التمهيد الملف الشخصي
الهدف
التمهيد هو الإطار الأمامية الأكثر شعبية، وأصدرت النسخة الثالثة (v3.0.0). هذا البرنامج التعليمي سوف يأخذك للبدء في تعلم التمهيد 3.
سترى أيضا كيفية استخدام مختلف الميزات إطار إطار العرف، مثل استخدام الشبكة لإنشاء تخطيط، يتم إنشاء ملاحة الملاحة، وذلك باستخدام إحتفال صاخب مخمور خلق مربع القائمة المنسدلة، إضافة الاجتماعية المكونات الإضافية وخريطة جوجل وغيرها من طرف ثالث المكونات الإضافية.

ما هو التمهيد
التمهيد هو إطار الأمامية للالتطور السريع للتطبيقات الويب والمواقع على شبكة الإنترنت.
وفي تطور الويب الحديثة، وهناك العديد من المكونات لمشاريع ويب تقريبا جميع المطلوبة.
التمهيد يوفر لك كل من هذه الوحدات الأساسية - الشبكة، الطباعة، الجداول، أشكال، أزرار والاستجابة.
وبالإضافة إلى ذلك، هناك الكثير من العناصر المفيدة الأخرى الأمامية، مثل DROPDOWNS، ملاحة، شرطية، Typehead، ترقيم الصفحات، إحتفال صاخب مخمور، التفصيلي، تبويب، المصغرة، رؤوس وهلم جرا.
مع هؤلاء، يمكنك إنشاء مشروع ويب، والسماح لها تشغيل بسرعة وسهولة.
وبالإضافة إلى ذلك، منذ يستند الإطار بأكمله على وحدات، يمكنك وضع CSS الخاص بك، أو حتى تصحيح كبير بعد بدء المشروع لتخصيص.
لأنه يقوم على العديد من أفضل الممارسات، ونحن نعتقد أن هذا هو مكان جيد للبدء في تعلم فرصة تطوير الويب الحديثة، وبمجرد يتقن أساسيات HTML وجافا سكريبت / مسج، يمكنك تطبيق هذه المعرفة في تطوير الشبكة.
ورغم أن بعض النقاد، جميع المشاريع التي بناها التمهيد نظرة واحدة، لا تحتاج إلى معرفة الكثير عن HTML + CSS المعرفة يمكن بناء موقع على شبكة الانترنت. ومع ذلك، نحن بحاجة إلى فهم، التمهيد هو إطار عمل مشترك، تماما مثل أي الأشياء المشتركة الأخرى التي تحتاج إلى تخصيص لجعلها فريدة من نوعها. عندما تريد تخصيص، تحتاج إلى دراسة معمقة، ليس هناك HTML جيدة + قاعدة CSS ليس ممكنا.
التمهيد عدا، بالطبع، هناك العديد من الآخرين الإطار الأمامي جيد، وذلك باستخدام الإطار الذي هو تطوير اختيار الموظفين، ولكن ألبس الحذاء هو بالتأكيد يستحق المحاولة.
لماذا يجب أن المشروع استخدام التمهيد؟
تحميل ملف هيكل وفهم
يمكنك الاختيار من بين https://github.com/twbs/bootstrap/archive/v3.0.0.zip أو https://github.com/twbs/bootstrap/releases/download/v3.0.0/bootstrap-3.0.0-dist الرمز البريدي تحميل التمهيد النسخة 3.0.0 جرا. نحن نستخدم أول واحد، يمكنك استخدام ثاني.
وبالإضافة إلى ذلك، ونحن نقدم متاحة للتحميل يحتوي على رابط لتحميل لأول مرة من خلال المجلد كود التمهيد. ويتضمن هذا الجانب أيضا الأصلية المستخدمة لتخصيص المغلق التمهيد من custom.css.
بعد التفريغ، وسوف تجد، في المجلد الجذر التمهيد-3.0.0 بعض الملفات والمجلدات.
الملف الرئيسي CSS - bootstrap.css ونسخة مبسطة للالتمهيد-min.css، الموجود في المجلد الجذر 'حي' مجلد 'المغلق' ملف التمهيد-3.0.0 ضمن المجلد.
في "حي" في الداخل، هناك مجلد "شبيبة" يحتوي الرئيسي bootstrap.js ملف جافا سكريبت ونسخة مبسطة لها.
الملف في جذر، هناك مجلد من "شبيبة" منفصلة يحتوي على ملفات مختلفة مختلفة جافا سكريبت المكونات الإضافية.
في ملف الجذر ضمن مشروع "الأصول"، وسوف تجد مجلد "شبيبة" آخر. هذا هو المكان مع HTML5 الرقائق من html5shiv.js، للحصول على دعم IE8. هناك أيضا ملف respond.min.js لدعم الاستفسارات الوسائط المتعددة IE8. يحتوي هذا المجلد أيضا شبيبة المساعد jquery.js التمهيد يتوقف.
في نفس المجلد، هناك مجلد "إيكو" يحتوي على مجموعة متنوعة من الأجهزة النقالة الرموز ورمز فافيكون.
في "المغلق" نفس المسار المجلد الذي يحتوي على الملف المغلق الوثيقة.
يحتوي المجلد "_layouts '' _includes 'وبعض هيكل التخطيط الافتراضي للوثيقة، والتي قد تكون مفيدة لتصميم النماذج الأولية السريعة.
المجلد الجذر 'أقل' مجلد يحتوي على بعض الملفات .less. إذا كنت تريد أن تكون وضعت على أساس أقل، يمكن لهذه الملفات تكون مفيدة.
في المجلد الجذر، وهناك بعض الملفات. وتستخدم بعض ملفات النماذج HTML الأساسية، وبعضها على أساس باور لbower.json المترجمة، browserstack.json. وبالإضافة إلى ذلك، هناك composer.json و_config.yml ملف YAML.
بالإضافة إلى تحميل من رابط معين، يمكنك أيضا استخدام الأمر التالي لتجميع كل CSS، شبيبة الملفات -
$ bower install bootstrap
يمكنك نسخ التمهيد تقرير جيت
git clone git://github.com/twbs/bootstrap.git
لهذا البرنامج التعليمي، ونحن من تحميل ملف مضغوط فقط، لا يستخدم.
ذات مرة كنت تعلم هذا البرنامج التعليمي، ونحن نشجعكم على كوخ في الريف إطار تصاعد مستمر لنرى كيف يعمل.
NetDNA تجميع الدعم ونسخة مبسطة من التمهيد CSS، شبيبة وغيرها من الموضوعات المغلق. يمكنك بكلامه البيان التالي
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css"> <!-- Optional theme --> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap-theme.min.css"> <!-- Latest compiled and minified JavaScript --> <script src="//netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script>
تم تطويرها باستخدام v3.0.0 التمهيد
HTML الأساسي
وفيما يلي هيكل HTML الأساسي لمشروعنا
<! DOCTYPE HTML>
<HTML>
<رئيس>
قالب <عنوان> التمهيد V3 </ عنوان>
<اسم ميتا = "إطار العرض" محتوى = "العرض = جهاز العرض، الأولي النطاق = 1.0">
<! - التمهيد ->
<href صلة = "التمهيد-3.0.0 / حي / المغلق / bootstrap.min.css" يختلط = وسائل الإعلام "أنماط" = "شاشة">
<! - الرقائق HTML5 ودعم Respond.js IE8 من عناصر HTML5 واستفسارات وسائل الإعلام ->
<! - [إذا LT IE 9]>
<سيناريو SRC = "التمهيد-3.0.0 / الأصول / شبيبة / html5shiv.js"> </ script>
<سيناريو SRC = "التمهيد-3.0.0 / الأصول / شبيبة / respond.min.js"> </ script>
<! [ENDIF] ->
</ رئيس>
<body>
<H1> مرحبا، العالم! </ H1>
<- مسج (ضروري لالإضافات جافا سكريبت التمهيد ل) ->
<سيناريو SRC = "// code.jquery.com/jquery.js"> </ script>
<! - تضمين كافة الإضافات جمعت (أدناه)، أو تضمين الملفات الفردية حسب الحاجة ->
<سيناريو SRC = "التمهيد-3.0.0 / حي / شبيبة / bootstrap.min.js"> </ script>
</ الجسم>
</ HTML>
يرجى ملاحظة أن القالب وhtml5shiv.js أضاف respond.min.js للحصول على دعم IE8. في التمهيد تم إضافة الإصدار 3 إلى هذه الملفات.
نحن تويتر-التمهيد الملف في المجلد الجذر من المجلد ملقم ويب، تم وضعها التمهيد 3.0.0-المجلد. سيتم وضع جميع ملفات HTML نخلق في تويتر-ألبس الحذاء. السبب توضيح هذه النقطة، من أجل تبسيط عملية التنمية لدينا.
تخصيص
سوف نقوم بتخصيص نمط مختلف مربع CSS. لذلك، على أساس المغلق الأصلي لا يدمر الملفات على (الموجود التمهيد-3.0.0 من المجلد حي) في نفس المجلد، سوف نقوم بإنشاء ملف CSS منفصل يسمى custom.css. ثم نحن في ملف HTML، مباشرة بعد الملف المغلق الأصلي، مرجع ملف CSS. وبهذه الطريقة، يمكننا تجاوز النمط الافتراضي نريد للتغيير، ومع ذلك، إذا ترقية التمهيد، ملف CSS الأصلي لن تدمر عادتنا على أساس المحدثة. نوصي أيضا بأن اتباع هذا النهج في عملية التنمية.
إنشاء الملاحة
لخلق الملاحة، في ملف HTML، تليها الجسم بعد وسم البداية، إضافة التعليمات البرمجية التالية.
<التنقل الطبقة = "الناف بار الناف بار-معكوس الثابتة نافبار أعلى" دور = "الملاحة">
<الطبقة UL = "الملاحة الناف بار-الملاحة">
<لي> <a href="new.html" class="navbar-brand">
على <img SRC = "قمت بإنشاءها"> </A> </ لى>
<لى الطبقة = "النشط"> <a href="#"> الرئيسية </A> </ لى>
<لي> <a href="price.html"> الأسعار </A> </ لى>
<لي> <a href="contact.html"> الاتصال </A> </ لى>
<الدرجة لي = "المنسدلة">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"> الاجتماعي <ب الطبقة = "الإقحام"> </ B> </A>
<الطبقة UL = "المنسدلة-القائمة">
<الطبقة = "سيالز" لي> <ز: plusone الشرح = "المضمنة" العرض = "150"> </ ز: plusone> </ لى>
<لى الطبقة = "سيالز"> <div الطبقة = "أف ب تشبه"، أ href = البيانات "https://developers.facebook.com/docs/plugins/"، عرض البيانات = "عرض بكسل المساعد" البيانات -height = "ارتفاع بكسل المساعد"، نظام الألوان البيانات = "خفيفة" تخطيط البيانات = "قياسي" للعمل البيانات = "مثل"، وجوه تظهر البيانات = "صحيح"، إرسال البيانات = "كاذبة"> < / div> </ لى>
<لى الطبقة = "سيالز"> <a href="https://twitter.com/share" class="twitter-share-button"> تويت </A>
! <script> وظيفة (د، ق، معرف) {شبيبة فار، fjs = d.getElementsByTagName (ق) [0]؛ إذا {شبيبة = d.createElement (ق) (d.getElementById (معرف)!)؛ شبيبة. ID = معرف، js.src = "// platform.twitter.com/widgets.js"؛fjs.parentNode.insertBefore(js،fjs)؛}} (الوثيقة،" السيناريو "،" تويتر-WJS ")؛ < / script> </ لى>
</ UL>
</ لى>
</ UL>
</ التنقل>
للملاحة، واستخدام التمهيد "الناف بار" فئة في التسلسل الهرمي الحاوية. ولذلك، سيتم تعيينه لعقد كامل عنصر الملاحة الملاحة.
وقد استخدمنا "الناف بار معكوس" الطبقة لتغيير اللون الافتراضي من شريط التنقل، واستخدام ضوء قبل حلول الظلام بدلا من الافتراضي. "شريط التنقل الثابتة رأس 'الدرجة يضمن أننا عندما انتقل لأسفل الصفحة HTML، شريط التنقل في الجزء العلوي من موقف ثابت.
في التمهيد V3.0.0، عند إنشاء الملاحة عند استخدام دور = "الملاحة" جديد. التمهيد يوصي هذا الاستخدام، لسهولة الوصول إلى شريط التنقل.
عند هذه النقطة، لدينا لزيادة نص المستند في custom.css "الحشو أعلى: 80px؛". إضافة إلى الجسم والجزء العلوي من بكسل شغل قد تكون مختلفة، ولكن إلا إذا كنت تفعل ذلك، والجزء العلوي من شريط التنقل بعد، وسوف تكون مخفية.
في الملاحة الحاويات، ونحن لدينا فئة من "الملاحة" وقائمة غير مرتبة "، نافبار التنقل". في هذه القائمة غير مرتبة، كل بند من بنود القائمة تحتوي على وصلة الملاحة.
"نافبار العلامة التجارية" فئة لتقديم اسم العلامة التجارية. وقد استخدمنا صورة. منذ ذروة ارتفاع الصورة أكبر من شريط التنقل الأساس، حيث نقوم به بعض التخصيص. و".navbar-الملاحة> لى> ل'و' خط الطول" الملكية من 20px الافتراضي الأصلي ل50px، تغيير حجم الخط إلى 16px.
الارتباط إلى الحق، ونحن قد زادت من مربع القائمة المنسدلة. للى ذات الصلة تضاف إلى الفئة 'المنسدلة، تليها إضافة "المنسدلة-تبديل" ومرساة "الإقحام" مع اثنين من الطبقة. مرساة مشروعنا يتضمن في الواقع النص مرساة الاجتماعية. يحتوي هذا لى قائمة غير مرتبة، وترد كل عنصر بالقائمة في قائمة المتداخلة في الإطار التالي يحتوي على رابط.
في مربع القائمة المنسدلة التي قمنا بإضافة المساعد الاجتماعي. أول يحتوي على لى جوجل بلس علامة، والثاني يحتوي على الفيسبوك لى علامة، والثالث يحتوي على بطاقة عرض لى أزرار تويتر وبعض النصي شبيبة.
بالإضافة إلى ذلك، يجب أن تبدأ بعد علامة الجسم، إضافة الترميز والبرمجة التالية لإجراء أعمال زر الفيسبوك
<شعبة معرف = "أف ب الجذر"> </ div>
(وظيفة (د، ق، معرف) {
شبيبة فار، fjs = d.getElementsByTagName (ق) [0]؛
إذا (d.getElementById (معرف)) العودة؛
شبيبة = d.createElement (ق)؛ js.id = معرف.
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1".
fjs.parentNode.insertBefore (شبيبة، fjs)؛
} (وثيقة، 'السيناريو'، 'الفيسبوك-jssdk'))؛
لجعل زر العمل تويتر، ونحن في نهاية قبل علامة الجسم، إضافة النص التالي
(وظيفة () {
فار ص = document.createElement ( 'السيناريو')؛ po.type = 'نص / جافا سكريبت'؛ po.async = صحيح.
po.src = 'https://apis.google.com/js/plusone.js'؛
فار ق = document.getElementsByTagName ( 'السيناريو') [0]؛ s.parentNode.insertBefore (ص، ق).
}) ()؛
نحن نستخدم أسلوب التالية لإضافة بعض الاسلوب اضافية لفئة "سيالز" من الأزرار الاجتماعية.
.socials {
الحشو: 10px؛
}
هذا يكمل الملاحة لدينا.
إنشاء عرض شرائح من إحتفال صاخب مخمور
من أجل إبراز شريط التنقل الصفحة الرئيسية، إنشاء عرض شرائح، وسوف نستخدم العلامات التالية
<شعبة معرف = "دائري-المثال-العامة" الطبقة = "شريحة دائري">
<! - مؤشرات ->
<رأ الطبقة = "دائري-مؤشرات">
<البيانات المستهدفة لي = "# دائري-المثال-عام" الانزلاق البيانات ل= "0" الطبقة = "نشطة"> </ لى>
<البيانات المستهدفة لي = "# دائري-المثال-عام" الانزلاق البيانات ل= "1"> </ لى>
<البيانات المستهدفة لي = "# دائري-المثال-عام" الانزلاق البيانات ل= "2"> </ لى>
</ رأ>
<! - التفاف للشرائح ->
<فئة الدرجة = "دائري-الداخلية">
<فئة الدرجة = "العنصر النشط">
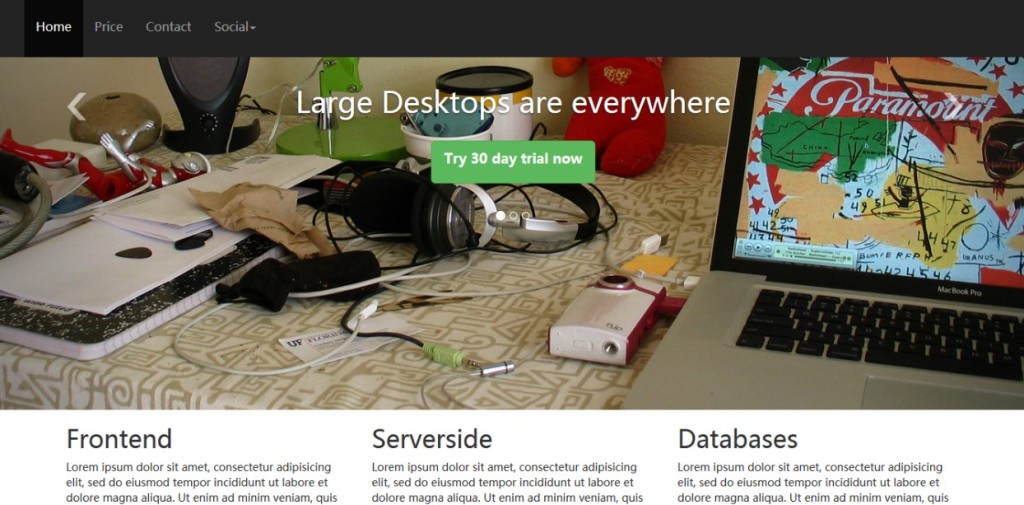
على <img SRC = "computer.jpg" بديل = "...">
<فئة الدرجة = "دائري-عنوان">
<H1> المكتبية الكبيرة في كل مكان </ H1>
<P> <زر الطبقة = "BTN BTN-نجاح BTN-إل جي"> جرب 30 يوما للمحاكمة الآن </ P>
</ div>
</ div>
<فئة الدرجة = "البند">
على <img SRC = "mobile.jpg" بديل = "...">
<فئة الدرجة = "دائري-عنوان">
<H1> هواتف متنقلة ويفوق عدد أجهزة الكمبيوتر المكتبية </ H1>
<P> <زر الطبقة = "BTN BTN-نجاح BTN-إل جي"> جرب 30 يوما للمحاكمة الآن </ P>
</ div>
</ div>
<فئة الدرجة = "البند">
على <img SRC = "cloud1.jpg" بديل = "...">
<فئة الدرجة = "دائري-عنوان">
<H1> الشركات تتبنى الحوسبة السحابية سريع </ H1>
<P> <زر الطبقة = "BTN BTN-نجاح BTN-إل جي"> جرب 30 يوما للمحاكمة الآن </ P>
</ div>
</ div>
</ div>
<! - التحكم ->
<a class="left carousel-control" href="#carousel-example-generic" data-slide="prev">
<سبان الطبقة = "أيقونة السابق"> </ SPAN>
</A>
<a class="right carousel-control" href="#carousel-example-generic" data-slide="next">
<سبان الطبقة = "رمز المقبل"> </ SPAN>
</A>
</ div>
</ div>
هناك أربعة أقسام في إحتفال صاخب مخمور. الحاويات الرئيسية باستخدام "شريحة دائري" شعبة الوسم مع تعريفات فئة.
ثم فئة "دائري-المؤشرات" مع قائمة مرتبة. رأ كل عنصر بالقائمة يمثل شريحة. عندما يتم تحميل الصفحة، وتحميلها من قبل الشرائح الافتراضية مع الطبقة "نشطة". عند تقديم، سوف تراهم في عنوان دوائر صغيرة.
ثم، يتم وضع كل شريحة (صورة) مع فئة "البند" للعلامة شعبة. تداخل كل بند مع فئة "دائري-شرح" للشعبة. تحتوي دائري-شرح الصورة المعروضة جنبا إلى جنب مع علامة العنوان. وتتضمن الفقرة على H1 و زر واحدة، يمكن أن تشمل أيضا علامة الخاصة الأخرى.
يستخدم الجزء الأخير للسيطرة على الشريحة التالية الشرائح / السابقة. هذا هو استخدام "اليسار" و "السيطرة دائري" حول تعريف فئة، وذلك باستخدام "حق" التالية و "السيطرة دائري" تعريف فئة.
"أيقونة-سابق" والفئة "أيقونة المقبل للرمز المقبل، والسابق.
قمنا به بعض التخصيص في إحتفال صاخب مخمور الافتراضية. نأمل يتم تقديم تعليق والمؤشرات والرموز التالية / السابقة على الجزء العلوي من الموقع الافتراضي بضعة بكسل.
للقيام بذلك، ونضيف إلى الأنماط التالية custom.css ملف
.carousel-الداخلية. البند .carousel-شرح {
الموقف: مطلقة؛
كبار: 200px
}
.carousel-المؤشرات {
الموقف: مطلقة؛
أعلى: 400px؛
}
.navbar {
هامش القاع: 0؛
}
.navbar-الملاحة> لى> ل{
خط الطول: 50px؛
FONT-SIZE: 16px
}
ونحن أيضا تخصيص H1، إضافة إلى ذلك على هامش سفلي من 30 بكسل.
H1 {
هامش القاع: 30px
}
صورة استجابة
كنت قد لاحظت أن كل صورة في الشريحة، ونحن استخدام الفئة 'img ومتجاوبة. هذا هو v3.0.0 التمهيد الميزات الجديدة. باستخدام علامة img الفئة '-IMG استجابة، التمهيد لذلك أن الاستجابة صورة.
إنشاء شبكة
في الشرائح التالية، استخدمنا شبكة لوضع المحتوى. من خلال وجود '' حاوية فئة من شعبة تبدأ الشبكة. يرجى ملاحظة أننا ذاهبون لتطوير موقع على شبكة الانترنت استجابة، بدلا من الإصدار السابق من التمهيد، حيث الحاوية فئة واحدة، الافتراضي هو استجابة.
شعبة حاوية مع الطبقة "الصف" المتداخلة عدة من شعبة (الصف الأول من ثلاثة، السطر الثاني ستة)، لإنشاء خطوط الشبكة التمهيد.
كل صف لديه مع فئة "عمود-س ص" من شعبة، لإنشاء أعمدة. قيمة x يمكن أن يكون: XS للهواتف النقالة لن خ كمبيوتر لوحي، العضو المنتدب لأجهزة الكمبيوتر المحمولة وأصغر شاشة سطح المكتب لشركة إل جي شاشة سطح المكتب كبيرة. هذا هو الأسلوب الأول. يمكن أن تكون قيمة y أي عدد صحيح موجب، على الرغم من أن عدد الأعمدة في الشبكة يجب أن يكون هناك أكثر من 12. في مشروعنا، لالبساطة التي استخدمناها إل جي، ولكن بما أننا قد فعلت ذلك بالفعل، يمكنك الحصول على الهاتف أو الكمبيوتر اللوحي لمشاهدة موقع المشروع للمقارنة.
في البرنامج التعليمي التالية، سيكون لدينا برنامج تعليمي كامل على نظام الشبكة التمهيد، لاستكشاف ردها رائعة.
في هذا المثال، نريد عرض العمود من الصفوف الثلاثة الأولى سواسية، لذلك نستخدمها لكافة الأعمدة "كولونيل LG-4". في الصف الثاني، ونحن نريد ستة أعمدة متساوية العرض، لذلك نستخدمها لكافة الأعمدة "كولونيل LG-2".
هنا هو العلامة التي تحتوي على شبكة من صفين، الصف الأول هناك ثلاثة، الصف الثاني لديها ستة.
<فئة الدرجة = "الصف بارون"> <فئة الدرجة = "عمود LG-2"> <P> <IMG SRC = "../ الفسفور الابيض بين المحتوى / الإضافات / 2013/10 / php.png"> </ P> </ div> <فئة الدرجة = "عمود LG-2"> <P> <IMG SRC = "../ الفسفور الابيض بين المحتوى / الإضافات / 2013/10 / ماي-LOGO.JPG"> </ P> </ div> <فئة الدرجة = "عمود LG-2"> <P> <IMG SRC = "../ الفسفور الابيض بين المحتوى / الإضافات / 2013/10 / جافا سكريبت-logo.png و"> </ P> </ div> <فئة الدرجة = "عمود LG-2"> <P> <IMG SRC = "../ الفسفور الابيض بين المحتوى / الإضافات / 2013/10 / java.jpg"> </ P> </ div> <فئة الدرجة = "عمود LG-2"> <P> <IMG SRC = "../ الفسفور الابيض بين المحتوى / الإضافات / 2013/10 / postgresql.png"> </ P> </ div> </ div>
لدينا ساعة وتذييل مع علامات بعد انتهاء الشبكة
<hr> <P> حقوق الطبع والنشر @ 2013-14 بواسطة تودو التطبيقات. </ P>
استخدام الجدول
في الصفحة price.html من مشروعنا، ونحن نستخدم نموذج لتقديم قائمة أسعار، وصفت على النحو التالي
<الطبقة الجدول = "الجدول تحدها الجدول">
<THEAD>
<tr>
<ث> الميزات </ تشرين>
<ث> الفردية </ تشرين>
<ث> فريق صغير </ تشرين>
<ث> فريق متوسط </ تشرين>
<ث> المشاريع </ تشرين>
</ tr>
</ THEAD>
<TBODY>
<tr>
<td> <H3> رقم من المستخدمين </ H3> </ td>
<td> <تمتد الطبقة = "شارة"> واحدة </ SPAN> </ td>
<td> <تمتد الطبقة = "شارة"> خمسة </ SPAN> </ td>
<td> <تمتد الطبقة = "شارة"> خمسة عشر </ SPAN> </ td>
<td> <تمتد الطبقة = "شارة"> غير محدود </ SPAN> </ td>
</ tr>
<tr>
<td> <H3> التدريب برو </ H3> </ td>
<td> <تمتد الطبقة = "شارة"> لا </ SPAN> </ td>
<td> <تمتد الطبقة = "شارة"> نعم </ SPAN> </ td>
<td> <تمتد الطبقة = "شارة"> نعم </ SPAN> </ td>
<td> <تمتد الطبقة = "شارة"> نعم </ SPAN> </ td>
</ tr>
<tr>
<td> <H3> المنتدى الدعم </ H3> </ td>
<td> <تمتد الطبقة = "شارة"> نعم </ SPAN> </ td>
<td> <تمتد الطبقة = "شارة"> نعم </ SPAN> </ td>
<td> <تمتد الطبقة = "شارة"> نعم </ SPAN> </ td>
<td> <تمتد الطبقة = "شارة"> نعم </ SPAN> </ td>
</ tr>
<tr>
<td> <H3> في دعم شخص </ H3> </ td>
<td> <تمتد الطبقة = "شارة"> لا </ SPAN> </ td>
<td> <تمتد الطبقة = "شارة"> لا </ SPAN> </ td>
<td> <تمتد الطبقة = "شارة"> نعم </ SPAN> </ td>
<td> <تمتد الطبقة = "شارة"> نعم </ SPAN> </ td>
</ tr>
<tr>
<td> <H3> ندوات أسبوعية </ H3> </ td>
<td> <تمتد الطبقة = "شارة"> لا </ SPAN> </ td>
<td> <تمتد الطبقة = "شارة"> لا </ SPAN> </ td>
<td> <تمتد الطبقة = "شارة"> نعم </ SPAN> </ td>
<td> <تمتد الطبقة = "شارة"> نعم </ SPAN> </ td>
</ tr>
<tr>
<td> <H3> السعر </ H3> </ td>
<td> <زر نوع = "زر" الطبقة = "BTN BTN الإنذار BTN-إل جي"> 9 $ / شهر </ زر> </ td>
<td> <زر نوع = "زر" الطبقة = "BTN BTN الإنذار BTN-إل جي"> 19 $ / شهر </ زر> </ td>
<td> <زر نوع = "زر" الطبقة = "BTN BTN الإنذار BTN-إل جي"> $ 49 / شهر </ زر> </ td>
<td> <زر نوع = "زر" الطبقة = "BTN BTN الإنذار BTN-إل جي"> $ 99 / شهر </ زر> </ td>
</ tr>
<tr>
<td> </ td>
<td> <زر نوع = "زر" الطبقة = "BTN BTN-نجاح BTN-إل جي"> شراء الآن </ زر> </ td>
<td> <زر نوع = "زر" الطبقة = "BTN BTN-نجاح BTN-إل جي" "> شراء الآن </ زر> </ td>
<td> <زر نوع = "زر" الطبقة = "BTN BTN-نجاح BTN-إل جي" "> شراء الآن </ زر> </ td>
<td> <زر نوع = "زر" الطبقة = "BTN BTN-نجاح BTN-إل جي" "> شراء الآن </ زر> </ td>
</ tr>
</ TBODY>
</ الجدول>
التمهيد باستخدام ملف CSS الأصلي "الجدول" و "، يحدها الجدول 'اثنين من الطبقة. ولكن لدينا لجعل الجدول التالي عن طريق إضافة بعض الملفات CSS مخصصة في customize.css تبدو مختلفة
ال {
لون الخلفية: # 428bca.
اللون: # ec8007.
ض الفهرس: 10؛
النص الظل: 1PX 1PX 1PX # الاتحاد الفرنسي.
FONT-SIZE: 24px؛
}
استخدام شارة
نحن نستخدم "شارة" الطبقة لعرض بعض النص في الجدول. لدينا CSS المخصصة التالية مع الطبقة شارة
.badge {
لون الخلفية: # 428bca.
اللون: # الاتحاد الفرنسي.
FONT-SIZE: 22px؛
}
لهذه الصفحة و contact.html صفحة، واضاف نحن قاعدة CSS أخرى في customize.css
.container> H1 {
مواءمة النصوص: المركز؛
}
وهذا يسمح H1 محورها.
استخدام النماذج
في ملف contact.html، ونحن خلق ثلاثة أعمدة، العمود الأول، ونحن تضمين النموذج. استخدام ورقة الأنماط الافتراضية.
<فئة النموذج = "شكل أفقي" دور = "شكل">
<فئة الدرجة = "شكل فريق">
<تسمية ل= "البريد الإلكتروني" الطبقة = "عمود LG-2 تحكم التسمية"> البريد الإلكتروني </ التسمية>
<فئة الدرجة = "عمود-LG-10">
<نوع الإدخال = "البريد الإلكتروني" الطبقة = "تحكم النموذج" معرف = "البريد الإلكتروني" نائبا = "البريد الإلكتروني">
</ div>
</ div>
<فئة الدرجة = "شكل فريق">
<تسمية ل= "اسم" الطبقة = "عمود LG-2 تحكم التسمية"> الاسم </ التسمية>
<فئة الدرجة = "عمود-LG-10">
<إدخال نوع = "نص" الطبقة = "تحكم النموذج" معرف = "اسم" نائبا = "اسم">
</ div>
</ div>
<فئة الدرجة = "شكل فريق">
<تسمية ل= "البلاد" الطبقة = "عمود LG-2 تحكم التسمية"> البلد </ التسمية>
<فئة الدرجة = "عمود-LG-10">
<اختر>
<خيارات> الولايات المتحدة الأمريكية </ خيار>
<خيارات> الهند </ خيار>
<خيارات> المملكة المتحدة </ خيار>
<خيارات> Autralia </ خيار>
</ تحديد>
</ div>
</ div>
<فئة الدرجة = "شكل فريق">
<تسمية ل= "DESC" الطبقة = "عمود LG-2 تحكم التسمية"> رسالة </ التسمية>
<فئة الدرجة = "عمود-LG-10">
<صفوف ناحية النص = "5" من الأعمدة = "50"> </ textarea> من
</ div>
</ div>
<فئة الدرجة = "شكل فريق">
<فئة الدرجة = "تعويض-2 عمود LG-عمود-LG-10">
<نوع زر = "تقديم" الطبقة = "BTN BTN الافتراضي"> تقديم </ زر>
</ div>
</ div>
</ النموذج>
الفئة 'نموذج أفقية "تتيح شكل للحفاظ على المحاذاة الأفقية. يرجى ملاحظة أن لسهولة الوصول إليها، إضافة دور = "شكل". هذا هو الإصدار 3.0.0 من الميزات الجديدة.
لتحديد موقع كل عناصر تحكم النموذج، التمهيد 3.0.0 يستخدم "شكل فريق" فئة جديدة.
في هذه الصفحة، العمود الثاني من الشبكة، ونحن ببساطة وضعت بعض النصوص.
إضافة خرائط جوجل
في الصفحة contact.html، العمود الثالث من الشبكة، واضاف لدينا خريطة جوجل (خرائط جوجل). للقيام بذلك، ونحن نستخدم العلامات التالية
<شعبة معرف = "map_canvas"> </ div> </ div>
وأضافت شبيبة التالية إلى رأس ملف HTML داخل الرأس
تهيئة وظيفة () {
فار map_canvas = document.getElementById ( 'map_canvas')؛
map_options فار = {
مركز: google.maps.LatLng الجديدة (23.244066، 87.861276)،
التكبير: 8،
mapTypeId: google.maps.MapTypeId.ROADMAP
}
فار خريطة = google.maps.Map الجديدة (map_canvas، map_options)
}
google.maps.event.addDomListener (النافذة، 'تحميل'، تهيئة)؛
وقال قبل قبل شبيبة، يجب إضافة العلامة النصي التالي
<سيناريو SRC = "http://maps.googleapis.com/maps/api/js؟sensor=false"> </ script>
من أجل تقديم خريطة بشكل صحيح، يجب إضافة الأنماط التالية custom.css
#map_canvas {
العرض: 400px؛
الطول: 400px؛
}
هذه هي الطريقة لإنشاء مشروع بسيط على أساس التمهيد V3.0.0. لكننا قد لمست فقط السطح، في وقت لاحق فصول تشرح بمزيد من التفصيل.