jQueryのEasyUIアプリケーション - デプロイメント・ライン詳細CRUDアプリケーションの編集フォームを作成します
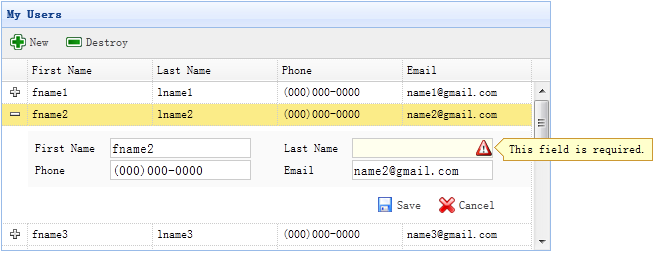
「detailview」へのデータグリッドビュー(データグリッドビュー)を切り替えた場合、ユーザは、下の行の行のいくつかの詳細を表示するラインを拡大することができます。 この機能を使用するには、いくつかの適切なレイアウト(レイアウト)を提供するために、編集フォーム(フォーム)で破壊ラインパネル(パネル)を防止することができます。 このチュートリアルでは、占有スペースの編集フォーム(フォーム)を低減するために、データグリッド(データグリッド)のコンポーネントを使用しています。

ステップ1:HTMLタグデータグリッド(DataGridの)を定義
<表のid = "DG"タイトル= "マイユーザー"スタイル= "幅:550px;高さ:250ピクセル" URL = "get_users.php" ツールバー= "#ツールバー」 fitColumns = "true"をsingleSelect = "真"> <THEAD> <TR> <Thのフィールド= "姓"幅= "50">姓</目> <Thのフィールド= "姓"幅= "50">姓</目> <Thのフィールド= "電話"幅= "50">電話</目> <Thのフィールド= "メール"幅= "50">メール</目> </ TR> </ THEAD> </表> <DIVのID = "ツールバー"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newItem()">新</a>の <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyItem()">する</a>を破壊します </ DIV>
ステップ2:データグリッド(DataGridの)アプリケーションの詳細ビュー
$( '#Dgを')。データグリッド({
ビュー:detailview、
detailFormatter:機能(インデックス、行){
リターン」の<divクラス= "DDV"> </ div>の ';
}、
onExpandRow:機能(インデックス、行){
VAR DDV = $(この).datagrid( 'getRowDetail'、インデックス).find( 'div.ddv');
ddv.panel({
国境:偽、
キャッシュ:trueの場合、
href: '?show_form.php指数=' +インデックス、
onLoad:関数(){
$( '#Dgを')データグリッド( 'fixDetailRowHeight'、インデックス);
$( '#Dgを')データグリッド( 'selectRow'、インデックス);
$( '#Dgを')データグリッド( 'getRowDetail'、インデックス).find( 'フォーム')フォーム( '負荷'、行)..;
}
});
$( '#Dgを')データグリッド( 'fixDetailRowHeight'、インデックス);
}
});
データグリッド(DataGridの)アプリケーションの詳細については、ために導入されたhtmlページのヘッダ」データグリッド-detailview.js」のファイルに表示します。
我々は、ラインのディテールコンテンツを生成するために「detailFormatter」関数を使用します。 ここでは、<div>の空の編集フォーム(フォーム)のための場所に戻ります。 ラインをユーザーがクリックすると( '+')ボタンを展開すると、「onExpandRow」イベントがトリガされます、我々はアヤックス(フォーム)によって編集フォームをロードします。 コンテナラインの詳細を取得するには「getRowDetail 'メソッドを呼び出して、私たちはライン詳細パネル(パネル)を見つけることができます。 行作成したパネル(パネル)の詳細は、「show_form.php「リターンから編集フォーム(フォーム)をロードします。
ステップ3:編集フォーム(フォーム)を作成します
編集フォーム(フォーム)は、サーバからロードされます。
<フォームのメソッド= "ポスト"> <Tableクラス= "DV-テーブル"スタイル= "幅:100%;背景:#fafafa;パディング:5pxの;マージントップ:5pxの;"> <TR> <TD>姓</ TD> </入力> </ TD> <TD> <= "true"に必要な入力名= "姓"クラス= "easyui-validatebox"> <TD>姓</ TD> </入力> </ TD> <TD> <= "true"に必要な入力名= "姓"クラス= "easyui-validatebox"> </ TR> <TR> <TD>電話</ TD> <TD> <入力名= "電話"> </入力> </ TD> <TD>メール</ TD> <TD> <入力名= "メール"クラス= "easyui-validatebox「validType ="メール "> </入力> </ TD> </ TR> </表> <DIVのスタイル= "パディング:5pxの0;テキスト整列:右;パディング右:30px"> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="saveItem(<?phpエコー$_REQUEST['index'];?>)"> </a>の保存 <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" plain="true" onclick="cancelItem(<?phpエコー$_REQUEST['index'];?>)"> </a>をキャンセル </ DIV> </フォーム>
ステップ4:編集を保存しますかキャンセル
ユーザーを保存するか、編集をキャンセルする」cancelItem '関数を呼び出すために「saveItem'関数を呼び出します。
機能saveItem(インデックス){
VAR行= $( '#のDG')データグリッド( 'GETROWS')[インデックス];
するvar URL = row.isNewRecord「save_user.php ':'?update_user.phpのid = '+ row.id ;?
$( '#Dgを')。データグリッド( 'getRowDetail'、インデックス).find( 'フォーム')。フォーム( '提出'、{
URL:urlには、
onSubmit:関数(){
リターン$(この).FORM( '検証');
}、
成功:関数(データ){
データ=のeval( '(' +データ+ ')');
data.isNewRecord = falseは、
$( '#Dgを')データグリッド( 'collapseRow'、インデックス);
$( '#Dgを')。データグリッド( 'にupdateRow'、{
インデックス:インデックス、
行:データ
});
}
});
}
URLを返すし、フォーム(フォーム)オブジェクトを探して、フォーム(フォーム)のデータを送信する方法」を提出する」と呼ぶことにしましたどの。 データが正常に保存されている場合には、折り畳まれ、データの行を更新します。
機能cancelItem(インデックス){
VAR行= $( '#のDG')データグリッド( 'GETROWS')[インデックス];
{(row.isNewRecord)の場合
。$( '#Dgを')データグリッド( 'のdeleteRow'、インデックス);
}エルス{
$( '#Dgを')データグリッド( 'collapseRow'、インデックス);
}
}
あなたが編集操作を取り消すときに行が改行され、保存されていない場合は、行、そうでない場合は折り線を削除します。