jQueryのEasyUIデータグリッド - 下位区分を作成します
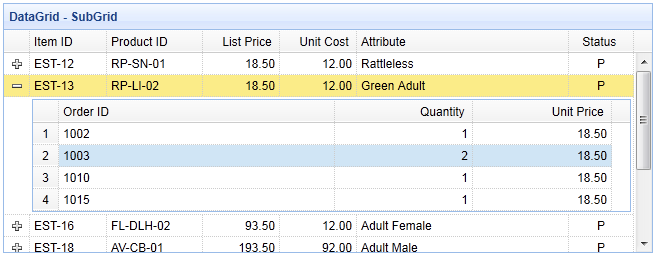
詳細ビューは、データ・グリッド(データグリッド)を使用して、ユーザーが追加の詳細を表示する行を拡張することができます。 いずれのコンテンツも動的にロードすることができます詳細行、サブグリッドとしてロードすることができます。 このチュートリアルでは、メイングリッド上にサブグリッドを作成する方法を紹介します。

ステップ1:メイングリッドを作成します。
<表のID = "DG"スタイル= "幅:700px;高さ:250ピクセル" URL = "datagrid22_getdata.php" タイトル= "データグリッド - サブグリッド」 singleSelect = "true"をfitColumns = "真"> <THEAD> <TR> アイテムID </目> <Thのフィールドは=幅= "80" "のItemID"> <Thのフィールド= "商品コード"幅= "100">プロダクトID </目> <Thのフィールド= "listprice" ALIGN = "右"幅= "80">価格</目> <Thのフィールド= "unitcost"揃える= "右"幅= "80">単価</目> <Thのフィールド= "ATTR1"幅= "220">属性</目> <Thのフィールド= "ステータス"幅= "60" = "センター"揃え>ステータス</目> </ TR> </ THEAD> </表>
ステップ2:サブディビジョンの詳細ビューを表示するように設定します
詳細ビューを使用するには、ページヘッダーにビュースクリプトファイルを参照することを忘れないでください。
ます。<script type = "text / javascriptの" SRC = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </スクリプト>
$( '#Dgを')。データグリッド({
ビュー:detailview、
detailFormatter:機能(インデックス、行){
リターン '<divのスタイル= "パディング:2ピクセル"> <テーブルクラス= "DDV"> </ TABLE> </ div>の';
}、
onExpandRow:機能(インデックス、行){
VAR DDV = $(この).datagrid( 'getRowDetail'、インデックス).find( 'table.ddv');
ddv.datagrid({
URL: '?datagrid22_getdetail.php itemidの=' + row.itemid、
fitColumns:trueの場合、
singleSelect:trueの場合、
rownumbers:trueの場合、
loadMsg: ''、
高さ: 'auto'で、
列:[[
{フィールド: '受注'、タイトル:「注文ID」、幅:100}、
{フィールド:「量」、タイトル:「数量」、幅:100}、
{フィールド:「単価」、タイトル:「単価」、幅:100}
]、
さらにonResize:関数(){
$( '#Dgを')データグリッド( 'fixDetailRowHeight'、インデックス);
}、
onLoadSuccess:関数(){
setTimeoutメソッド(関数(){
$( '#Dgを')データグリッド( 'fixDetailRowHeight'、インデックス);
}、0);
}
});
$( '#Dgを')データグリッド( 'fixDetailRowHeight'、インデックス);
}
});
ユーザが( '+')を展開ボタンをクリックすると、「onExpandRow」イベントがトリガされます。 私たちは、3つのサブネットで新しいグリッドを作成します。 ときにサブメッシュデータ正常にロードさやサイズを変更した場合、メイングリッド」fixDetailRowHeight 'メソッドを呼び出すことを忘れないでください。
ステップ3:サーバー側のコード
datagrid22_getdata.php
$結果=配列();
「conn.php 'を含みます。
$ルピー=するmysql_query( ")itemidの中では、(ラインアイテムからアイテムIDを選択項目から選択*");
$アイテム=配列();
一方、($行= mysql_fetch_object($ RS)){
array_push($アイテム、$行)。
}
エコーjson_encode($アイテム)。
datagrid22_getdetail.php
「conn.php 'を含みます。
$ ITEMID = mysql_real_escape_stringの($ _ REQUEST [ 'ITEMID']);
$ルピー=するmysql_query( "選択*ラインアイテムからどこitemidの= '$のitemidの'");
$アイテム=配列();
一方、($行= mysql_fetch_object($ RS)){
array_push($アイテム、$行)。
}
エコーjson_encode($アイテム)。