Bootstrap wyskakujące okienko (popover) widget
Okno pop-up (Popover) etykietka (etykietka) Podobnie, zapewniono widok rozszerzony. Aby aktywować okno pop-up, użytkownik najedź element może być. Zawartość okna pop-up mogą być całkowicie wypełnione przy użyciu API Bootstrap danych (Bootstrap danych API). Metoda opiera się na podpowiedzi (tooltip).
Jeśli chcesz zapoznać się z poszczególnymi funkcjami typu plug-in, trzeba odwołaćpopover.js, to zależy od końcówki narzędzia (etykietka) wtyczki .Albo, jak Bootstrap Przegląd wtyczki rozdziale wspomniano, można zwrócić się dobootstrap.jslub skompresowanej wersjibootstrap.min.js.
zwyczaj
Pop-up box (Popover) plug-generowana treść i tagi na żądanie, jest domyślne wyskakujące okienko (popover) za ich elementów aktywnych. Istnieją dwa sposoby, można dodać okno pop-up (popover):
- Poprzez danych atrybuty: Aby dodać okno pop-up (popover), wystarczy dodać danych przełączania = "popover"być etykiety kotwica przycisk /. Tytuł jest pop-up box (popover) anchor text. Domyślnie, okno pop-up plug-in (popover) jest ustawiony na szczycie.
<a href="#" data-toggle="popover" title="Example popover"> Proszę unoszą się nade mną </a>
- Przez JavaScript: Włącz okno pop-up (popover) za pomocą JavaScript:
$ ( '# Identifier "). Popover (opcje)
Okno pop-up (Popover) plug przeciwieństwie do poprzednich menu rozwijanych i innych wtyczek opisanych powyżej, nie jest czystym CSS wtyczki. Aby korzystać z tej wtyczki, należy ją aktywować za pomocą jQuery (czytaj JavaScript). Użyj następującego skryptu, aby włączyć wszystkie strony wyskakujące okienko (popover):
$ (Function () {$ ( "[Data-przełączania = 'popover']") popover (.);});
Przykłady
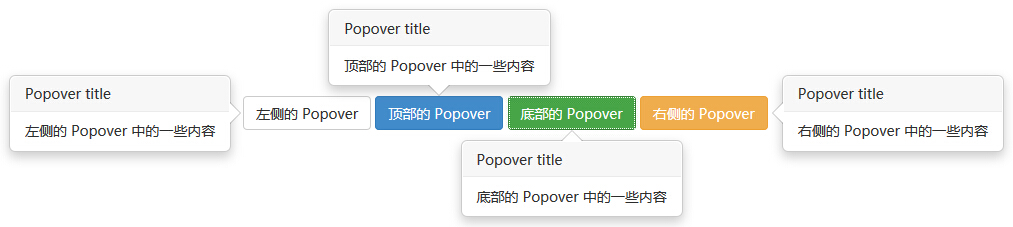
Poniższy przykład demonstruje użycie wyskakujące okienko (popover) widget danymi wykorzystanie atrybutów.
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco:

Opcje
Istnieje kilka opcji poprzez API Bootstrap Danych (Bootstrap danych API) lub przez dodanie połączenia JavaScript. Poniższa tabela zawiera następujące opcje:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| animation | boolean 默认值:true | data-animation | 向弹出框应用 CSS 褪色过渡效果。 |
| html | boolean 默认值:false | data-html | 向弹出框插入 HTML。如果为 false,jQuery 的 text 方法将被用于向 dom 插入内容。如果您担心 XSS 攻击,请使用 text。 |
| placement | string|function 默认值:top | data-placement | 规定如何定位弹出框(即 top|bottom|left|right|auto)。 当指定为auto时,会动态调整弹出框。例如,如果 placement 是 "auto left",弹出框将会尽可能显示在左边,在情况不允许的情况下它才会显示在右边。 |
| selector | string 默认值:false | data-selector | 如果提供了一个选择器,弹出框对象将被委派到指定的目标。 |
| title | string | function 默认值:'' | data-title | 如果未指定title属性,则 title 选项是默认的 title 值。 |
| trigger | string 默认值:'hover focus' | data-trigger | 定义如何触发弹出框: click| hover | focus | manual。您可以传递多个触发器,每个触发器之间用空格分隔。 |
| delay | number | object 默认值:0 | data-delay | 延迟显示和隐藏弹出框的毫秒数 - 对 manual 手动触发类型不适用。如果提供的是一个数字,那么延迟将会应用于显示和隐藏。如果提供的是对象,结构如下所示:
delay:
{ show: 500, hide: 100 } |
| container | string | false 默认值:false | data-container | 向指定元素追加弹出框。 实例: container: 'body' |
sposób
Oto niektóre z okna pop-up (popover) plug-in przydatnych sposobów:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.popover(options) | 向元素集合附加弹出框句柄。 |
$().popover(options) |
| Toggle:.popover('toggle') | 切换显示/隐藏元素的弹出框。 |
$('#element').popover('toggle')
|
| Show:.popover('show') | 显示元素的弹出框。 |
$('#element').popover('show')
|
| Hide:.popover('hide') | 隐藏元素的弹出框。 |
$('#element').popover('hide')
|
| Destroy:.popover('destroy') | 隐藏并销毁元素的弹出框。 |
$('#element').popover('destroy')
|
Przykłady
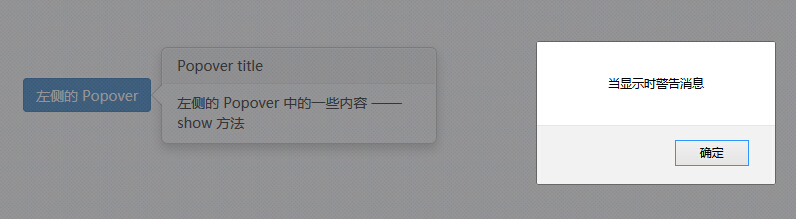
Poniższy przykład pokazuje okno pop-up (popover) Podejście typu plug-in:
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco:

wydarzenie
W poniższej tabeli wymieniono okna pop-up (popover) plug-in, który ma być używany w tym wydarzeniu. Zdarzenia te mogą być wykorzystywane, gdy funkcja haka.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.popover | 当调用 show 实例方法时立即触发该事件。 |
$('#mypopover').on('show.bs.popover', function () {
// 执行一些动作...
})
|
| shown.bs.popover | 当弹出框对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#mypopover').on('shown.bs.popover', function () {
// 执行一些动作...
})
|
| hide.bs.popover | 当调用 hide 实例方法时立即触发该事件。 |
$('#mypopover').on('hide.bs.popover', function () {
// 执行一些动作...
})
|
| hidden.bs.popover | 当工具提示对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#mypopover').on('hidden.bs.popover', function () {
// 执行一些动作...
})
|
Przykłady
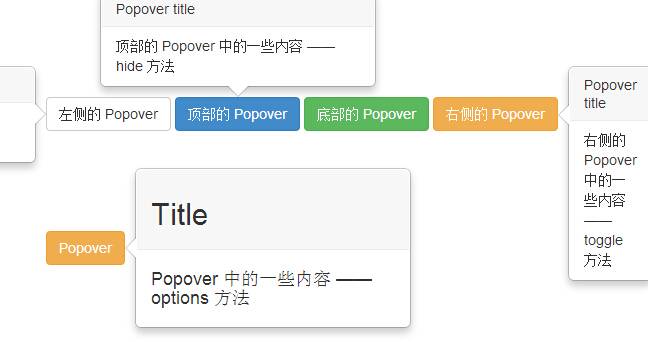
Poniższy przykład demonstruje wyskakujące okienko (Popover) zdarzeń widgetów:
Przykłady
Spróbuj »
Wyniki przedstawiają się następująco: