jQueryのEasyUIウィジェット - ダイアログダイアログ
 jQueryのEasyUIプラグイン
jQueryのEasyUIプラグイン $ .fn.window.defaultsから延長しました。 $ .fn.dialog.defaultsして、デフォルトのデフォルトを上書きします。
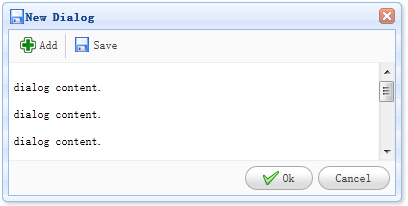
ダイアログ(ダイアログ)が下部にあるボタンバーがあり、上部のツールバーを持つウィンドウの特殊なタイプです。 デフォルトでは、ダイアログボックス(ダイアログ)は、ディスプレイを閉じるために頭部の右側で唯一のツールです。 (:、最大化などを最大化するために、折り畳み可能な折り畳みを最小限に抑えることができ、最小化可能などの)ユーザーは、追加のツールを表示するには、ダイアログボックスの動作を設定することができます。

頼ります
- 窓
- LinkButtonコントロール
使用法
マーキングすることにより、既存のDOMノードからのダイアログボックス(ダイアログ)を作成します。 次の例では、サイズ調整機能を持つモーダルダイアログを示しています。
<DIVのID = "DD"クラス= "easyui-ダイアログ"タイトル= "マイダイアログ"スタイル= "幅:400ピクセル、高さ200pxの;"
データ・オプション= "iconCls: 'アイコンを保存」、サイズ変更可能:trueの場合、モーダル:真の">
ダイアログのコンテンツ。
</ DIV>
ダイアログボックス(ダイアログ)を作成するにはJavaScriptを使用してください。 今度は、モーダルダイアログボックスを作成してみましょう、とその内容をロードアヤックスを経由して「リフレッシュ」メソッドを呼び出します。
<DIV ID = "DD">ダイアログコンテンツ。</ DIV>
$( '#D-D')。ダイアログ({
タイトル:「私のダイアログ」、
幅:400、
高さ:200、
閉じた:偽、
キャッシュ:偽、
href: 'get_content.php」、
モーダル:真
});
。$( '#D-D')ダイアログ( 'リフレッシュ'、 'new_content.php');
プロパティ
プロパティは、次のプロパティを書き換えるダイアログボックス(ダイアログ)で、ウィンドウ(窓)から延びています。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 对话框的标题文本。 | New Dialog |
| collapsible | boolean | 定义是否显示折叠按钮。 | false |
| minimizable | boolean | 定义是否显示最小化按钮。 | false |
| maximizable | boolean | 定义是否显示最大化按钮。 | false |
| resizable | boolean | 定义对话框是否可调整尺寸。 | false |
| toolbar | array,selector | 对话框的顶部工具栏,可能的值: 1、数组,每个工具的选项都与链接按钮(linkbutton)一样。 2、选择器,指示工具栏。 对话框工具栏可以在 <div>标签中声明: <div class="easyui-dialog" style="width:600px;height:300px" data-options="title:'My Dialog',toolbar:'#tb',modal:true"> Dialog Content. </div> <div id="tb"> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true"/a> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-help',plain:true"/a> </div>对话框工具栏也可以通过数组定义:
<div class="easyui-dialog" style="width:600px;height:300px"
data-options="title:'My Dialog',modal:true,
toolbar:[{
text:'Edit',
iconCls:'icon-edit',
handler:function(){alert('edit')}
},{
text:'Help',
iconCls:'icon-help',
handler:function(){alert('help')}
}]">
Dialog Content.
</div>
|
null |
| buttons | array,selector | 对话框的底部按钮,可能的值: 1、数组,每个按钮的选项都与链接按钮(linkbutton)一样。 2、选择器,指示按钮栏。 按钮可以在 <div>标签中声明: <div class="easyui-dialog" style="width:600px;height:300px" data-options="title:'My Dialog',buttons:'#bb',modal:true"> Dialog Content. </div> <div id="bb"> <a href="#" class="easyui-linkbutton">Save</a> <a href="#" class="easyui-linkbutton">Close</a> </div>按钮也可以通过数组定义:
<div class="easyui-dialog" style="width:600px;height:300px"
data-options="title:'My Dialog',modal:true,
buttons:[{
text:'Save',
handler:function(){...}
},{
text:'Close',
handler:function(){...}
}]">
Dialog Content.
</div>
|
null |
イベント
イベントは、パネル(パネル)から延びています。
ウェイ
方法は、ウィンドウ(窓)から、以下のダイアログボックス(ダイアログ)を追加するための方法である拡張します。
| 名称 | 参数 | 描述 |
|---|---|---|
| dialog | none | 返回外部对话框(dialog)对象。 |
 jQueryのEasyUIプラグイン
jQueryのEasyUIプラグイン