jQueryのEasyUIデータグリッド - カスタムのページング
データグリッド(DataGridが)カスタムは非常に簡単です、便利な機能タブを建てました。 このチュートリアルでは、データグリッド(データグリッド)を作成し、タブツールバーのいくつかのカスタムボタンを追加します。

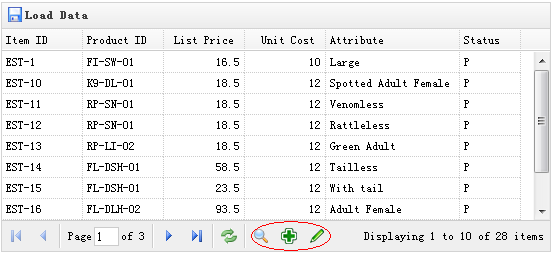
作成データグリッド(DataGridの)
<表のid = "TT"タイトル=「ロードデータ」クラス= "easyui-データグリッド"スタイル= "幅:550px;高さ:250ピクセル" URL = "データ/ datagrid_data.json」 iconCls = "アイコン - 保存"ページネーション= "真"> <THEAD> <TR> アイテムID </目> <Thのフィールドは=幅= "80" "のItemID"> <Thのフィールド= "商品コード"幅= "80">プロダクトID </目> <Thのフィールド= "listprice"幅= "80" = "右"を揃える>価格</目> <Thのフィールド= "unitcost"幅= "80"揃える= "右">単価</目> <Thのフィールド= "ATTR1"幅= "100">属性</目> <Thのフィールド= "ステータス"幅= "60" = "センター"を揃える> Stauts </目> </ TR> </ THEAD> </表>
設定」ページネーション 'プロパティがtrueで、覚えておいて、これは、ページングツールバーを生成します。
カスタムのページングツールバー
VARページャ= $( '#のTT')データグリッド( 'getPager');. //データグリッドのページャを取得
pager.pagination({
showPageList:偽、
ボタン:[{
iconCls:「アイコン検索」、
ハンドラ:関数(){
アラート( '検索');
}
}、{
iconCls:「アイコンの追加」、
ハンドラ:関数(){
アラート( '追加');
}
}、{
iconCls:「アイコン編集」、
ハンドラ:関数(){
アラート( '編集');
}
}]、
onBeforeRefresh:関数(){
アラート( 'リフレッシュの前に');
trueを返します。
}
});
あなたが見ることができるように、我々はページャオブジェクトの最初のデータグリッド(データグリッド)を取得し、ページ(ページネーション)を再作成します。 私たちは、ページのリストを非表示にし、3新しいボタンを追加します。