jQueryのEasyUIデータグリッド - ページネーションのコンポーネントを追加します。
この例では、データグリッド(データグリッド)にタブコンポーネント(ページネーション)を追加する方法を、サーバーからデータをロードする方法を示します。

作成データグリッド(DataGridの)
リモートサーバーからデータをロードするには、JSON形式のデータを返す必要があり、サーバー内の「URL」プロパティを設定する必要があります。 それについての詳細なデータ形式の情報のためのデータグリッド(データグリッド)のドキュメントを参照してください。
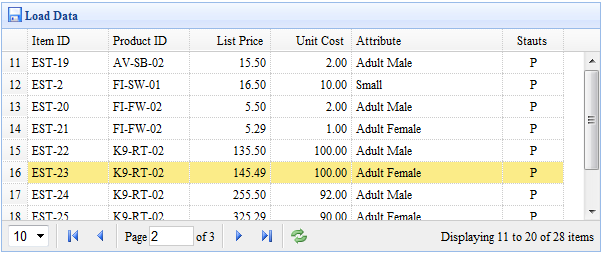
<表のid = "TT"クラス= "easyui-データグリッド"スタイル= "幅:600PX;高さ:250ピクセル" URL = "datagrid2_getdata.php" タイトル= "データのロード" iconCls = "アイコン保存」 rownumbers = "true"のページネーション= "真"> <THEAD> <TR> アイテムID </目> <Thのフィールドは=幅= "80" "のItemID"> <Thのフィールド= "商品コード"幅= "80">プロダクトID </目> <Thのフィールド= "listprice"幅= "80" = "右"を揃える>価格</目> <Thのフィールド= "unitcost"幅= "80"揃える= "右">単価</目> <Thのフィールド= "ATTR1"幅= "150">属性</目> <Thのフィールド= "ステータス"幅= "60" = "センター"を揃える> Stauts </目> </ TR> </ THEAD> </表>
私たちは、データグリッド(データグリッド)の列を定義し、それがデータ・グリッド(データグリッド)の下部にあるページ(ページネーション)ツールバーが生成されます、「ページネーション 'プロパティがtrueに設定します。 ページネーションは、サーバーに2つのパラメータを送信します。
- ページ:値1を開始するページ番号。
- 行:ページあたりの行。
サーバー側のコード
?$ページ= ISSET($ _ POST [ 'ページ'])INTVAL($ _ POST [ 'ページ']):1;
?$行の=のISSET($ _ POST [ '行'])INTVAL($ _ POST [ '行']):10;
// ...
$ルピー=するmysql_query( "SELECT COUNT(*)の項目から");
$行=は、mysql_fetch_row($ RS)。
$結果[ "総"] = $行[0];
$ルピー=するmysql_query( "アイテムの上限$オフセット、$行から選択*");
$アイテム=配列();
一方、($行= mysql_fetch_object($ RS)){
array_push($アイテム、$行)。
}
$ [ "行"] = $アイテムを結果。
エコーjson_encode($結果);