jQueryのEasyUIデータグリッド - 列の操作
このチュートリアルでは、内の編集可能なデータグリッド(データグリッド)の操作で列を含める方法を学習します。 運用の列は、通常、1つまたは複数の他の列の操作からの値が含まれています。

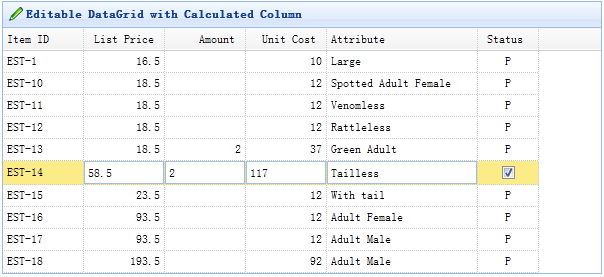
まず、編集可能なデータグリッド(データグリッド)を作成します。 ここでは、いくつかの編集可能な列、「listprice '、numberbox編集タイプとして定義されて「量」と「unitcost」列を作成します。 [操作]列が「unitcost」フィールドで、金額listprice列を乗算した結果となります。
<表のid = "TT"スタイル= "幅:600PX;高さ:オート"
iconCls = "アイコン編集」singleSelect =" true "を"計算列で編集可能なデータグリッド "タイトル=
idField = "アイテムID"のurl = "データ/ datagrid_data.json">
<THEAD>
<TR>
アイテムID </目> <Thのフィールドは=幅= "80" "のItemID">
<Thのフィールド= "listprice"幅= "80"揃える= "右"エディタ= "{タイプ: 'numberbox'オプション:{精度:1}}">価格</目>
<Thのフィールド= "量"幅= "80"揃える= "右"エディタ= "{タイプ: 'numberbox'は、オプション:{精度:0}}">金額</目>
<Thのフィールド= "unitcost"幅= "80" = "右"エディタ= "numberbox"揃える>単価</ thに>
<Thのフィールド= "ATTR1"幅= "150"エディタ= "テキスト">属性</目>
<Thのフィールド= "ステータス"幅= "60"揃える= "センター"エディタ= "{タイプ:「チェックボックス」、オプション:{上: 'P'、オフ: ''}}">ステータス</目>
</ TR>
</ THEAD>
</表>
ユーザーが行をクリックすると、我々は編集アクションを開始しました。
VAR lastIndexの;
$( '#Ttの')。データグリッド({
onClickRow:関数(rowIndexプロパティ){
{(lastIndexの!= rowIndexプロパティ)の場合
$( '#Ttの')データグリッド( 'endEdit'、lastIndexの);
$( '#Ttの')データグリッド( 'にBeginEdit'、rowIndexに);
setEditing(rowIndexプロパティ)。
}
lastIndexの= rowIndexに。
}
});
いくつかの列の動作の関係を作成するために、我々は現在のエディターを取得し、上記のイベントのいくつかにバインドしなければなりません。
関数setEditing(rowIndexプロパティ){
varの各編集者=の$( '#のTT')データグリッド( 'getEditors'、rowIndexに);
するvar priceEditor =編集[0];
するvar amountEditor =編集[1];
するvar costEditor =編集[2]。
priceEditor.target.bind( '変化'、関数(){
計算();
});
amountEditor.target.bind( '変化'、関数(){
計算();
});
関数の計算(){
VARコスト= priceEditor.target.val()* amountEditor.target.val();
$(CostEditor.target).numberbox( 'のsetValue'、コスト)。
}
}