jQueryのEasyUIメニューツリー - ページグリッドを追加するツリー
このチュートリアルでは、グリッド(TreeGrid)と木の動特性をロード]タブを追加する方法を示します。

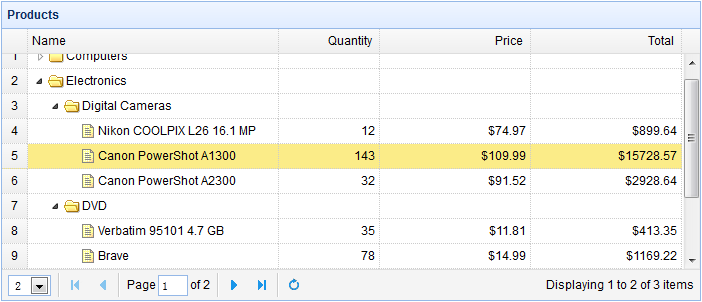
ツリー・グリッドを作成します(TreeGrid)
ページが読み込まれるようにサーバーに属性が送信されます「ページ」と「行」の引数:ツリーグリッド(TreeGrid)ページング機能を有効にするには、「真のページネーション」を追加する必要があります。
<表タイトル= "製品"クラス= "easyui-treegrid"スタイル= "幅:700px;高さ:300ピクセル"
データ・オプション= "
URL: 'treegrid4_getdata.php」、
rownumbers:trueの場合、
ページネーション:trueの場合、
pageSize:2、
pageList:[2,10,20]、
idField:「ID」、
treeField:「名前」、
onBeforeLoad:関数(行、PARAM){
(!の行){//ロードトップレベルの列の場合
param.id = 0; //セットID = 0は、新しいページの行をロードすることを示しています
}
}
">
<THEAD>
<TR>
<Thのフィールド= "名前"幅= "250">名前</目>
<番目/>数量<Thのフィールド= "量"幅= "100" = "右"を揃えます>
<Thのフィールド= "価格"幅= "150" ALIGN = "右"フォーマッタ= "formatDollar">価格</目>
<Thのフィールド= "合計"幅= "150" ALIGN = "右"フォーマッタ= "formatDollar">合計</目>
</ TR>
</ THEAD>
</表>
サーバー側のコード
treegrid4_getdata.php
?$ページ= ISSET($ _ POST [ 'ページ'])INTVAL($ _ POST [ 'ページ']):1;
?$行の=のISSET($ _ POST [ '行'])INTVAL($ _ POST [ '行']):10;
$ =($ページ-1)* $行オフセット。
$イド= ISSET($ _ POST [ 'ID'])INTVAL($ _ POST [ 'ID']):0 ;?
「conn.php 'を含みます。
$結果=配列();
場合($ IDを== 0){
$ルピー=するmysql_query( "SELECT COUNT(*)PARENTID = 0の製品から");
$行=は、mysql_fetch_row($ RS)。
$結果[ "総"] = $行[0];
$ルピー=するmysql_query( "PARENTID = 0限界ドルの製品から選択*オフセット、$行");
$アイテム=配列();
一方、($行=は、mysql_fetch_array($ RS)){
?$行[ '状態'] = has_child($行[ 'ID']) '閉じ': 'オープン';
array_push($アイテム、$行)。
}
$ [ "行"] = $アイテムを結果。
}エルス{
$ルピー=するmysql_query( "PARENTID = $ IDの製品から選択*");
一方、($行=は、mysql_fetch_array($ RS)){
?$行[ '状態'] = has_child($行[ 'ID']) '閉じ': 'オープン';
$行[ '合計'] = $行[ '価格'] * $行[ '量'];
array_push($結果、$行)。
}
}
エコーjson_encode($結果);
関数has_child($のID){
$ルピー=するmysql_query( "SELECT COUNT(*)PARENTID = $ ID製品から");
$行=は、mysql_fetch_array($ RS)。
$行を返す[0]> 0真:?偽。
}
パラメータは、サーバーに送信:
- ページ:現在のページをロードします。
- 行:ページサイズ。
- ID:サーバから返された親の行の値のIDが追加されようとしています。
あなたはノードの行を展開すると、「ID」の値が0よりも大きいです。 トピックを変更する場合は、「ID」の値は、負荷の子行を配置するために0に設定する必要があります。