Bootstrap système de grille Exemple: les téléphones mobiles, les ordinateurs tablettes, les ordinateurs de bureau
On a vu des équipements de taille moyenne et grande . Maintenant, penchons-nous sur un autre exemple, nous le ferons aussi bien pour les petits téléphones mobiles. Nous voulons que la colonne de la tablette est divisée en un 25% / 75%, nous allons ajouter les options suivantes:
<Class Div = "col-sm-3 col-md-6 col-lg-4"> .... </ div> <Class Div = "col-sm-9 col-md-6 col-lg-8"> .... </ div>
Maintenant, donnez-nous une colonne autre disposition 3, respectivement, pour les trois appareils. Sur votre téléphone, il sera laissé à la droite de 25% à 75% mise en page. Sur les tablettes, il sera distribution de 50% / 50%. Le grand équipement de la fenêtre, ce sera la distribution de 33% / 66%. Voir l'exemple ci-dessous pour la vérification. (Ici, sont définis pour chaque colonne de styles, vous pouvez éviter de le faire.)
<! DOCTYPE html>
<Html>
<Head>
<Titre> instance Bootstrap - votre téléphone, tablette, ordinateur de bureau </ title>
<Link href = "/ bootstrap / css / bootstrap.min.css" rel = "stylesheet">
<Script src = "/ scripts / jquery.min.js"> </ script>
<Script src = "/ bootstrap / js / bootstrap.min.js"> </ script>
</ Head>
<Body>
<Class Div = "container">
<H1> Bonjour, monde! </ H1>
<Class Div = "ligne">
<Class Div = "col-sm-3 col-md-6 col-lg-8"
style = "background-color: # dedef8;
box-shadow: encart 1px -1px 1px # 444,
encart -1px 1px 1px # 444; ">
<P> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod TEMPOR ut labore et dolore incididunt magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</ P>
<P> Sed ut perspiciatis unde omnis iste natus erreur sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, Eaque ipsa
quae ab illo inventore veritatis et architecto quasi beatae vitae
dicta sunt explicabo.
</ P>
</ Div>
<Class Div = "col-sm-9 col-md-6 col-lg-4"
style = "background-color: # dedef8;
box-shadow: encart 1px -1px 1px # 444,
encart -1px 1px 1px # 444; ">
<P> Sed ut perspiciatis unde omnis iste natus erreur sit voluptatem
accusantium doloremque laudantium.
</ P>
<P> Neque porro quisquam est, Qui dolorem ipsum quia dolor sit amet,
consectetur, adipisci velit, sed quia non numquam eius modi
tempora incidunt ut labore et dolore magnam aliquam quaerat
voluptatem.
</ P>
</ Div>
</ Div>
</ Body>
</ Html>
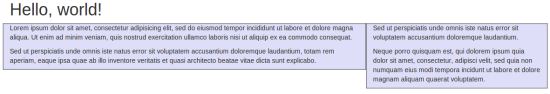
Les résultats sont les suivants: