jQueryのEasyUIウィンドウ - ダイアログボックスでツールバーやボタンをカスタマイズします
あなたがHTMLタグを作成することができ、(ツールバー)とボタン(ボタン)ダイアログ(対話)を持つツールバーを作成することができます。 このチュートリアルでは、任意のJavaScriptコードなしで、ダイアログボックス(ダイアログ)にツールバー(ツールバー)とボタン(ボタン)を追加する方法について説明します。

ダイアログを作成します(ダイアログ)
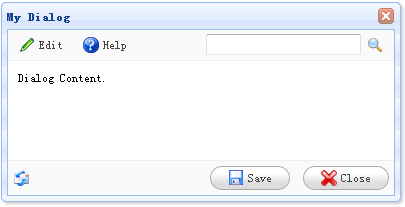
<DIVのID = "DD"クラス= "easyui-ダイアログ"タイトル= "マイダイアログ"スタイル= "幅:400ピクセル、高さ200pxの;パディング:10pxの" ツールバー= "#のDLG-ツールバー」ボタン="#のDLG-ボタン "> ダイアログのコンテンツ。 </ DIV>
ツールバーを作成します(ツールバー)
<DIVのID = "DLG-ツールバー」> <表CELLPADDING = "0" CELLSPACING = "0"スタイル= "幅:100%"> <TR> <TD> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true">編集します</a> <a href="#" class="easyui-linkbutton" iconCls="icon-help" plain="true">ヘルプ</a> </ TD> <TDスタイル= "テキスト整列:右"> <入力> </入力> <a href="#" class="easyui-linkbutton" iconCls="icon-search" plain="true">します</a> </ TD> </ TR> </表> </ DIV>
ボタンを作成します(ボタン)
<DIVのID = "DLG-ボタン">
<表CELLPADDING = "0" CELLSPACING = "0"スタイル= "幅:100%">
<TR>
<TD>
<IMG SRC = "email.gif" />
</ TD>
<TDスタイル= "テキスト整列:右">
<a href="#" class="easyui-linkbutton" iconCls="icon-save" onclick="javascript:alert('save')">保存します</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel"閉じる</a>のonclick="javascript:$('#dd').dialog('close')">
</ TD>
</ TR>
</表>
</ DIV>
それは適切なDIV要素を選択するためのセレクタとして機能し、(ツールバー)ツールバーに追加しますように、ダイアログボックス(ダイアログ)ツールバー(ツールバー)とボタン(ボタン)プロパティは、文字列値で指定することができますので、ご注意くださいまたはボタン(ボタン)の位置にします。