jQueryのEasyUIレイアウト - 動的(タブ)タブを追加
タブはjQueryのEasyUIを使用することによって容易に追加することができます。 あなただけの「追加」メソッドがすることができます呼び出す必要があります。
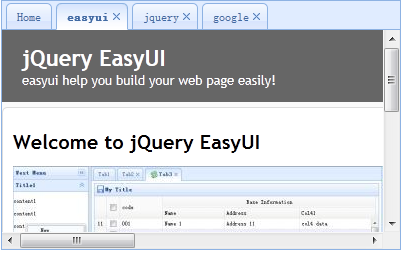
このチュートリアルでは、動的ページに表示するタブを追加インラインフレームを使用します。 [追加]ボタンをクリックすると、新しいタブが追加されます。 タブがすでに存在する場合、それが有効になります。

ステップ1:タブを作成
<DIVのスタイル= "マージン底:10pxの">
<a href="#" class="easyui-linkbutton" onclick="addTab('google','http://www.google.com')">グーグルします</a>
<a href="#" class="easyui-linkbutton" onclick="addTab('jquery','http://jquery.com/')"> jqueryの</a>の
<a href="#" class="easyui-linkbutton" onclick="addTab('easyui','http://jeasyui.com/')"> easyuiします</a>
</ DIV>
<DIVのID = "TT"クラス= "easyui-タブ"スタイル= "幅:400ピクセル、高さ250ピクセル;">
<DIVタイトル= "ホーム">
</ DIV>
</ DIV>
HTMLコードは非常にシンプルで、我々は「ホーム」のと呼ばれるタブとタブのパネルを作成しました。 我々は、任意のjsのコードを記述する必要はありませんのでご注意ください。
ステップ2:「addTab」機能を実装
関数addTab(タイトル、URL){
場合($( '#のTT')。タブ( '存在'、タイトル)){
$( '#Ttの')タブ(タイトル」を選択します ');
}エルス{
VARコンテンツ= '<iframeのスクロール= "auto"のFRAMEBORDER = "0" SRC = "' + URL + '"スタイル= "幅:100%;高さ:100%;"> </ iframe>の';
$( '#Ttの')。タブ(「追加」、{
タイトル:タイトル、
コンテンツ:コンテンツ、
閉鎖可能:真
});
}
}
それが活性化されたタブを存在している場合我々は、タブが既に存在するかどうかを判断するために「存在する」メソッドを使用します。 新しいタブパネルを追加するには、 '追加'メソッドへの呼び出しが存在しない場合。