jQueryのEasyUIデータグリッド - 動的に列を変更します
データグリッド(DataGridの)列は、単純に定義された '列'プロパティを使用することができます。 あなたが動的に問題がないこと列を変更する場合。 列を変更するには、新しい属性列を渡して、データグリッドメソッドを呼び出すことができます。
作成データグリッド(DataGridの)
<表のid = "TT"タイトル= "固定列"クラス= "easyui-データグリッド"スタイル= "幅:550px;高さ:250ピクセル" URL = "データ/ datagrid_data.json」 singleSelect = "true"をiconCls = "アイコン保存"> </表>
$( '#Ttの')。データグリッド({
列:[[
{フィールド: 'itemidの'、タイトル:「アイテムID」、幅:80}、
{フィールド:「商品コード」、タイトル:「プロダクトID」、幅:80}、
{フィールド: 'ATTR1'、タイトル:「属性」、幅:200}、
{フィールド:「ステータス」、タイトル:「ステータス」、幅:80}
]]
});
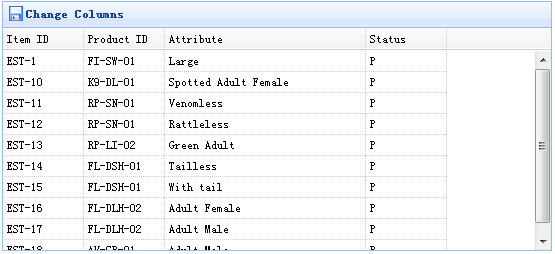
ページを実行し、あなたが表示されます。

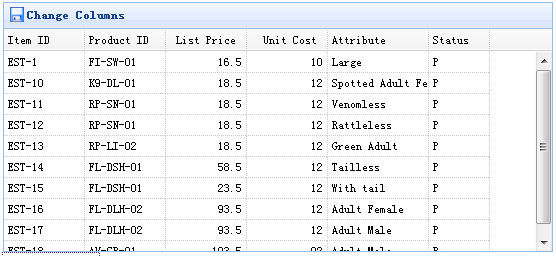
しかし、時にはあなたは、いくつかのコードを記述する必要があるので、列を変更します:
$( '#Ttの')。データグリッド({
列:[[
{フィールド: 'itemidの'、タイトル:「アイテムID」、幅:80}、
{フィールド:「商品コード」、タイトル:「プロダクトID」、幅:80}、
{フィールド: 'listprice'、タイトル:「定価」、幅:80、整列する:「右の '}、
{フィールド: 'unitcost'、タイトル:「単価」、幅:80、整列する:「右の '}、
{フィールド: 'ATTR1'、タイトル:「属性」、幅:100}、
{フィールド:「ステータス」、タイトル:「ステータス」、幅:60}
]]
});
ように、URL、幅、高さ:私たちのような他の属性を、定義されている、覚えておいてください。 もう一度、我々は、我々は変更する必要があるユーザーを定義し、それらを定義する必要はありません。