jQueryのEasyUIウィンドウ - ダイアログを作成
ダイアログ(対話)は、特殊な窓(ウィンドウ)で、それが一番上に、ボタンの下部にあるツールバーに含めることができます。 デフォルトでは、ダイアログボックス(ダイアログ)サイズを変更することはできませんが、ユーザーはそれがサイズを変更することができ、サイズ変更可能なプロパティがtrueに設定することができます。

ダイアログを作成します(ダイアログ)
次のようにダイアログ(対話)は、あなたがDIVからタグを作成することができ、非常に簡単です:
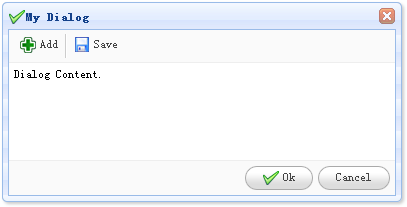
<DIVのID = "DD"クラス= "easyui-ダイアログ"スタイル= "パディング:5pxの;幅:400ピクセル、高さ200pxの;" タイトル= "マイダイアログ」iconCls ="アイコン-OK」 ツールバー= "#のDLG-ツールバー」ボタン="#のDLG-ボタン "> ダイアログのコンテンツ。 </ DIV>
ツールバー(ツールバー)を準備し、ボタン(ボタン)
<DIVのID = "DLG-ツールバー」>
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:alert('Add')"> </a>に追加
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:alert('Save')">保存します</a>
</ DIV>
<DIVのID = "DLG-ボタン">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="javascript:alert('Ok')"> [OK]をします</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')"> </a>のキャンセル
</ DIV>
上記のコードは、私たちはのツールバー(ツールバー)とボタン(ボタン)(ダイアログ)でダイアログを作成します。 これは、ダイアログボックス(ダイアログ)、ツールバー(ツールバー)、コンテンツ(内容)とボタン(ボタン)標準です。