jQueryのEasyUIデータグリッド - インライン編集を可能にします
編集可能な機能は、最近のデータグリッド(データグリッド)に追加します。 これは、ユーザーがデータグリッド(データグリッド)に新しい行を追加することができます。 また、ユーザーは、1つまたは複数の行を更新することができます。
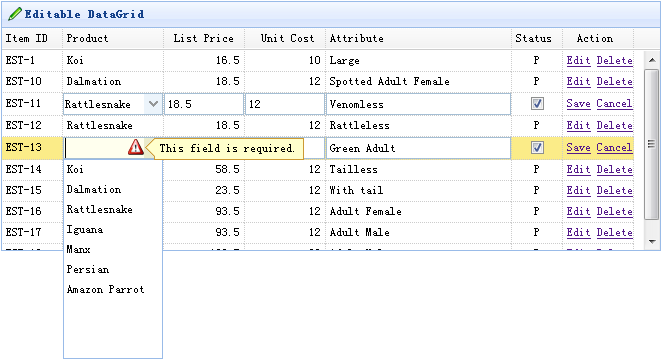
このチュートリアルでは、データグリッド(データグリッド)とインラインエディタを作成する方法を示しています。

作成データグリッド(DataGridの)
$(関数(){
$( '#Ttの')。データグリッド({
タイトル:「編集可能なデータグリッド」、
iconCls:「アイコン編集」、
幅:660、
高さ:250、
singleSelect:trueの場合、
idFieldは: 'itemidの'
URL: 'datagrid_data.json」、
列:[[
{フィールド: 'itemidの'、タイトル:「アイテムID」、幅:60}、
{フィールド:「商品コード」、タイトル:「製品」、幅:100、
フォーマッタ:関数(値){
以下のために(VAR I = 0; iはproducts.lengthを<;私は++){
場合(製品[i]が.productid ==値)リターン・製品[i]は.nameの。
}
値を返します。
}、
エディタ:{
タイプ:「コンボボックス」、
オプション:{
valueField:「商品コード」、
テキストフィールド:「名前」、
データ:製品、
必須:○
}
}
}、
{フィールド: 'listprice'、タイトル:「定価」、幅:80、整列する: '右'を、エディタ:{タイプ: 'numberbox'オプション:{精度:1}}}、
{フィールド: 'unitcost'、タイトル:「単価」、幅:80、整列する:「右」、編集者: 'numberboxを'}、
{フィールド: 'ATTR1'、タイトル:「属性」、幅:150、エディタ: 'テキスト'}、
{フィールド:「ステータス」、タイトル:「ステータス」、幅:50、整列する:「センター」を、
エディタ:{
タイプ:「チェックボックス」、
オプション:{
上:「P」、
オフ: ''
}
}
}、
{フィールド: 'アクション'、タイトル:「アクション」、幅:70、整列する:「センター」を、
フォーマッタ:関数(値、行、インデックス){
場合は{(row.editing)
VAR S = '<a href="#" onclick="saverow(this)"> </a>の保存';
するvar C = '<a href="#" onclick="cancelrow(this)"> </a>のキャンセル';
リターンの+ cを。
}エルス{
VAR電子= '<a href="#" onclick="editrow(this)">編集します</a>';
VARさd = '<a href="#" onclick="deleterow(this)"> </a>に削除します';
E + Dを返します。
}
}
}
]、
onBeforeEdit:機能(インデックス、行){
row.editing =はtrue。
updateActions(インデックス);
}、
onAfterEdit:機能(インデックス、行){
row.editing = falseは、
updateActions(インデックス);
}、
onCancelEdit:機能(インデックス、行){
row.editing = falseは、
updateActions(インデックス);
}
});
});
関数updateActions(インデックス){
$( '#Ttの')。データグリッド( 'にupdateRow'、{
インデックス:インデックス、
行:{}
});
}
インライン編集データ・グリッドを有効にするには、エディタの列にプロパティを追加する必要があります。 エディター(編集者)はフィールドを編集する方法とフィールドの値を保存する方法をデータグリッド(データグリッドを)伝えます。 あなたは、3エディター(編集者)を見ることができるように私たちは、定義:テキスト、コンボボックスやチェックボックスを。
機能getRowIndex(ターゲット){
VAR TR = $(ターゲット).closest( 'tr.datagrid列');
parseIntは(tr.attr( 'データグリッド行インデックスを'))を返します。
}
関数editrow(ターゲット){
$( '#Ttの')データグリッド( 'にBeginEdit」、getRowIndex(ターゲット));
}
関数のdeleteRow(ターゲット){
$の.messager.confirm( '確認'、 'よろしいですか?'、関数(R){
{(R)の場合
$( '#Ttの')データグリッド( 'のdeleteRow'、getRowIndex(ターゲット));
}
});
}
関数saverow(ターゲット){
$( '#Ttの')データグリッド( 'endEdit'、getRowIndex(ターゲット));
}
関数cancelrow(ターゲット){
$( '#Ttの')データグリッド( 'cancelEdit'、getRowIndex(ターゲット));
}