jQueryのEasyUIドロップ - 学校のカリキュラムの作成
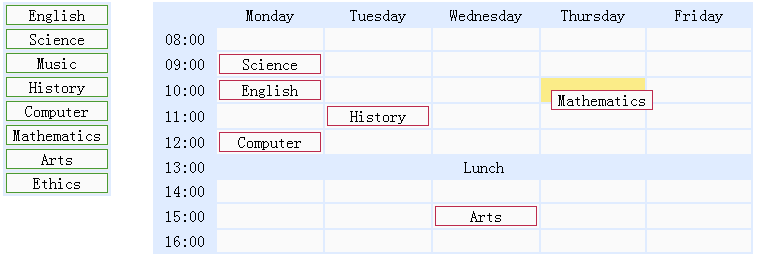
このチュートリアルでは、jQueryのEasyUIを使用して、学校のカリキュラムを作成する方法を紹介します。 右側のスケジュールを表示するには、左に表示された学校の科目:我々は2つのテーブルを作成します。 あなたはドラッグすることができますし、学校の科目は、スケジュールセル上に置きました。 学校の科目要素の<divクラスは、= "アイテム">は、セルは<TDクラス= "ドロップ">要素予定です。

表示科目
<DIVクラス= "左"> <表> <TR> <TD>の<divクラス= "アイテム">英語</ DIV> </ TD> </ TR> <TR> <TD>の<divクラス= "アイテム">科学</ DIV> </ TD> </ TR> <! - 他の主題 - > </表> </ DIV>
ショータイムライン
<DIVクラス= "右"> <表> <TR> <TDクラス= "空白"> </ TD> <TDクラス= "タイトル">月曜日</ TD> <TDクラス= "タイトル">火曜日</ TD> <TDクラス= "タイトル">水曜日</ TD> <TDクラス= "タイトル">木曜日</ TD> <TDクラス= "タイトル">金曜日</ TD> </ TR> <TR> <TDクラス= "時間">午前8時</ TD> <TDクラス= "ドロップ"> </ TD> <TDクラス= "ドロップ"> </ TD> <TDクラス= "ドロップ"> </ TD> <TDクラス= "ドロップ"> </ TD> <TDクラス= "ドロップ"> </ TD> </ TR> <! - 他の細胞 - > </表> </ DIV>
学校の科目の左にドラッグします
$( '。左.item')。ドラッグ可能な({
元に戻す:trueの場合、
プロキシ:「クローン」
});
タイムテーブル上のセルに入れ、学校の科目
$( '。右td.drop')。ドロップ可({
onDragEnter:関数(){
$(この).addClass( 'オーバー');
}、
onDragLeave:関数(){
$(この).removeClass( 'オーバー');
}、
onDrop:関数(E、ソース){
$(この).removeClass( 'オーバー');
( '割り当て' $(ソース).hasClass()){場合
$(この).append(ソース);
}エルス{
するvar C = $(ソース).clone()addClass( '割り当て');
$(この).empty()追加の(c);
c.draggable({
元に戻す:真
});
}
}
});
ユーザは学校の科目の左側にドラッグし、タイムテーブルのセルに置かれたときに、上記のコードで見ることができるように、onDropコールバック関数が呼び出されます。 私たちは、左側からドラッグソース要素をクローン化し、スケジュールセルに接続します。 学校主題スケジュールから別のセルへのセルをドラッグすると、単にそれに移動します。