jQueryのEasyUIツリーメニュー - ツリーメニューノードを追加します
このチュートリアルでは、ツリーメニュー(木)にノードを付加する例を示します。 我々は、果物や野菜が含まれている食品のツリーノードを作成し、既存のフルーツのノードに他のいくつかの果物を追加します。

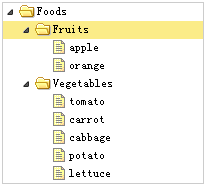
食品のツリーを作成します。
まず、私たちは食品のツリーを作成し、以下のように、コードは次のとおりです。
<DIVのスタイル= "幅:200pxの;高さ:自動;国境:1pxの固体#CCC;"> <ULのID = "TT"クラス= "easyuiツリー" URL = "tree_data.json"> </ ulの> </ DIV>
ツリー(木)成分は、URL「tree_data.json」からロードされた<UL>タグ、ツリーノードのデータに定義されていることに注意してください。
親ノードを取得します。
その後、我々はノードをクリックすることで、果実のノードを選択し、我々はいくつかの他の果物のデータを追加します。 エグゼクティブgetSelectedは、処理ノードを取得しました。
VARノード= $( '#のTT')ツリー( 'getSelected');
戻り結果getSelectedメソッドは、プロパティをターゲットに、IDを持つjavascriptオブジェクト、テキストです。 ターゲットプロパティは、DOMオブジェクトの参照ノードが選択されている場合、その追加の方法は、追加の子ノードに使用されます。
追加のノード
VARノード= $( '#のTT')ツリー( 'getSelected');
{(ノード)の場合
varの各ノード= [{
"ID":13、
"テキスト": "ラズベリー"
}、{
"ID":14、
"テキスト": "メロン"
}];
$( '#Ttの')。ツリー( 'APPEND'、{
親:node.target、
データ:ノード
});
}
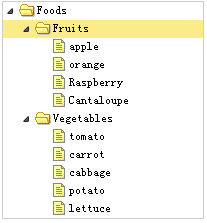
あなたには、いくつかの果物を追加するときは、表示されます。

あなたが見ることができるように、easyui木(ツリー)を使用すると、プラグインの追加ノードにそれほど難しいことではありません。