jQueryのEasyUIレイアウト - 折りたたみパネルを作成
このチュートリアルでは、easyui折りたたみパネル(アコーディオン)知識を学びます。 折りたたみパネル(アコーディオン)は、パネルのシリーズ(パネル)が含まれています。 ヘッド(ヘッダー)のすべてのパネル(パネル)が表示されていますが、本体のみのコンテンツの表示パネル(パネル)を1回。 本文の内容を非表示になります他のパネル(パネル)が表示されていない間に、ユーザは、本文の内容のパネル(パネル)が表示されますヘッド(ヘッダー)のパネル(パネル)をクリックすると。

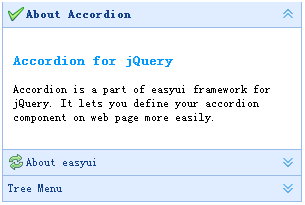
我々は3つのパネル(パネル)、第三パネル(パネル)ツリーメニューが含まれているが作成されます。
<DIVクラス= "easyui-アコーディオン"スタイル= "幅:300ピクセル、高さ200pxの;"> <DIVタイトル= "アコーディオンについて」iconCls ="アイコン-OK "スタイル="オーバーフロー:自動;パディング:10pxの; "> <H3スタイル= "色:#0099FF;"> jQueryのためのアコーディオン</ H3> <P>アコーディオンは、jQueryのためのeasyuiフレームワークの一部である。それはあなたがより簡単にWebページ上のアコーディオンのコンポーネントを定義できます。</ P> </ DIV> <iconCls = "アイコンリロード" "easyuiについて」本部のタイトル=選択=" true "のスタイル="パディング:10pxの; "> easyuiは簡単にあなたのウェブページの構築を支援します </ DIV> <DIVタイトル= "ツリーメニュー」> <ULのID = "TT1"クラス= "easyuiツリー"> <李> <スパン> Folder1の</ span>の <UL> <李> <スパン>サブフォルダ1 </ span>の <UL> <李> <span>のファイル11 </ span>の</李> <李> <span>のファイル12 </ span>の</李> <李> <span>のファイル13 </ span>の</李> </ UL> </李> <李> <span>のファイル2 </ span>の</李> <李> <span>のファイル3 </ span>の</李> </ UL> </李> <李>の<span> File2の</ span>の</李> </ UL> </ DIV> </ DIV>