jQueryのEasyUIレイアウトウィジェット - レイアウトレイアウト
 jQueryのEasyUIプラグイン
jQueryのEasyUIプラグイン $ .fn.layout.defaultsして、デフォルトのデフォルトを上書きします。
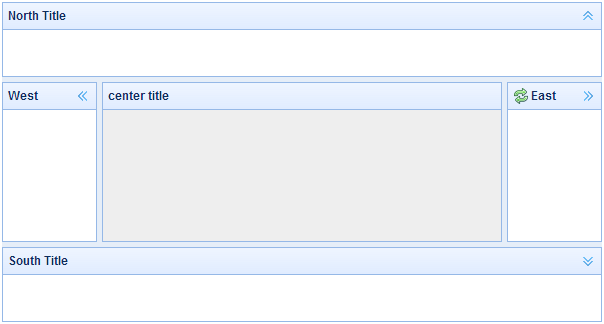
レイアウト(レイアウト)は、の5つの地域(北、北、南、南、東、東、西、西部、中央センター)とのコンテナです。 パネルの中央領域が必要とされ、パネルのエッジ領域は任意です。 パネルの各エッジ領域は、パネルを折りたたむには、トリガーをクリックすることで、折り畳まれるべきフレームをドラッグしてサイズを変更することができます。 ユーザーが複雑なレイアウトを作成できるようにレイアウト(レイアウト)は、ネストすることができます。

頼ります
- パネル
- サイズ変更可能な
使用法
レイアウト(レイアウト)を作成します
1、レイアウト(レイアウト)タグを作成します。
<div>タグに「easyuiレイアウト」クラスを追加します。
<DIVのID = "CC"クラス= "easyuiレイアウト"スタイル= "幅:600PX;高さ:400ピクセル;">
<DIVデータ・オプション= "地域: '北'、タイトル:「北タイトル」、スプリット:真の"スタイル= "高さ:100pxに;"> </ div>の
<DIVデータ・オプション= "地域: '南'、タイトル:「南タイトル」、スプリット:真の"スタイル= "高さ:100pxに;"> </ div>の
<DIVデータ・オプション=」領域:「東」、タイトル:「東」、スプリット:真の "スタイル="幅:100pxに; "> </ div>の
<DIVデータ・オプション=」領域:「西」、タイトル:「西」、スプリット:真の "スタイル="幅:100pxに; "> </ div>の
<DIVデータ・オプション=」領域:「中央」、タイトル:「センタータイトル ' "スタイル="パディング:5pxの;背景:#eee; "> </ div>の
</ DIV>
2は、ページ全体のレイアウト(レイアウト)を作成します。
<ボディクラス= "easyuiレイアウト」>
<DIVデータ・オプション= "地域: '北'、タイトル:「北タイトル」、スプリット:真の"スタイル= "高さ:100pxに;"> </ div>の
<DIVデータ・オプション= "地域: '南'、タイトル:「南タイトル」、スプリット:真の"スタイル= "高さ:100pxに;"> </ div>の
<DIVデータ・オプション=」領域:「東」、タイトル:「東」、スプリット:真の "スタイル="幅:100pxに; "> </ div>の
<DIVデータ・オプション=」領域:「西」、タイトル:「西」、スプリット:真の "スタイル="幅:100pxに; "> </ div>の
<DIVデータ・オプション=」領域:「中央」、タイトル:「センタータイトル ' "スタイル="パディング:5pxの;背景:#eee; "> </ div>の
</ BODY>
3、ネストされたレイアウトを作成します。
ウエストエンドパネルの内部レイアウトが折り畳まれていることに注意してください。
<ボディクラス= "easyuiレイアウト」>
<DIVデータ・オプション= "地域: '北'"スタイル= "高さ:100pxに"> </ div>の
<DIVデータ・オプション= "地域: '中央'">
<DIVクラス= "easyuiレイアウト」データ・オプション="フィット:真の ">
<DIVデータ・オプションは、= "地域:「西」は、崩壊:真の"スタイル= "幅:180ピクセル"> </ div>の
<DIVデータ・オプション= "地域: '中央'"> </ div>の
</ DIV>
</ DIV>
</ BODY>
4、AJAXを介して負荷量。
レイアウト(レイアウト)を作成しましたパネル(パネル)に基づいています。 パネルの各領域はURLからコンテンツを動的にロードするためのビルトインサポートを提供しています。 動的ローディング技術を使用して、ユーザーが自分のページのレイアウトが速く表示することができます。
<ボディクラス= "easyuiレイアウト」>
<DIVデータ・オプション=」領域:「西」、のhref: 'west_content.php' "スタイル="幅:180ピクセル "> </ div>の
<DIVデータ・オプション=」領域:「中央」、のhref: 'center_content.php' "> </ div>の
</ BODY>
折りたたみパネルのレイアウト(Collpaseレイアウトパネル)
。$( '#のC-C')のレイアウト(); //西パネルを折りたたみます 。$( '#のC-C')のレイアウト( '崩壊'、 '西');
欧米のパネルによってツールを追加するためのボタン
$( '#のC-C')。レイアウト(「追加」、{
地域:「西」、
幅:180、
タイトル: 'ウェストタイトル」、
スプリット:trueの場合、
ツール:[{
iconCls:「アイコンの追加」、
ハンドラ:関数(){アラート( '追加')}
}、{
iconCls:「アイコン・削除」、
ハンドラ:関数(){アラート( '削除')}
}]
});
レイアウトオプション(レイアウトオプション)
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| fit | boolean | 当设置为 true 时,就设置布局(layout)的尺寸适应它的父容器。当在 'body' 标签上创建布局(layout)时,它将自动最大化到整个页面的全部尺寸。 | false |
地域のパネルオプション(リージョンパネルオプション)
地域のパネルオプション(リージョンパネルオプション)は、パネル(パネル)コンポーネントで定義され、いくつかの一般的な、新しいプロパティは次のとおりです。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 布局面板(layout panel)的标题文本。 | null |
| region | string | 定义布局面板(layout panel)的位置,其值是下列之一:north、south、east、west、center。 | |
| border | boolean | 当设置为 true 时,就显示布局面板(layout panel)的边框。 | true |
| split | boolean | 当设置为 true 时,就显示拆分栏,用户可以用它改变面板(panel)的尺寸。 | false |
| iconCls | string | 在面板(panel)头部显示一个图标的 CSS class。 | null |
| href | string | 从远程站点加载数据的 URL 。 | null |
| collapsible | boolean | 定义是否显示可折叠按钮。 | true |
| minWidth | number | 面板(panel)最小宽度。 | 10 |
| minHeight | number | 面板(panel)最小高度。 | 10 |
| maxWidth | number | 面板(panel)最大宽度。 | 10000 |
| maxHeight | number | 面板(panel)最大高度。 | 10000 |
ウェイ
| 名称 | 参数 | 描述 |
|---|---|---|
| resize | none | 设置布局(layout)的尺寸。 |
| panel | region | 返回指定的面板(panel),'region' 参数可能的值是:'north'、'south'、'east'、'west'、'center'。 |
| collapse | region | 折叠指定的面板(panel),'region' 参数可能的值是:'north'、'south'、'east'、'west'。 |
| expand | region | 展开指定的面板(panel),'region' 参数可能的值是:'north'、'south'、'east'、'west'。 |
| add | options | 添加一个指定的面板(panel),options 参数一个配置对象,更多细节请参阅标签页面板(tab panel)属性。 |
| remove | region | 移除指定的面板(panel),'region' 参数可能的值:'north'、'south'、'east'、'west'。 |
 jQueryのEasyUIプラグイン
jQueryのEasyUIプラグイン