jQueryのEasyUIウィジェット - ウィンドウウィンドウ
 jQueryのEasyUIプラグイン
jQueryのEasyUIプラグイン $ .fn.panel.defaultsから延長しました。 $ .fn.window.defaultsして、デフォルトのデフォルトを上書きします。
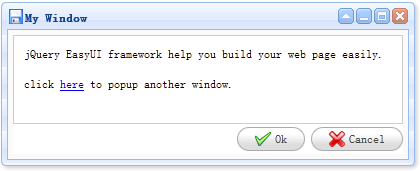
ウィンドウ(窓)がフローティングドラッグパネルであり、使用するアプリケーションウィンドウとして使用することができます。 デフォルトでは、ウィンドウサイズを調整するように移動させることができ、それを閉じることができます。 その内容は、いずれの動的AJAXによってロードされる静的なHTMLで定義されます。

頼ります
- ドラッグ可能
- サイズ変更可能な
- パネル
使用法
窓(ウィンドウ)を作成します
1、タグから窓(ウィンドウ)を作成します。
<DIVのID = "勝つ"クラス= "easyuiウィンドウの" title = "マイウインドウ"スタイル= "幅:600PX;高さ:400ピクセル"
データ・オプション= "iconCls: 'アイコンを保存」、モーダル:真の">
ウィンドウの内容
</ DIV>
2、窓(ウィンドウ)を作成するためにJavaScriptを使用して。
<DIVのID = "勝つ"> </ div>の
$( '#ウィン')。ウィンドウ({
幅:600、
高さ:400、
モーダル:真
});
図3は、複合レイアウト窓(ウィンドウ)を作成します。
いつものように、あなたは、ウィンドウのレイアウトを定義することができます。 北部および中部地域:次の例は、2つの部分にウィンドウ領域を分割する方法を示します。
<DIVのID = "勝つ"クラス= "easyuiウィンドウの" title = "マイウインドウ"スタイル= "幅:600PX;高さ:400ピクセル"
データ・オプション= "iconCls: 'アイコンを保存」、モーダル:真の">
<DIVクラス= "easyuiレイアウト」データ・オプション="フィット:真の ">
<DIVデータ・オプション= "地域: '北'、スプリット:真の"スタイル= "高さ:100pxに"> </ div>の
<DIVデータ・オプション= "地域: '中央'">
コンテンツ。
</ DIV>
</ DIV>
</ DIV>
ウィンドウ(窓)アクション
開閉窓(ウィンドウ)。
$( '#ウィン')窓( 'オープン');. //ウィンドウを開きます。 $( '#ウィン')窓( '近い');. //ウィンドウを閉じます
AJAXを経由して、ウィンドウの内容をロードします。
$( '#ウィン')窓( 'リフレッシュ'、 'get_content.php');
プロパティ
プロパティは、以下の書き換えとプロパティが追加窓(ウィンドウ)で、パネル(パネル)から延びています。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 窗口的标题文本。 | New Window |
| collapsible | boolean | 定义是否显示折叠按钮。 | true |
| minimizable | boolean | 定义是否显示最小化按钮。 | true |
| maximizable | boolean | 定义是否显示最大化按钮。 | true |
| closable | boolean | 定义是否显示关闭按钮。 | true |
| closed | boolean | 定义是否关闭窗口。 | false |
| zIndex | number | 从其开始增加的窗口的 z-index。 | 9000 |
| draggable | boolean | 定义窗口是否可拖拽。 | true |
| resizable | boolean | 定义窗口是否可调整尺寸。 | true |
| shadow | boolean | 如果设置为 true,当窗口能够显示阴影的时候将会显示阴影。 | true |
| inline | boolean | 定义如何放置窗口,当设置为 true 时则放在它的父容器里,当设置为 false 时则浮在所有元素的顶部。 | false |
| modal | boolean | 定义窗口是不是模态(modal)窗口。 | true |
イベント
イベントは、パネル(パネル)から延びています。
ウェイ
方法は、パネル(パネル)から、以下が追加する窓(ウィンドウ)のための方法である拡張します。
| 名称 | 参数 | 描述 |
|---|---|---|
| window | none | 返回外部窗口(window)对象。 |
| hcenter | none | 水平居中窗口。该方法自版本 1.3.1 起可用。 |
| vcenter | none | 垂直居中窗口。该方法自版本 1.3.1 起可用。 |
| center | none | 居中窗口。该方法自版本 1.3.1 起可用。 |
 jQueryのEasyUIプラグイン
jQueryのEasyUIプラグイン