jQueryのEasyUIツリーメニュー - 動的にロードされた木の格子
動的にロードされた木のグリッド線は、大規模なデータに長い待ち時間をロードすることを避けるため、サーバ部分からデータをロードするのに役立ちます。 このチュートリアルでは、動的な負荷特性グリッド(TreeGrid)でツリーを作成する方法を紹介します。

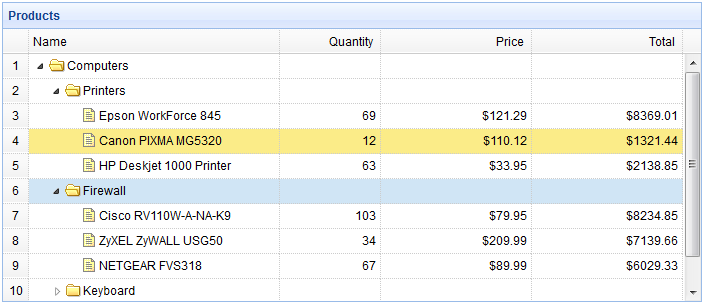
ツリー・グリッドを作成します(TreeGrid)
<表タイトル= "製品"クラス= "easyui-treegrid"スタイル= "幅:700px;高さ:300ピクセル" URL = "treegrid3_getdata.php" = "true"をrownumbers idField = "ID" treeField = "名前"> <THEAD> <TR> <Thのフィールド= "名前"幅= "250">名前</目> <番目/>数量<Thのフィールド= "量"幅= "100" = "右"を揃えます> <Thのフィールド= "価格"幅= "150" ALIGN = "右"フォーマッタ= "formatDollar">価格</目> <Thのフィールド= "合計"幅= "150" ALIGN = "右"フォーマッタ= "formatDollar">合計</目> </ TR> </ THEAD> </表>
サーバー側のコード
treegrid3_getdata.php
$イド= ISSET($ _ POST [ 'ID'])INTVAL($ _ POST [ 'ID']):0 ;?
「conn.php 'を含みます。
$結果=配列();
$ルピー=するmysql_query( "PARENTID = $ IDの製品から選択*");
一方、($行=は、mysql_fetch_array($ RS)){
?$行[ '状態'] = has_child($行[ 'ID']) '閉じ': 'オープン';
$行[ '合計'] = $行[ '価格'] * $行[ '量'];
array_push($結果、$行)。
}
エコーjson_encode($結果);
関数has_child($のID){
$ルピー=するmysql_query( "SELECT COUNT(*)PARENTID = $ ID製品から");
$行=は、mysql_fetch_array($ RS)。
$行を返す[0]> 0真:?偽。
}