bootstrap panel
Ten rozdział wyjaśni Bootstrap panel (panele). montażowa DOM do montażu jest umieszczony w pudełku. Tworzenie podstawowego panelu, trzeba tylko element <div> i dodaćclass.panel .panel-default może, jak pokazano w poniższym przykładzie:
Przykłady
<div class = "panel panel-default" >
<div class = "panel-ciało"> Jest to podstawowy panel </ div>
</ Div>
Wyniki przedstawiają się następująco:
tytuł panelu
Jesteśmy dwa świetne sposoby, aby dodać tytuł panelu:
- Użyjklasy .panel-nagłówka można po prostu dodać tytuł do kontenera panelu.łatwe dodawanie kontenera nagłówka do panelu.
- Skorzystaj z.panel-tytułowej klasy <h1> - <h6>, aby dodać predefiniowanych stylów nagłówków.
Poniższe przykłady pokazują, na dwa sposoby:
Przykłady
<div class = "panel panel-default" >
<div class = "panel-rubryka"> Tytuł panelu bez tytułu </ div>
<div class = "panel-ciało"> panel Zawartość </ div>
</ Div>
<div class = "panel panel-default" >
<div class = "panel-rubryka">
<h3 class = "panel-title"> z tytułem tytule panelu </ h3>
</ Div>
<div class = "panel-ciało"> panel Zawartość </ div>
</ Div>
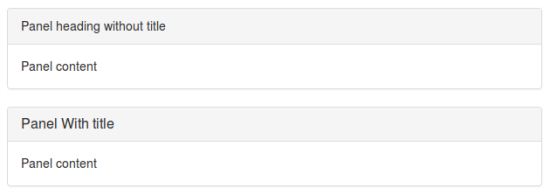
Wyniki przedstawiają się następująco:
panel Przypis
Możemy dodać przypis w panelu, wystarczy umieścić tekst na przycisku lubpoprzez klasie .panel-stopce z <div> może być.Poniższy przykład ilustruje ten punkt:
Przykłady
<div class = "panel panel-default" >
<div class = "panel-ciało"> Jest to podstawowy panel </ div>
<div class = "panel-footer"> przypis panelu </ div>
</ Div>
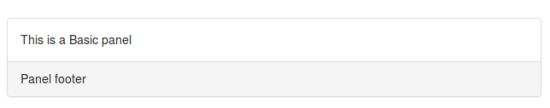
Wyniki przedstawiają się następująco:
 Panel Przypis nie dziedziczą kolor i kolor obramowania z panelu z kontekstu, ponieważ nie jest na pierwszym planie treści.
Panel Przypis nie dziedziczą kolor i kolor obramowania z panelu z kontekstu, ponieważ nie jest na pierwszym planie treści.
Panel Kontekst kolorem
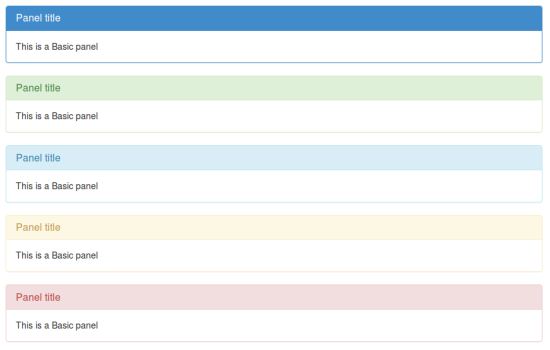
Korzystanie Kontekst Klasa stanupierwotnego panelu, panel-success, panel-info, panel ostrzegania, panel-niebezpieczeństwo, aby ustawić kolor z panelu kontekście przykłady przedstawiają się następująco:
Przykłady
<div class = "panel panelu podstawowej" >
<div class = "panel-rubryka">
<h3 class = "panel-title"> Tytuł panelu </ h3>
</ Div>
<div class = "panel-ciało"> Jest to podstawowy panel </ div>
</ Div>
<div class = "panel panelu sukces" >
<div class = "panel-rubryka">
<h3 class = "panel-title"> Tytuł panelu </ h3>
</ Div>
<div class = "panel-ciało"> Jest to podstawowy panel </ div>
</ Div>
<div class = "panel panel-info" >
<div class = "panel-rubryka">
<h3 class = "panel-title"> Tytuł panelu </ h3>
</ Div>
<div class = "panel-ciało"> Jest to podstawowy panel </ div>
</ Div>
<div class = "panel panel ostrzegania" >
<div class = "panel-rubryka">
<h3 class = "panel-title"> Tytuł panelu </ h3>
</ Div>
<div class = "panel-ciało"> Jest to podstawowy panel </ div>
</ Div>
<div class = "panel panelu niebezpieczeństwo" >
<div class = "panel-rubryka">
<h3 class = "panel-title"> Tytuł panelu </ h3>
</ Div>
<div class = "panel-ciało"> Jest to podstawowy panel </ div>
</ Div>
Wyniki przedstawiają się następująco:
Z panelem tabeli
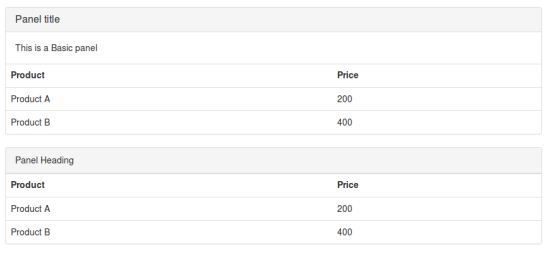
Aby utworzyć tabelę bez granic w panelu, możemy użyć .tableklasy w panelu.Załóżmy, że jest <div> zawierający.panel ciała, możemy dodać dodatkowy granicę na górze tabeli, aby oddzielić.Jeśli nie.panel-ciała <div>, komponent będzie poruszać się bez przerwy z panelu do tabeli głównej.
Poniższy przykład ilustruje ten punkt:
Przykłady
<div class = "panel panel-default" >
<div class = "panel-rubryka">
<h3 class = "panel-title"> Tytuł panelu </ h3>
</ Div>
<div class = "panel-ciało"> Jest to podstawowy panel </ div>
<table class = "stół">
<Th> Produkty </ th> <th> Cena </ th>
<Tr> <td> Produkty A </ td> <td> 200 </ td> </ tr>
<Tr> <td> Produkty B </ td> <td> 400 </ td> </ tr>
</ Table>
</ Div>
<div class = "panel panel-default" >
<div class = "panel-rubryka"> Tytuł panelu </ div>
<table class = "stół">
<Th> Produkty </ th> <th> Cena </ th>
<Tr> <td> Produkty A </ td> <td> 200 </ td> </ tr>
<Tr> <td> Produkty B </ td> <td> 400 </ td> </ tr>
</ Table>
</ Div>
Wyniki przedstawiają się następująco:
Z listy grup panelu
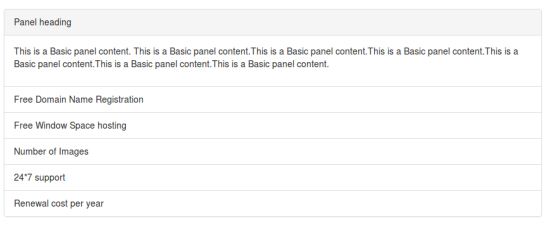
Możemy być zawarte w każdym liście grupy panelowej dodając.panel i .panel-defaultklasę w <div>, aby utworzyć panel i dodać listę grup w panelu. Można wybierać z listy grup , aby dowiedzieć się, jak utworzyć grupy Lista rozdziałów.
Przykłady
<div class = "panel panel-default" >
<div class = "panel-rubryka"> Tytuł panelu </ div>
<div class = "panel-ciało">
<P> podstawową zawartość panelu. Jest to podstawowa treść panelu. Jest to podstawowa treść panelu. Jest to podstawowa treść panelu. Jest to podstawowa treść panelu. Jest to podstawowa treść panelu. Jest to podstawowa treść panelu. Jest to podstawowa treść panelu. </ P>
</ Div>
<ul class = "list-grupa">
<Li class = "list-group-item "> darmowa rejestracja nazwy domeny </ li>
<Li class = "list-group-item "> wolna przestrzeń hosting Okno </ li>
<Li class = "list-group-item "> Liczba zdjęć </ li>
<Li class = "list-group-item "> 24 * 7 support </ li>
<Li class = "list-group-item "> Aktualizacja roczny koszt </ li>
</ Ul>
</ Div>
Wyniki przedstawiają się następująco:



Panel Przypis nie dziedziczą kolor i kolor obramowania z panelu z kontekstu, ponieważ nie jest na pierwszym planie treści.