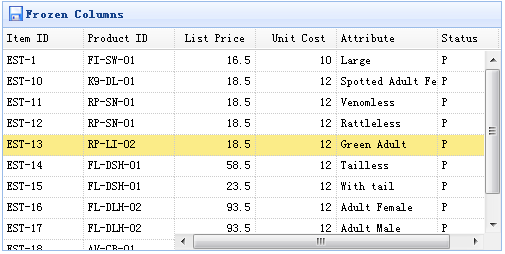
jQueryのEasyUIデータグリッド - フリーズ列を設定します。
この例では、ユーザーがグリッド上で水平スクロールバーを動かしたときに、列の一部を凍結する方法を示し、固定された列は、外部ビューにスクロールすることはできません。

列を固定するには、frozenColumnsプロパティを定義する必要があります。 カラムとしてfrozenColumnのプロパティと属性。
$( '#Ttの')。データグリッド({
タイトル:「固定列」、
iconCls: 'アイコンを保存」、
幅:500、
高さ:250、
URL:「データ/ datagrid_data.json」、
frozenColumns:[[
{フィールド: 'itemidの'、タイトル:「アイテムID」、幅:80}、
{フィールド:「商品コード」、タイトル:「プロダクトID」、幅:80}、
]、
列:[[
{フィールド: 'listprice'、タイトル:「定価」、幅:80、整列する:「右の '}、
{フィールド: 'unitcost'、タイトル:「単価」、幅:80、整列する:「右の '}、
{フィールド: 'ATTR1'、タイトル:「属性」、幅:100}、
{フィールド:「ステータス」、タイトル:「ステータス」、幅:60}
]]
});
次のようにあなたは、データ・グリッド(データグリッド)を作成することができるように、コンポーネントを任意のJavaScriptコードを記述する必要はありません。
<表のid = "TT"タイトル= "固定列"クラス= "easyui-データグリッド"スタイル= "幅:500pxなど;高さ:250ピクセル" URL = "データ/ datagrid_data.json」 singleSelect = "true"をiconCls = "アイコン保存"> <THEAD =凍結 "真"> <TR> アイテムID </目> <Thのフィールドは=幅= "80" "のItemID"> <Thのフィールド= "商品コード"幅= "80">プロダクトID </目> </ TR> </ THEAD> <THEAD> <TR> <Thのフィールド= "listprice"幅= "80" = "右"を揃える>価格</目> <Thのフィールド= "unitcost"幅= "80"揃える= "右">単価</目> <Thのフィールド= "ATTR1"幅= "150">属性</目> <Thのフィールド= "ステータス"幅= "60" = "センター"を揃える> Stauts </目> </ TR> </ THEAD> </表>