système de grille Bootstrap Exemple: le niveau de pile
Regardons un exemple simple avec une disposition de la grille: deux colonnes, chaque colonne contient deux paragraphes. (Ici, sont définis pour chaque colonne de styles, vous pouvez éviter de le faire.)
<! DOCTYPE html>
<Html>
<Head>
<Titre> instance Bootstrap - empilée horizontal </ title>
<Link href = "/ bootstrap / css / bootstrap.min.css" rel = "stylesheet">
<Script src = "/ scripts / jquery.min.js"> </ script>
<Script src = "/ bootstrap / js / bootstrap.min.js"> </ script>
</ Head>
<Body>
<Class Div = "container">
<H1> Bonjour, monde! </ H1>
<Class Div = "ligne">
<Div class = le style "col-md-6" = "background-color: # dedef8; box-shadow:
encart 1px -1px 1px # 444, encart -1px 1px 1px # 444; ">
<P> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod TEMPOR ut labore et dolore incididunt magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</ P>
<P> Sed ut perspiciatis unde omnis iste natus erreur sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, Eaque ipsa
quae ab illo inventore veritatis et architecto quasi beatae vitae
dicta sunt explicabo.
</ P>
</ Div>
<Div class = le style "col-md-6" = "background-color: # dedef8; box-shadow:
encart 1px -1px 1px # 444, encart -1px 1px 1px # 444; ">
<P> Sed ut perspiciatis unde omnis iste natus erreur sit voluptatem
accusantium doloremque laudantium.
</ P>
<P> Neque porro quisquam est, Qui dolorem ipsum quia dolor sit amet,
consectetur, adipisci velit, sed quia non numquam eius modi
tempora incidunt ut labore et dolore magnam aliquam quaerat
voluptatem.
</ P>
</ Div>
</ Div>
</ Body>
</ Html>
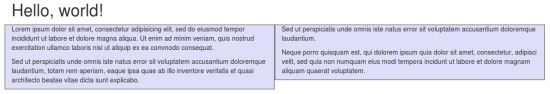
Les résultats sont les suivants:

- <Div class = "container"> ... </ div> élément a été ajouté à veiller à ce que la largeur et le centre maximal.
- Une fois que vous ajoutez le conteneur, alors vous devez considérer le comportement de l'unité. Ajouter<div class = "ligne"> ... </ div>, et ajouter des colonnes au sein de la ligne <div class = "col-md-6"> </ div>.
- Chaque ligne de la grille est composée de 12 unités, vous pouvez utiliser ces éléments pour définir la taille des colonnes. Dans notre exemple, il y a deux colonnes, chaque colonne est constituée de six unités, ou 6 + 6 = 12.
Vous pouvez essayer de nombreuses autres options, telles que<div class = "col-md -3"> </ div> et <div class = "col-md-9"> </ div> ou<div class = "col -md-7 "> </ div> et<div class =" col-md-5 "> </ div>.
Vous pouvez essayer, mais assurez-vous que la somme est toujours 12.