jQueryのEasyUIのメニューやボタン - スプリットボタンを作成します。
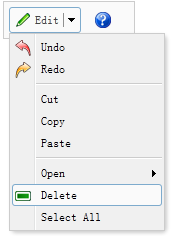
スプリットボタン(スプリットボタン)は、リンクボタン(リンクボタン)とメニュー(メニュー)が含まれています。 ユーザーが下向きの矢印をクリック、または領域の上に置くと、対応するメニューが表示されます。 この例では、分割ボタン(スプリットボタン)を作成し、使用する方法を示します。

我々は、分割ボタン(スプリットボタン)とリンクボタン(リンクボタン)を作成します。
<DIVのスタイル= "国境:1pxの固体#CCC;背景:#fafafa;パディング:5pxの;幅:120ピクセル;"> <a href="#" class="easyui-splitbutton" menu="#mm" iconCls="icon-edit">編集します</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help">します</a> </ DIV> <DIVのID = "ミリメートル"スタイル= "幅:150ピクセル;"> <DIV iconCls = "アイコンアンドゥ">元に戻す</ DIV> <DIV iconCls = "アイコンのREDO">やり直し</ DIV> <DIVクラス= "メニュー9月"> </ div>の <DIV>切り取り</ DIV> <DIV>コピー</ DIV> <DIV> </ div>の貼り付け <DIVクラス= "メニュー9月"> </ div>の <DIV> <スパン>開く</ span>の <DIVのスタイル= "幅:150ピクセル;"> <DIV>のFirefox </ DIV> <DIV>のInternet Explorer </ DIV> <DIVクラス= "メニュー9月"> </ div>の <DIV> [プログラム... </ DIV> </ DIV> </ DIV> <DIV iconCls = "アイコンリムーブ"> </ div>の削除 <DIV>すべての</ div>の選択 </ DIV>
今分割ボタン(スプリットボタン)を定義している、あなたは、任意のJavaScriptコードを記述する必要はありません。