jQueryのEasyUIデータグリッド - お問い合わせを追加
この例では、データベースからデータを取得する方法を示し、およびデータ・グリッド(データグリッド)内に表示されます。 そして、ユーザが入力した検索キーワードに基づいて検索結果を表示する方法を示します。

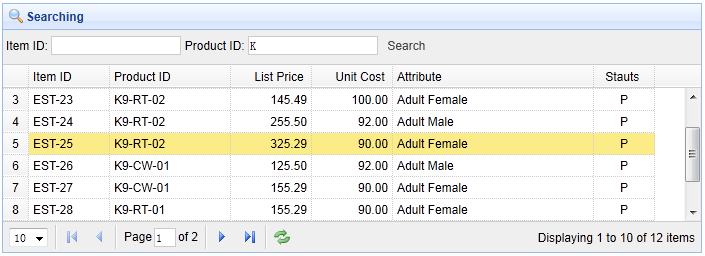
作成データグリッド(DataGridの)
データグリッド(データグリッド)でページング機能を作成し、それにツールバーを追加します。
<表のid = "TT"クラス= "easyui-データグリッド"スタイル= "幅:600PX;高さ:250ピクセル" URL = "datagrid24_getdata.php"ツールバー= "#tbの」 タイトル= "データのロード" iconCls = "アイコン保存」 rownumbers = "true"のページネーション= "真"> <THEAD> <TR> アイテムID </目> <Thのフィールドは=幅= "80" "のItemID"> <Thのフィールド= "商品コード"幅= "80">プロダクトID </目> <Thのフィールド= "listprice"幅= "80" = "右"を揃える>価格</目> <Thのフィールド= "unitcost"幅= "80"揃える= "右">単価</目> <Thのフィールド= "ATTR1"幅= "150">属性</目> <Thのフィールド= "ステータス"幅= "60" = "センター"を揃える> Stauts </目> </ TR> </ THEAD> </表>
次のようにツールバーが定義されています。
<DIVのID = "TB"スタイル= "パディング:3px"> <スパン>アイテムID:</ span>の <入力されたID = "アイテムID"スタイル= "行の高さ:26px;国境:1pxの固体#CCC"> <スパン>製品ID:</ span>の <入力されたID = "商品コード"スタイル= "行の高さ:26px;国境:1pxの固体#CCC"> <a href="#" class="easyui-linkbutton" plain="true" onclick="doSearch()">検索します</a> </ DIV>
ユーザがクエリ値とプレスQueryボタンを入力すると、「doSearch」関数が呼び出されます。
関数doSearch(){
$( '#Ttの')。データグリッド( '負荷'、{
アイテムID:valを()$( '#のアイテムIDを'),.
商品コード:$( '#のProductIDの')のval()。
});
}
上記のコードは、新しいデータ・グリッド(データグリッド)のデータをロードするために「負荷」メソッドを呼び出します。 私たちは、サーバーに「itemidの 'と'商品コード」の引数を渡す必要があります。
サーバー側のコード
「conn.php 'を含みます。
?$ページ= ISSET($ _ POST [ 'ページ'])INTVAL($ _ POST [ 'ページ']):1;
?$行の=のISSET($ _ POST [ '行'])INTVAL($ _ POST [ '行']):10;
?$ ITEMID = ISSET($ _ POST [ 'ITEMID'])mysql_real_escape_stringの($ _ POSTを[ 'ITEMID']): '';
?$のProductID = ISSET($ _ POST [ '商品コード'])mysql_real_escape_stringの($ _ POST [ '商品コード']): '';
$ =($ページ-1)* $行オフセット。
$結果=配列();
$ = " '$ itemidの%'のようなITEMIDと '$の商品コード]%'のようPRODUCTID"どこ;
$ルピー=するmysql_query($場所」の項目からのカウント(*)を選択して ");
$行=は、mysql_fetch_row($ RS)。
$結果[ "総"] = $行[0];
$ルピー=するmysql_query($ .. "$を制限するには、$行をオフセット"」の項目から選択* ");
$アイテム=配列();
一方、($行= mysql_fetch_object($ RS)){
array_push($アイテム、$行)。
}
$ [ "行"] = $アイテムを結果。
エコーjson_encode($結果);