jQueryのEasyUIデータグリッド - 拡大ラインは詳細を表示します
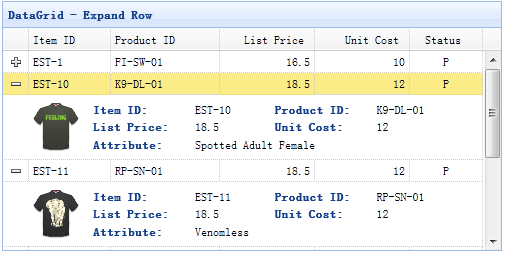
データグリッド(DataGridが)異なる結果を表示するビュー(ビュー)を変更することができます。 詳細ビューを使用して、データグリッド(データグリッド)は、データラインの左側にあるボタンを拡大表示することができます( "+"または " - ")。 ユーザーは、追加の詳細を表示する行を拡張することができます。

ステップ1:データグリッドを作成します(データグリッド)
<表のID = "DG"スタイル= "幅:500pxなど;高さ:250ピクセル" URL = "datagrid8_getdata.php" ページネーション= "true"をSORTNAMEは=はsortOrder = "DESC"を "ITEMID」 タイトル= "データグリッド - 行を展開します」 singleSelect = "true"をfitColumns = "真"> <THEAD> <TR> アイテムID </目> <Thのフィールドは=幅= "60" "のItemID"> <Thのフィールド= "商品コード"幅= "80">プロダクトID </目> <Thのフィールド= "listprice" ALIGN = "右"幅= "70">価格</目> <Thのフィールド= "unitcost"揃える= "右"幅= "70">単価</目> <Thのフィールド= "ステータス"幅= "50" = "センター"揃え>ステータス</目> </ TR> </ THEAD> </表>
ステップ2:データグリッド(DataGridの)の詳細図を設定します。
詳細ビューを使用するには、ページヘッダーにビュースクリプトファイルを参照することを忘れないでください。
ます。<script type = "text / javascriptの" SRC = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </スクリプト>
$( '#Dgを')。データグリッド({
ビュー:detailview、
detailFormatter:機能(インデックス、行){
リターン」の<divクラス= "DDV"スタイル= "パディング:5pxの0"> </ div>の ';
}、
onExpandRow:機能(インデックス、行){
VAR DDV = $(この).datagrid( 'getRowDetail'、インデックス).find( 'div.ddv');
ddv.panel({
国境:偽、
キャッシュ:偽、
href: '?datagrid21_getdetail.php itemidの=' + row.itemid、
onLoad:関数(){
$( '#Dgを')データグリッド( 'fixDetailRowHeight'、インデックス);
}
});
$( '#Dgを')データグリッド( 'fixDetailRowHeight'、インデックス);
}
});
私たちは、詳細ビューをレンダリングするためにどのようにデータ・グリッド(データグリッドを)伝えるための「detailFormatter '関数を定義します。 この場合、我々は単純な 'の<div>'要素に戻り、それは詳細のコンテナとして機能します。 より多くの情報が空であることに注意してください。 ユーザが( '+')を展開ボタンをクリックすると、onExpandRowイベントがトリガされます。 だから我々は、Ajaxの詳細をロードするためのいくつかのコードを書くことができます。 最後に、我々はロードされたときときに行の高さの詳細を修正する「fixDetailRowHeight 'メソッドを呼び出します。
ステップ3:サーバー側のコード
datagrid21_getdetail.php
&Ltの;? PHPの include_once 'conn.php'; $ ITEMID = mysql_real_escape_stringの($ _ REQUEST [ 'ITEMID']); $ルピー=するmysql_query( "選択*項目からどこitemidの= '$のitemidの'"); $アイテム=は、mysql_fetch_array($ RS)。 ?&Gtを。 <Tableクラス= "DV-テーブル"国境= "0"スタイル= "幅:100%;"> <TR> <TD ROWSPAN = "3"スタイル= "幅:60ピクセル"> &Ltの;? PHPの $ Aaと=爆発( ' - '、$のアイテムID); $ Serno = $ AA [1]。 $ IMG = "画像/シャツ$のserno.gif"; エコー "<IMG SRC = \" $ IMG \ "スタイル= \"幅:60PX;マージン右:\ 20ピクセル "/>"; ?&Gtを。 </ TD> <TDクラス= "DV-ラベル">アイテムID:</ TD> <TD>&LT PHPが[ 'ITEMID'] $アイテムをエコー;? ;?&Gtの; </ TD> <TDクラス= "DV-ラベル">プロダクトID:</ TD> <TD>&LT PHPは$アイテムをエコー;? [ '商品コード'];?&Gtの; </ TD> </ TR> <TR> <TDクラス= "DV-ラベル">価格:</ TD> <TD>&LT PHPは$アイテムをエコー;? [ 'listprice'];?&Gtの; </ TD> <TDクラス= "DV-ラベル">単位原価:</ TD> <TD>&LT PHPは$アイテムをエコー;? [ 'unitcost'];?&Gtの; </ TD> </ TR> <TR> <TDクラス= "DV-ラベル">属性:</ TD> <TD COLSPAN = "3">&LT PHPは$アイテムをエコー;? [ 'ATTR1'];?&Gtの; </ TD> </ TR> </表>