نموذج التمهيد
في هذا الفصل، سوف نتعلم كيفية إنشاء نموذج باستخدام التمهيد. التمهيد بعض العلامات HTML بسيطة والطبقات طويلة لإنشاء أنماط مختلفة من النماذج.
يوفر التمهيد الأنواع التالية من تخطيط أشكال:
- نموذج عمودي (افتراضي)
- نموذج مضمنة
- شكل مستوى
شكل عمودي أو الأساسي
البنية الأساسية للنموذج هو التمهيد يأتي مع الضوابط شكل فردية تحصل تلقائيا على بعض أسلوب العالمي. وهنا هي الخطوات لإنشاء نموذج الأساسي:
- إلى الوالد <شكل> عنصر لإضافةدور = "شكل".
- التسميات والتحكم في .form-مجموعةالفئةمع <div> في. وهذا أمر ضروري للحصول على أفضل الملعب.
- جميع عناصر النص <إدخال>، <textarea> من و<حدد> إضافةالطبقة.form السيطرة.
أمثلة
<نموذج دور = "شكل">
<div الطبقة = "شكل فريق">
<تسمية ل= "اسم"> الاسم </ التسمية>
<الإدخال نوع = "نص" الطبقة = "تحكم النموذج" معرف = "اسم" نائب = "الرجاء إدخال اسم">
</ div>
<div الطبقة = "شكل فريق">
<تسمية ل= "inputfile"> ملف الإدخال </ التسمية>
<الإدخال اكتب = "ملف" معرف = "inputfile">
<P الطبقة = "المساعدة كتلة"> هنا هو المثال نص التعليمات على مستوى الكتلة. </ P>
</ div>
<div الطبقة = "مربع">
<تسمية>
<الإدخال اكتب = "مربع"> يرجى وضع علامة </ التسمية>
</ div>
<زر اكتب = "تقديم" الطبقة = "BTN BTN الافتراضي" > تقديم </ زر>
</ النموذج>
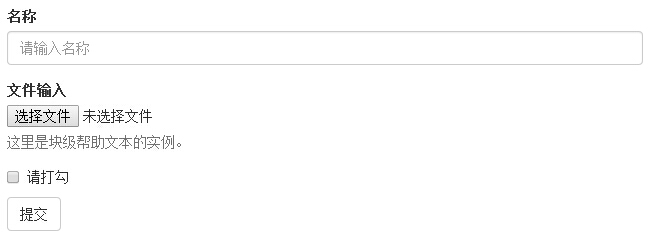
وكانت النتائج على النحو التالي:
نموذج مضمنة
إذا كنت بحاجة إلى إنشاء نموذج كل العناصر هي مضمنة، غادر تسميات تتماشى جنبا إلى جنب، إضافةالطبقة.form-المضمن إلى <form> العلامة.
أمثلة
<نموذج الطبقة = "النموذج المضمنة" دور = "شكل">
<div الطبقة = "شكل فريق">
<تسمية الطبقة = "ريال فقط" ل= "اسم"> الاسم </ التسمية>
<الإدخال نوع = "نص" الطبقة = "تحكم النموذج" معرف = "اسم" نائب = "الرجاء إدخال اسم">
</ div>
<div الطبقة = "شكل فريق">
<تسمية الطبقة = "ريال فقط" ل= "inputfile"> ملف الإدخال </ التسمية>
<الإدخال اكتب = "ملف" معرف = "inputfile">
</ div>
<div الطبقة = "مربع">
<تسمية>
<الإدخال اكتب = "مربع"> يرجى وضع علامة </ التسمية>
</ div>
<زر اكتب = "تقديم" الطبقة = "BTN BTN الافتراضي" > تقديم </ زر>
</ النموذج>
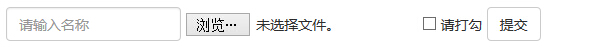
وكانت النتائج على النحو التالي:
- افتراضيا، التمهيد المدخلات، وتحديد، وجزء النص 100٪ من العرض. عند استخدام أشكال مضمنة، تحتاج إلى تحديد عرض في عناصر تحكم النموذج.
- استخدامالطبقة.sr فقط، يمكنك إخفاء علامة نموذج المضمنة.
شكل مستوى
عدد مختلف المستويات والأشكال لا يمثل سوى شكل آخر، ولكن يتم تقديم النموذج في شكل مختلف. لإنشاء تخطيط الأفقي للشكل، واتباع خطوات قليلة:
- وأضاف <> نموذج عنصر إلىالفئةالأصل .form الأفقي.
- التسميات والتحكم في .form-مجموعةالفئةمع <div> في.
- إضافةالطبقة.control التسمية إلى التسمية.
أمثلة
<نموذج الطبقة = "شكل أفقي" دور = "شكل">
<div الطبقة = "شكل فريق">
<تسمية ل= "الاسم الأول" الطبقة = "عمود-SM-2 تحكم التسمية"> اسم </ التسمية>
<div الطبقة = "عمود-SM-10 ">
<الإدخال نوع = "نص" الطبقة = "تحكم النموذج" معرف = "الاسم الأول" نائب = "الرجاء إدخال اسم">
</ div>
</ div>
<div الطبقة = "شكل فريق">
<تسمية ل= "اسم العائلة" الطبقة = "عمود-SM-2 تحكم التسمية"> اسم </ التسمية>
<div الطبقة = "عمود-SM-10 ">
<الإدخال نوع = "نص" الطبقة = "تحكم النموذج" معرف = "اسم العائلة" نائب = "الرجاء إدخال اسم">
</ div>
</ div>
<div الطبقة = "شكل فريق">
<div الطبقة = "عمود-SM-تعويض -2 عمود-SM-10">
<div الطبقة = "مربع">
<تسمية>
<الإدخال اكتب = "مربع"> تذكر لي </ التسمية>
</ div>
</ div>
</ div>
<div الطبقة = "شكل فريق">
<div الطبقة = "عمود-SM-تعويض -2 عمود-SM-10">
<زر اكتب = "تقديم" الطبقة = "BTN BTN الافتراضي" > سجل </ زر>
</ div>
</ div>
</ النموذج>
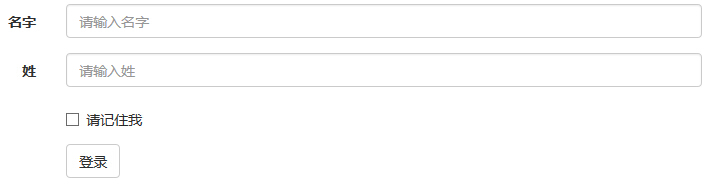
وكانت النتائج على النحو التالي:
دعم التمهيد لعناصر الشكل الأكثر شيوعا، وذلك أساساالمدخلات، وجزء النص، مربع، الإذاعة وحدد.
مربع الإدخال (المدخلات)
حقل النص الشكل الأكثر شيوعا هو مدخلا مربع الإدخال. يمكن للمستخدمين إدخال معظم بيانات النموذج اللازمة فيها. يوفر التمهيد دعم المدخلات لجميع أنواع HTML5 الأصلي،بما في ذلك: النص، كلمة السر، التاريخ والوقت، التاريخ والوقت-local، تاريخ والشهر ومرة في الاسبوع، عدد، والبريد الإلكتروني، رابط، والبحث، الهاتفولون.مطلوب تعريفنوعالمناسبة، وذلك للسماحللمدخلاتلأسلوب كامل.
أمثلة
<نموذج دور = "شكل">
<div الطبقة = "شكل فريق">
<تسمية ل= "اسم"> العلامة </ التسمية>
<الإدخال نوع = "نص" الطبقة = "تحكم النموذج" نائب = "إدخال النص">
</ div>
</ النموذج>
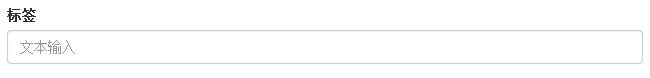
وكانت النتائج على النحو التالي:
مربع (ناحية النص)
عندما كنت في حاجة لتقديم مدخلات متعدد الخطوط، يمكنك استخدام جزء النص مربع النص. يمكنك تغيير الخاصيةالصفوف،إذا لزم الأمر (صفوف أقل = مربع أصغر، خط = مربع أكثر كبير).
أمثلة
<نموذج دور = "شكل">
<div الطبقة = "شكل فريق">
<تسمية ل= "اسم"> مربع نص </ التسمية>
<ناحية النص الطبقة = "تحكم النموذج" الصفوف = "3"> </ textarea> من
</ div>
</ النموذج>
وكانت النتائج على النحو التالي:
مربع (مربع) والراديو زر (راديو)
تستخدم خانات الاختيار وأزرار للسماح للمستخدمين الاختيار من بين مجموعة واسعة من خيارات محددة مسبقا.
- عند إنشاء نموذج، إذا كنت تريد للمستخدم لاختيار عدة خيارات من القائمة، يرجى استخداممربع.إذا كنت تقييد يمكن للمستخدم تحديد خيار استخدامالراديو.
- سلسلة من مربعات الاختيار وأزرار الراديو تستخدم.checkbox-المضمنةأوفئة .radio-المضمنة،السيطرة عرض على نفس الخط.
يوضح المثال التالي كلا النوعين (الافتراضي ومضمنة):
أمثلة
<تسمية ل= "اسم"> مثيل من خانات الاختيار الافتراضي وأزرار الراديو </ التسمية>
<div الطبقة = "مربع">
<تسمية>
<الإدخال نوع = "مربع" القيمة = ""> الخيار 1 </ التسمية>
</ div>
<div الطبقة = "مربع">
<تسمية>
<الإدخال نوع = "مربع" القيمة = ""> الخيار 2 </ التسمية>
</ div>
<div الطبقة = "الراديو">
<تسمية>
<الإدخال نوع = "الراديو" اسم = "optionsRadios" معرف = "optionsRadios1" القيمة = "OPTION1" فحص> الخيار 1 </ التسمية>
</ div>
<div الطبقة = "الراديو">
<تسمية>
<الإدخال نوع = "الراديو" اسم = "optionsRadios" معرف = "optionsRadios2" القيمة = "OPTION2"> الخيار 2 - اختيار فإنه سيتم إلغاء تحديد الخيار 1 </ التسمية>
</ div>
<تسمية ل= "اسم"> خانات الاختيار المثال المضمنة وأزرار الراديو </ التسمية>
<div>
<تسمية الطبقة = "مربع، مضمنة">
<الإدخال نوع = "مربع" معرف = "inlineCheckbox1" القيمة = "OPTION1"> الخيار 1 </ التسمية>
<تسمية الطبقة = "مربع، مضمنة">
<الإدخال نوع = "مربع" معرف = "inlineCheckbox2" القيمة = "OPTION2"> الخيار 2 </ التسمية>
<تسمية الطبقة = "مربع، مضمنة">
<الإدخال نوع = "مربع" معرف = "inlineCheckbox3" القيمة = "option3"> الخيار 3 </ التسمية>
<تسمية الطبقة = "مربع، مضمنة">
<الإدخال نوع = "الراديو" اسم = "optionsRadiosinline" معرف = "optionsRadios3" القيمة = "OPTION1" فحص> الخيار 1 </ التسمية>
<تسمية الطبقة = "مربع، مضمنة">
<الإدخال نوع = "الراديو" اسم = "optionsRadiosinline" معرف = "optionsRadios4" القيمة = "OPTION2"> الخيار 2 </ التسمية>
</ div>
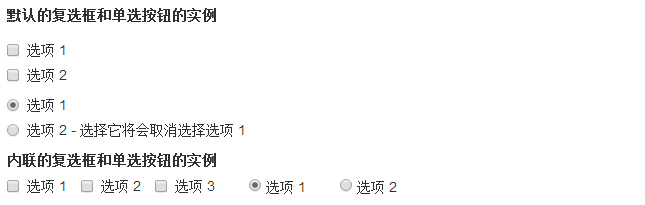
وكانت النتائج على النحو التالي:
مربع التحديد (حدد)
عندما تريد للمستخدم أن يختار من بين عدة خيارات، ولكن بشكل افتراضي، يمكن تحديد خيار، استخدم مربع الاختيار.
- استخدام <اختر <عرض قائمة من الخيارات، وعادة أولئك الذين هم على دراية قائمة الاختيار، مثل دولة أو عدد.
- استخدامعدة = "متعددة"يسمح للمستخدمين لتحديد خيارات متعددة.
يوضح المثال التالي كلا النوعين (اختر ومتعددة):
أمثلة
<نموذج دور = "شكل">
<div الطبقة = "شكل فريق">
<تسمية ل= "اسم"> اختر القائمة </ التسمية>
<اختر الطبقة = "شكل السيطرة">
<خيارات> 1 </ خيار>
<خيارات> 2 </ خيار>
<خيارات> 3 </ خيار>
<خيارات> 4 </ خيار>
<خيارات> 5 </ خيار>
</ تحديد>
<تسمية تحديد قائمة ل= "اسم"> الاختيار من متعدد من </ التسمية>
<اختر مضاعف الطبقة = "شكل السيطرة">
<خيارات> 1 </ خيار>
<خيارات> 2 </ خيار>
<خيارات> 3 </ خيار>
<خيارات> 4 </ خيار>
<خيارات> 5 </ خيار>
</ تحديد>
</ div>
</ النموذج>
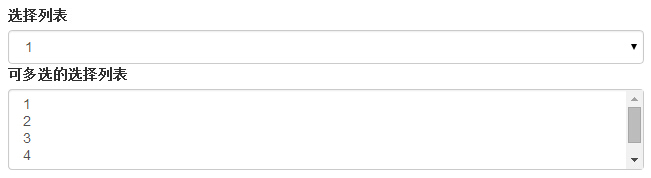
وكانت النتائج على النحو التالي:
عندما كنت في حاجة لوضع شكل نص عادي في شكل العلامة الأفقية، يرجى استخدامالطبقة.form السيطرة ساكنة في <p> وعلى.
أمثلة
<نموذج الطبقة = "شكل أفقي" دور = "شكل">
<div الطبقة = "شكل فريق">
<تسمية الطبقة = "عمود-SM-2 تحكم التسمية"> البريد الإلكتروني </ التسمية>
<div الطبقة = "عمود-SM-10 ">
<P الطبقة = "تحكم النموذج ساكنة ">
[email protected] </ P>
</ div>
</ div>
<div الطبقة = "شكل فريق">
<تسمية ل= "inputPassword" الطبقة = "عمود-SM-2 تحكم التسمية">
كلمة المرور </ التسمية>
<div الطبقة = "عمود-SM-10 ">
<الإدخال اكتب = "كلمة السر" الطبقة = "تحكم النموذج" معرف = "inputPassword" نائب = "يرجى إدخال كلمة المرور">
</ div>
</ div>
</ النموذج> وكانت النتائج على النحو التالي:
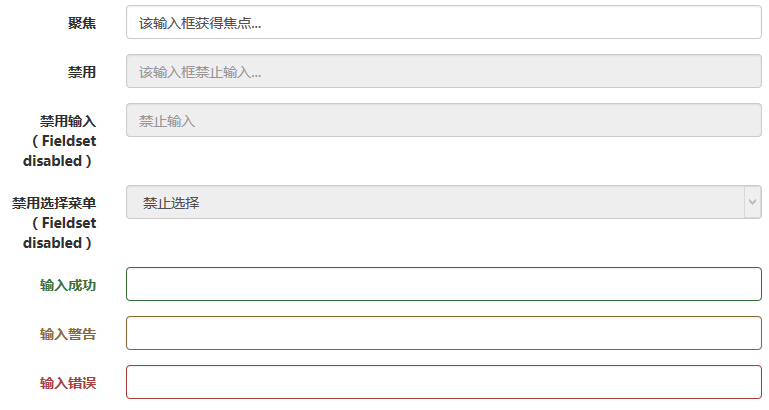
وبالإضافة إلى ذلك: التركيزالدولة (وهذا يعني، أن ينقر المستخدم على إدخال أو استخدام المفتاح Tab للتركيز على المدخلات)، التمهيد أيضا تعطيل يحدد مربع إدخال النمط، ويوفر فئة التحقق من صحة النموذج.
التركيز على مربع الإدخال
عند تلقي إدخالمدخلات المربع: التركيز،سيتم إزالة مربع الإدخال كفاف، وتطبيقمربع الظل.
تعطيل مساهمة مدخلات مربع
إذا كنت ترغب في تعطيل مدخلا مربع الإدخال، ببساطة إضافة سمةالمعوقين،فإنه سيتم تعطيل مربع الإدخال ليس فقط، ولكن أيضا تغيير أنماط مربع الإدخال، وعند مرور مؤشر الماوس فوق مؤشر الماوس على أسلوب عنصر.
الحقل تعطيل مجموعة مجموعة حقول
على <مجموعة حقول> إضافة سمة تعطيل لتعطيل كافة عناصر التحكم <مجموعة حقول> في الداخل.
حالة التحقق
التمهيد يحتوي على أخطاء، تحذيرات، ورسالة نجاح أساليب التحقق. فقط العنصر الأصلي ببساطة إضافةالطبقةالمناسبة(تحذير .has، .has-خطأأو .has-نجاح)يمكن استخدامها للتحقق من الوضع.
يوضح المثال التالي عن سيطرة الدولة:
أمثلة
<نموذج الطبقة = "شكل أفقي" دور = "شكل">
<div الطبقة = "شكل فريق">
<تسمية الطبقة = "عمود-SM-2 تحكم التسمية"> التركيز </ التسمية>
<div الطبقة = "عمود-SM-10 ">
<الإدخال الطبقة = "تحكم النموذج" معرف = "focusedInput" نوع = "نص" القيمة = "مربع الإدخال للحصول على التركيز ...">
</ div>
</ div>
<div الطبقة = "شكل فريق">
<تسمية ل= "inputPassword" الطبقة = "عمود-SM-2 تحكم التسمية"> تعطيل </ التسمية>
<div الطبقة = "عمود-SM-10 ">
<الإدخال الطبقة = "تحكم النموذج" معرف = "disabledInput" نوع = "نص" نائب = "تحظر استيراد مربع الإدخال ..." تعطيل>
</ div>
</ div>
<مجموعة حقول تعطيل>
<div الطبقة = "شكل فريق">
<تسمية ل= "disabledTextInput" الطبقة = "عمود-SM-2 تحكم التسمية"> تعطيل الإدخال (مجموعة حقول المعوقين) </ التسمية>
<div الطبقة = "عمود-SM-10 ">
<الإدخال نوع = "نص" معرف = "disabledTextInput" الطبقة = "تحكم النموذج" نائب = "تحظر استيراد">
</ div>
</ div>
<div الطبقة = "شكل فريق">
<تسمية ل= "disabledSelect" الطبقة = "عمود-SM-2 تحكم التسمية"> قائمة اختيار تعطيل (مجموعة حقول المعوقين) </ التسمية>
<div الطبقة = "عمود-SM-10 ">
<اختر معرف = "disabledSelect" الطبقة = "شكل السيطرة">
<خيارات> تعطيل الاختيار </ خيار>
</ تحديد>
</ div>
</ div>
</ مجموعة حقول>
<div "شكل مجموعة has- الطبقة = نجاح">
<تسمية الطبقة = "عمود-SM-2 تحكم التسمية" ل= "inputSuccess"> نجاح إدخال </ التسمية>
<div الطبقة = "عمود-SM-10 ">
<الإدخال نوع = "نص" الطبقة = "تحكم النموذج" معرف = "inputSuccess">
</ div>
</ div>
<div الطبقة = "شكل مجموعة has- تحذير">
<تسمية الطبقة = "عمود-SM-2 تحكم التسمية" ل= "inputWarning"> أدخل تحذير </ التسمية>
<div الطبقة = "عمود-SM-10 ">
<الإدخال نوع = "نص" الطبقة = "تحكم النموذج" معرف = "inputWarning">
</ div>
</ div>
<div الطبقة = "شكل مجموعة has- الخطأ">
<تسمية الطبقة = "عمود-SM-2 تحكم التسمية" ل= "inputError"> الأخطاء المطبعية </ التسمية>
<div الطبقة = "عمود-SM-10 ">
<الإدخال نوع = "نص" الطبقة = "تحكم النموذج" معرف = "inputError">
</ div>
</ div>
</ النموذج>
وكانت النتائج على النحو التالي:
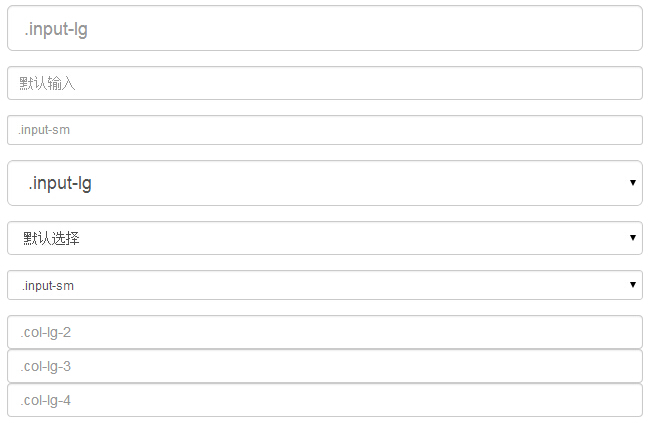
يمكنك استخدام كلفئة.input-LGو.col lg- *لضبط ارتفاع الشكل والعرض. يوضح المثال التالي هذه النقطة:
أمثلة
<نموذج دور = "شكل">
<div الطبقة = "شكل فريق">
<الإدخال الطبقة = "شكل السيطرة الإدخال- إل جي" نوع = "نص" نائب = ".input-إل جي">
</ div>
<div الطبقة = "شكل فريق">
<الإدخال الطبقة = "تحكم النموذج" نوع = "نص" نائب = "الإدخال الافتراضية">
</ div>
<div الطبقة = "شكل فريق">
<الإدخال الطبقة = "تحكم النموذج الإدخال- خ" نوع = "نص" نائب = ".input-خ">
</ div>
<div الطبقة = "شكل فريق"> </ div>
<div الطبقة = "شكل فريق">
<اختر الطبقة = "شكل السيطرة الإدخال- إل جي">
<الخيار القيمة = ""> .input-إل جي </ خيار>
</ تحديد>
</ div>
<div الطبقة = "شكل فريق">
<اختر الطبقة = "شكل السيطرة">
<الخيار القيمة = ""> التحديد الافتراضي </ خيار>
</ تحديد>
</ div>
<div الطبقة = "شكل فريق">
<اختر الطبقة = "شكل السيطرة الإدخال- خ">
<الخيار القيمة = ""> .input-SM </ خيار>
</ تحديد>
</ div>
<div الطبقة = "الصف">
<div الطبقة = "عمود-LG-2 ">
<الإدخال نوع = "نص" الطبقة = "تحكم النموذج" نائب = ".col LG-2 ">
</ div>
<div الطبقة = "عمود-LG-3 ">
<الإدخال نوع = "نص" الطبقة = "تحكم النموذج" نائب = ".col LG-3 ">
</ div>
<div الطبقة = "عمود-LG-4 ">
<الإدخال نوع = "نص" الطبقة = "تحكم النموذج" نائب = ".col LG-4 ">
</ div>
</ div>
</ النموذج>
وكانت النتائج على النحو التالي:
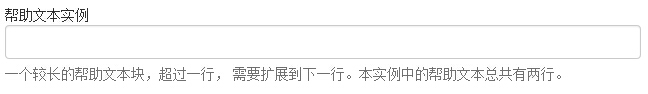
التمهيد السيطرة أشكال يمكن أن يكون الإدخال في مربع الإدخال على نص التعليمات على مستوى الكتلة. من أجل إضافة إلى رفع كامل عرض قطعة من المحتوى، في <إدخال> بعد استخدام.help كتلة.يوضح المثال التالي هذه النقطة:
أمثلة
<نموذج دور = "شكل">
<سبان> نص التعليمات على سبيل المثال </ SPAN>
<الإدخال الطبقة = "تحكم النموذج" نوع = "نص" نائب = "">
<سبان الطبقة = "المساعدة كتلة"> كتلة نص التعليمات طويلة، يحتاج أكثر من سطر واحد إلى أن تمتد إلى السطر التالي. في هذا المثال مساعدة النص ليصبح المجموع من سطرين. </ SPAN>
</ النموذج>
وكانت النتائج على النحو التالي: