jQueryのEasyUIレイアウトウィジェット - アコーディオン折り畳みパネル
 jQueryのEasyUIプラグイン
jQueryのEasyUIプラグイン $ .fn.accordion.defaultsして、デフォルトのデフォルトを上書きします。
折りたたみパネル(アコーディオン)、1つ以上の表示パネル(パネル)しながら、あなたが複数のパネル(パネル)を提供することができます。 各パネル(パネル)は拡大していると、組み込みのサポートが崩壊しました。 拡大またはパネル(パネル)本体を折りたたみヘッドのパネル(パネル)をクリックします。 パネル(パネル)コンテンツは、アヤックスの指定 'のhref'属性を介してロードすることができます。 ユーザ定義可能な選択したパネル(パネル)。 指定された場合は、デフォルトでは、最初のパネル(パネル)選択されています。

頼ります
- パネル
使用法
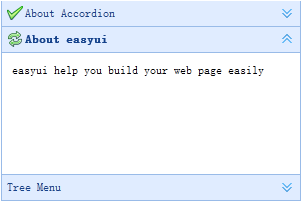
折りたたみパネルを作成します(アコーディオン)
折りたたみパネル(アコーディオン)をマークすることによって作成され、<div>タグに「easyui-アコーディオン」クラスを追加します。
<DIVのID = "AA"クラス= "easyui-アコーディオン"スタイル= "幅:300ピクセル、高さ200pxの;">
<DIVタイトル= "タイトル1"データ・オプション= "iconCls: 'アイコンを保存'"スタイルは= "オーバーフロー:自動;パディング:10pxの;">
<H3スタイル= "色:#0099FF;"> jQueryのためのアコーディオン</ H3>
<P>アコーディオンは、jQueryのためのeasyuiフレームワークの一部です。
それはあなたがより簡単にWebページ上のアコーディオンのコンポーネントを定義できます。</ P>
</ DIV>
<DIVタイトル= "タイトル2"データ・オプション= "iconCls: 'アイコンをリロード'、選択:真の"スタイル= "パディング:10pxの;">
content2
</ DIV>
<DIVタイトル= "TITLE3">
content3
</ DIV>
</ DIV>
私たちは、パネル(アコーディオン)特定のプロパティの変更を変更したり、再フォールディングすることができます。
$( '#のA-A')。アコーディオン({
アニメーション:偽
});
折りたたみパネル(アコーディオンパネル)コンテンツをリフレッシュ
現在のパネル(パネル)を取得するには、 'getSelected'メソッドを呼び出して、我々は、新しいコンテンツをロードするために「リフレッシュ」メソッドのパネル(パネル)を呼び出すことができます。
VAR頁= $( '#のA-A')アコーディオン( 'getSelected');. //選択したパネル(パネル)を取得
{(PP)の場合
pp.panel( 'リフレッシュ'、 'new_content.php'); //新しいコンテンツをロードするために「リフレッシュ」メソッドを呼び出します}
コンテナオプション
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| width | number | 折叠面板(Accordion)容器的宽度。 | auto |
| height | number | 折叠面板(Accordion)容器的高度。 | auto |
| fit | boolean | 设置为 true,就使折叠面板(Accordion)容器的尺寸适应它的父容器。 | false |
| border | boolean | 定义是否显示边框。 | true |
| animate | boolean | 定义当展开或折叠面板(panel)时是否显示动画效果。 | true |
| multiple | boolean | 设置为 true,则可同时展开多个面板(panel)。该属性自版本 1.3.5 起可用。 | false |
| selected | number | 初始化选中的面板(panel)索引。该属性自版本 1.3.5 起可用。 | 0 |
パネル(パネル)オプション
パネル(アコーディオン)パネル(パネル)のオプションを折りたたみパネル(パネル)から継承され、次には、追加属性であります:
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| selected | boolean | 设置为 true 就展开面板(panel)。 | false |
| collapsible | boolean | 定义是否显示可折叠按钮。如果设置为 false,将不能通过点击来展开/折叠面板(panel)。 | true |
イベント
| 名称 | 参数 | 描述 |
|---|---|---|
| onSelect | title,index | 当面板(panel)被选中时触发。 |
| onUnselect | title,index | 当面板(panel)未被选中时触发。该事件自版本 1.3.5 起可用。 |
| onAdd | title,index | 当添加一个新面板(panel)时触发。 |
| onBeforeRemove | title,index | 当移除一个面板(panel)之前触发,返回 false 就取消移除动作。 |
| onRemove | title,index | 当移除一个面板(panel)时触发。 |
ウェイ
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回折叠面板(accordion)的选项。 |
| panels | none | 获取全部的面板(panel)。 |
| resize | none | 调整折叠面板(accordion)的尺寸。 |
| getSelected | none | 获取第一个选中的面板(panel)。 |
| getSelections | none | 过去所有选中的面板(panel)。该方法自版本 1.3.5 起可用。 |
| getPanel | which | 获取指定的面板(panel)。'which' 参数可以是面板(panel)的标题(title)或索引(index)。 |
| getPanelIndex | panel | 获取指定的面板(panel)索引。该方法自版本 1.3 起可用。 下面的实例显示如何获取选中的面板(panel)索引。
var p = $('#aa').accordion('getSelected');
if (p){
var index = $('#aa').accordion('getPanelIndex', p);
alert(index);
}
|
| select | which | 选择指定的面板(panel)。'which' 参数可以是面板(panel)的标题(title)或索引(index)。 |
| unselect | which | 未选择指定的面板(panel)。'which' 参数可以是面板(panel)的标题(title)或索引(index)。该方法自版本 1.3.5 起可用。 |
| add | options | 添加一个新的面板(panel)。默认情况下,新添加的面板(panel)会被选中。如需添加一个未被选中的新面板(panel),请传递 'selected' 属性,并将其设置为 false。 代码实例:
$('#aa').accordion('add', {
title: 'New Title',
content: 'New Content',
selected: false
});
|
| remove | which | 移除指定的面板(panel)。'which' 参数可以是面板(panel)的标题(title)或索引(index)。 |
 jQueryのEasyUIプラグイン
jQueryのEasyUIプラグイン