mise en page Bootstrap
Brève introduction
Dans ce tutoriel, vous apprendrez comment utiliser la boîte à outils Bootstrap pour créer une mise en page fixe et mise en page de flux. tutorial Bootstrap est basé sur la version 2.0.
Dans la version 2.0, Bootstrap pour les téléphones mobiles, tablettes, ordinateurs portables, petite machine de bureau, un grand bureau à écran large, etc. Ajouter une réponse.
Vous pouvez ajouter un fichier à bootstrap-responsive.css la page (situés docs \ actifs \ css sous) pour faire la mise en page réactif.
Bootstrap mise en page fixe
Si vous voulez créer une page Web basée sur un nombre fixe de pixels ou application, voir cette partie du tutoriel.
usage
<Body>
<Class Div = "container">
...
</ Div>
</ Body>
explication
bootstrap.css (docs situés bootstrap principaux dossier \ actifs \ css moins) première ligne 261-273, pour créer le conteneur principal styles de rendu pour créer une mise en page fixe. Le but est de créer une mise en page fixe 940 pixels pour le web ou l'application (par défaut) mise en largeur.
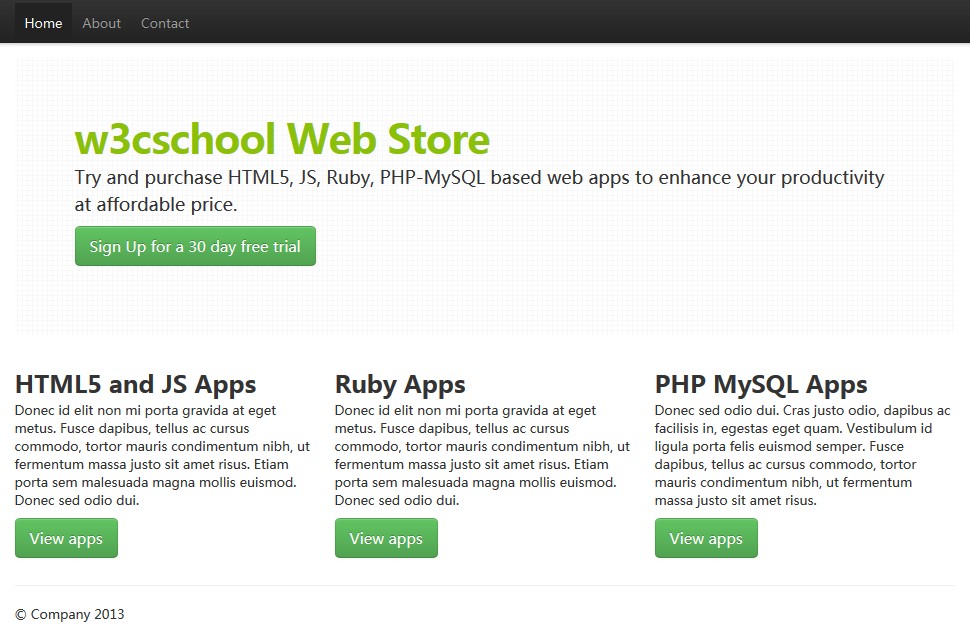
Des exemples de mise en page fixe Bootstrap
Le code suivant crée une mise en page fixe. Pour la personnalisation, en plus du style par défaut, la nécessité de créer un nouveau fichier css exemple-fixe-layout.css et bootstrap.css situé dans le même dossier.
code CSS
body {
padding-top: 60px;
padding-bottom: 40px;
}
.nav li {
padding-top: 5px;
}
.leaderboard {
padding: 60px;
margin-bottom: 30px;
background-image: url ( '../ twitter-bootstrap / images / gridbg.gif');
background-repeat: repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
h1 .leaderboard {
font-size: 40px;
margin-bottom: 5px;
line-height: 1;
letter-spacing: -1px;
color: # FF6600;
}
p {.leaderboard
font-size: 18px;
font-weight: 200;
line-height: 27px;
}
Le code HTML
Exemples
<Html lang = "fr">
<Head>
<Meta charset = "utf-8">
<Title> en utilisant Bootstrap Version 2.0 Exemples de mise en page fixe </ title>
<Meta name = "viewport" content = "width = dispositif de largeur, initiale échelle = 1.0">
<Meta name = "description" content = "Exemple de mise en page fixe avec Bootstrap version 2.0 de w3cschool.cc">
<Meta name = "author" = "">
<-! Le style ->
<Link href = "../ bootstrap / twitter-bootstrap-v2 / docs / assets / css / bootstrap.css" rel = "stylesheet">
<Link href = "../ bootstrap / twitter-bootstrap-v2 / docs / assets / css / example-fixe-layout.css" rel = "stylesheet">
<! - Le HTML5 shim, pour IE6-8 soutien des éléments HTML5 ->
<! - [Si lt IE 9]>
<Script src = "// html5shim.googlecode.com/svn/trunk/html5.js"> </ script>
<! [Endif] ->
<! - Le fav et le toucher des icônes ->
<Link rel = href "icône de raccourci" = "../ bootstrap / twitter-bootstrap-v2 / docs / examples / images / favicon.ico">
<Link rel = "apple-touch-icon" href = "../ bootstrap / twitter-bootstrap-v2 / docs / examples / images / apple-touch-icon.png">
<Link rel = "apple-touch-icon" tailles = "72x72" href = "../ bootstrap / twitter-bootstrap-v2 / docs / examples / images / apple-touch-icon-72x72.png">
<link rel = "apple-touch-icon" tailles = href "114x114" = "../ bootstrap / twitter-bootstrap-v2 / docs / examples / images / apple-touch-icon-114x114.png">
</ Head>
<Body>
<Class Div = "navbar navbar-haut fixe">
<Class Div = "navbar-intérieure">
<Class Div = "container">
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<Span class = "-barre d'icônes"> </ span>
<Span class = "-barre d'icônes"> </ span>
<Span class = "-barre d'icônes"> </ span>
</a>
<a class="brand" href="#">
<Img src = "/ images / w3r.png" width = "111" height = "30" alt = "logo w3cschool" /> </a>
<Class Div = "nav-collapse">
<Ul class = "nav">
<Class Li = "active">
<a href="#"> Accueil </a> </ li>
<Li>
<a href="#about"> A propos </a> </ li>
<Li>
<a href="#contact"> contacter </a> </ li>
</ Ul>
</ Div>
<! - / Nav-collapse -.> </ Div>
</ Div>
</ Div>
<Class Div = "container">
<! - Unité principale de héros pour un message de marketing primaire ou appel à l'action ->
<Class Div = "leaderboard">
<H1> w3cschool Web Store </ h1>
<P> Essayez et achetez HTML5, JS, Ruby, PHP-MySQL applications web basé pour améliorer votre productivité à un prix abordable. </ P>
<P>
<a class="btn btn-success btn-large"> Inscrivez-vous pour un essai gratuit de 30 jours </a> </ p>
</ Div>
<! - Exemple rangée de colonnes ->
<Class Div = "ligne">
<Class Div = "de span4">
<H2> HTML5 et JS Apps </ h2>
<P> Donec id elit non mi porta gravida à eget metus. Fusce dapibus, tellus ac Cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem Malesuada magna mollis euismod. Donec sed dui odio. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> Voir apps </a> </ p>
</ Div>
<Class Div = "de span4">
<H2> Ruby Apps </ h2>
<P> Donec id elit non mi porta gravida à eget metus. Fusce dapibus, tellus ac Cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem Malesuada magna mollis euismod. Donec sed dui odio. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> Voir apps </a> </ p>
</ Div>
<Class Div = "de span4">
<H2> PHP MySQL Apps </ h2>
<P> Donec sed dui odio. Cras justo odio, dapibus ac facilisis dans, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac Cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> Voir apps </a> </ p>
</ Div>
</ Div>
<Hr>
<Pied de page>
<P> & copy; Entreprise 2012 </ p>
</ Pied de page>
</ Div>
<! - / Container ->
<! - Le javascript ============================================ ====== - ->
<! - Placé à la fin du document afin que les pages se chargent plus rapidement ->
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / assets / js / jquery.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-transition.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-alert.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-modal.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-dropdown.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-scrollspy.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-tab.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-tooltip.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-popover.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-button.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-collapse.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-carousel.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-typeahead.js"> </ script>
</ Body>
</ Html>
exportation

Voir en ligne
Voir exemples ci - dessus dans une fenêtre de navigateur.
Bootstrap Mise en page fluide
Si vous voulez créer une mise en page non-fixe qui est basé sur un pourcentage de la mise en page, afin de permettre une mise en page plus souple, consultez ce tutoriel.
usage
<Div class = "container fluide">
<Div class = "row-fluide">
<Class Div = "de span2">
<! - Contenu de la barre latérale ->
</ Div>
<div class = "span10">
<! - Contenu du corps ->
</ Div>
</ Div>
</ Div>
explication
bootstrap.css (docs situés bootstrap principaux dossier \ actifs \ css moins) première ligne 274-285, pour créer le conteneur principal styles de rendu pour créer une mise en page de flux. Le but est de créer une mise en page de flux basé sur un pourcentage de la mise en page (par exemple, la largeur = 20%) sous forme d'une page Web ou une application.
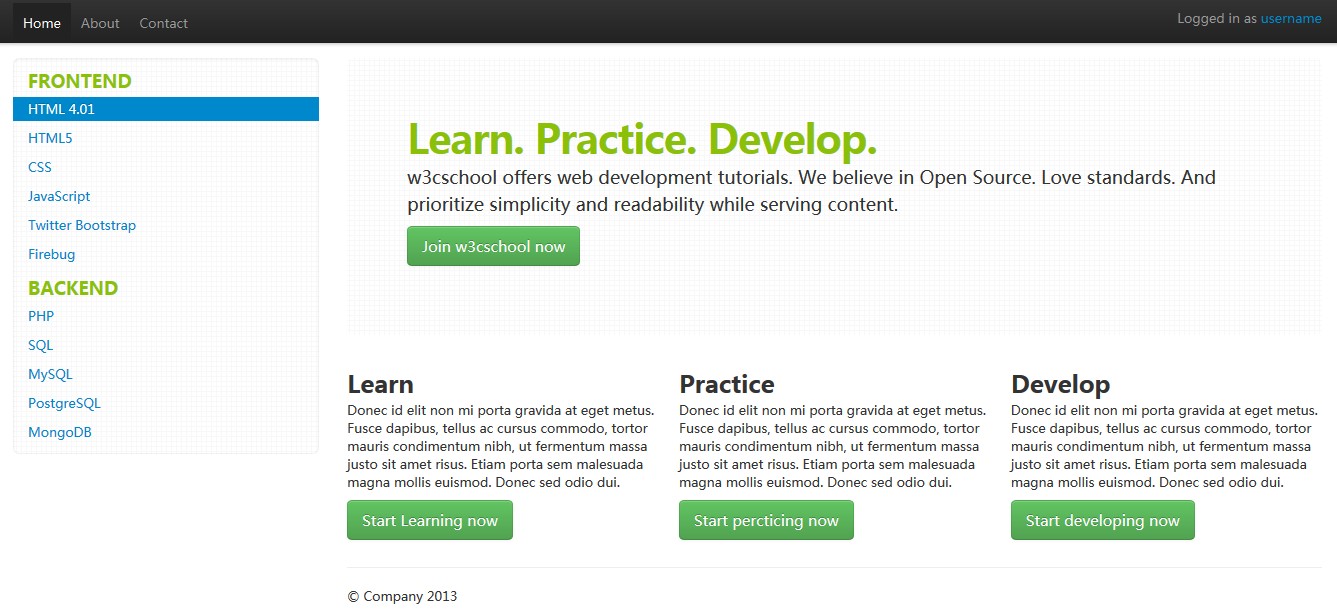
Des exemples de mise en page fluide Bootstrap
Le code suivant crée un flux de mise en page. Pour la personnalisation, en plus du style par défaut, la nécessité de créer un nouveau fichier css exemple fluide-layout.css et bootstrap.css situé dans le même dossier.
code CSS
body {
padding-top: 60px;
padding-bottom: 40px;
}
.nav li {
padding-top: 5px;
}
.sidebar-nav {
padding: 9px 0;
}
.leaderboard {
padding: 60px;
margin-bottom: 30px;
background-image: url ( '../ twitter-bootstrap / images / gridbg.gif');
background-repeat: repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
h1 .leaderboard {
font-size: 40px;
margin-bottom: 5px;
line-height: 1;
letter-spacing: -1px;
color: # FF6600;
}
p {.leaderboard
font-size: 18px;
font-weight: 200;
line-height: 27px;
}
.bien {
background-image: url ( '../ twitter-bootstrap / images / gridbg.gif');
background-repeat: repeat;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.nav .nav-tête {
font-size: 18px;
color: # FF9900;
}
Le code HTML
Exemples
<Html lang = "fr">
<Head>
<Meta charset = "utf-8">
<Title> en utilisant Bootstrap Version 2.0 Exemples de mise en page fixe </ title>
<Meta name = "viewport" content = "width = dispositif de largeur, initiale échelle = 1.0">
<Meta name = "description" content = "Exemple de mise en page fluide avec Bootstrap version 2.0 de w3cschool.cc">
<Meta name = "author" = "">
<-! Le style ->
<Link href = "../ bootstrap / twitter-bootstrap-v2 / docs / assets / css / bootstrap.css" rel = "stylesheet">
<Link href = "../ bootstrap / twitter-bootstrap-v2 / docs / assets / css / example-fluide layout.css" rel = "stylesheet">
<! - Le HTML5 shim, pour IE6-8 soutien des éléments HTML5 ->
<! - [Si lt IE 9]>
<Script src = "// html5shim.googlecode.com/svn/trunk/html5.js"> </ script>
<! [Endif] ->
<! - Le fav et le toucher des icônes ->
<Link rel = href "icône de raccourci" = "../ bootstrap / twitter-bootstrap-v2 / docs / examples / images / favicon.ico">
<Link rel = "apple-touch-icon" href = "../ bootstrap / twitter-bootstrap-v2 / docs / examples / images / apple-touch-icon.png">
<Link rel = "apple-touch-icon" tailles = "72x72" href = "../ bootstrap / twitter-bootstrap-v2 / docs / examples / images / apple-touch-icon-72x72.png">
<link rel = "apple-touch-icon" tailles = href "114x114" = "../ bootstrap / twitter-bootstrap-v2 / docs / examples / images / apple-touch-icon-114x114.png"> </ head >
<Body>
<Class Div = "navbar navbar-haut fixe">
<Class Div = "navbar-intérieure">
<Div class = "container fluide">
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<Span class = "-barre d'icônes"> </ span>
<Span class = "-barre d'icônes"> </ span>
<Span class = "-barre d'icônes"> </ span>
</a>
<a class="brand" href="#">
<Img src = "/ images / w3r.png" width = "111" height = "30" alt = "logo w3cschool" /> </a>
<Class Div = "nav-collapse">
<Ul class = "nav">
<Class Li = "active">
<a href="#"> Accueil </a> </ li>
<Li>
<a href="#about"> A propos </a> </ li>
<Li>
<a href="#contact"> contacter </a> </ li>
</ Ul>
<P class = "navbar texte pull-right"> Connecté en tant que
<a href="#"> nom d'utilisateur </a> </ p>
</ Div>
<! - / Nav-collapse -.> </ Div>
</ Div>
</ Div>
<Div class = "container fluide">
<Div class = "row-fluide">
<Class Div = "de span3">
<Class Div = "bien sidebar-nav">
<Ul class = "nav nav-list">
<Class Li = "nav-tête"> Frontend </ li>
<Class Li = "active">
<a href="#"> HTML 4.01 </a> </ li>
<Li>
<a href="#"> HTML5 </a> </ li>
<Li>
<a href="#"> CSS </a> </ li>
<Li>
<a href="#"> JavaScript </a> </ li>
<Li>
<a href="#"> Twitter Bootstrap </a> </ li>
<Li>
<a href="#"> Firebug </a> </ li>
<Li class = "nav-tête"> backend </ li>
<Li>
<a href="#"> PHP </a> </ li>
<Li>
<a href="#"> SQL </a> </ li>
<Li>
<a href="#"> MySQL </a> </ li>
<Li>
<a href="#"> PostgreSQL </a> </ li>
<Li>
<a href="#"> MongoDB </a> </ li>
</ Ul>
</ Div> <- !. / Bien ->
</ Div> <! - / Span ->
<Class Div = "de span9">
<Class Div = "leaderboard">
<H1> En savoir. Pratique. Développer. </ H1>
<P> w3cschool propose des tutoriels de développement web. Nous croyons en Open Source. Normes d'amour. Et la priorité la simplicité et la lisibilité tout en servant le contenu. </ P>
<P>
<a class="btn btn-success btn-large"> Rejoignez w3cschool maintenant </a> </ p>
</ Div>
<Div class = "row-fluide">
<Class Div = "de span4">
<H2> Apprendre </ h2>
<P> Donec id elit non mi porta gravida à eget metus. Fusce dapibus, tellus ac Cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem Malesuada magna mollis euismod. Donec sed dui odio. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> Démarrer apprentissage </a> maintenant </ p>
</ Div> <! - / Span ->
<Class Div = "de span4">
<H2> Pratique </ h2>
<P> Donec id elit non mi porta gravida à eget metus. Fusce dapibus, tellus ac Cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem Malesuada magna mollis euismod. Donec sed dui odio. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> Lancer percticing maintenant </a> </ p>
</ Div>
<! - / Span ->
<Class Div = "de span4">
<H2> Développer </ h2>
<P> Donec id elit non mi porta gravida à eget metus. Fusce dapibus, tellus ac Cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem Malesuada magna mollis euismod. Donec sed dui odio. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> Commencer à développer maintenant </a> </ p>
</ Div> <! - / Span ->
</ Div> <! - / Row ->
<Hr>
<Pied de page>
<P> & copy; Entreprise 2012 </ p>
</ Pied de page>
</ Div>
</ Div>
</ Div> <- !. / Fluid-container ->
<! - Le javascript ============================================ ====== - ->
<! - Placé à la fin du document afin que les pages se chargent plus rapidement ->
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / assets / js / jquery.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-transition.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-alert.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-modal.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-dropdown.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-scrollspy.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-tab.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-tooltip.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-popover.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-button.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-collapse.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-carousel.js"> </ script>
<Script src = "../ bootstrap / twitter-bootstrap-v2 / docs / actifs / js / bootstrap-typeahead.js"> </ script>
</ Body>
</ Html>
exportation

Voir en ligne
Voir exemples ci - dessus dans une fenêtre de navigateur.
Cliquez ici pour télécharger le tutoriel pour utiliser tout le HTML, CSS, JS et les fichiers d'image.