jQueryのEasyUIプロフィール
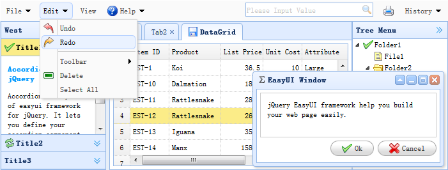
jQueryのEasyUIは、ユーザインタフェースプラグの様々な統合jQueryのベースのフレームワークです。

jQueryのEasyUIは何ですか
jQueryのEasyUIフレームワークを使用すると、簡単にサイトの設定に役立つWebページを作成するために必要なすべてを提供します。
- easyuiは、ユーザインタフェースプラグの様々な統合jQueryのベースのフレームワークです。
- easyui JavaScriptで現代的なインタラクティブなアプリケーションを構築するために必要な機能を提供します。
- easyui使用し、あなたが唯一のユーザーインターフェイスを定義するために、いくつかのHTMLタグを使用する必要があり、通常の状況下では、あまりにも多くのJavaScriptコードを記述しないでください。
- 完全なフレームワークのHTMLページ。
- easyuiは、製品開発時間とスケールを節約できます。
- 非常に単純ですが、非常に強力なeasyui。

jQueryのEasyUIダウンロード
あなたがから選ぶことができhttp://www.jeasyui.com/download/index.phpあなたはjQueryのEasyUIのバージョンが必要ですダウンロードしてください。
jQueryとHTML5を使用して簡単に
使いやすい提供するjQueryのEasyUIコンポーネント、それはすぐに人気番組コアjQueryとHTML5でWebページを構築することができます。 これらの機能は、今日のネットワークのためのアプリケーションが適しています。 宣言UIコンポーネント2つの方法があります。
HTML 1.ダイレクトステートメントコンポーネント。
<DIVクラス= "easyui-ダイアログ"スタイル= "幅:400ピクセル、高さ200pxの"
データ・オプション= "タイトル:「マイ・ダイアログ」、折り畳み式:真、iconCls:「アイコン-OK」、開く時:関数(){}">
ダイアログコンテンツ。
</ DIV>
2.コンポーネントを作成するためのJavaScriptコードを記述します。
<入力のid = "CC"スタイル= "幅:200pxの" />
$( '#のC-C')。コンボボックス({
URL:...、
必要:trueの場合、
valueField:「ID」、
テキストフィールド:「テキスト」
});