عناصر الملاحة التمهيد
في هذا الفصل سوف نشرح بعض الخيارات المتوفرة لتحديد العناصر الملاحة التمهيد. انهم يستخدمون نفس العلامةو.nav الفئة الأساسية.يوفر التمهيد أيضا فئة المساعد للعلامة المشتركة والمكانة. تغيير فئة تعديل، يمكنك التبديل بين أنماط مختلفة.
الملاحة الجدول أو التسمية
إنشاء قائمة التنقل كلفه:
- تبدأ مع قائمة غير مرتبة مع .navفئة.
- إضافةالطبقة .nav علامات التبويب.
يوضح المثال التالي هذه النقطة:
أمثلة
<P> كلفه الملاحة القائمة </ P>
<UL الطبقة = "الملاحة الملاحة علامات التبويب" >
<لي الطبقة = "نشطة"> <ل أ href = "#"> الصفحة الرئيسية < / أ> </ لى>
<لي> <ل أ href = "#"> SVN < / أ> </ لى>
<لي> <ل أ href = "#"> دائرة الرقابة الداخلية < / أ> </ لى>
<لي> <ل أ href = "#"> VB.Net < / أ> </ لى>
<لي> <ل أ href = "#"> جافا < / أ> </ لى>
<لي> <ل أ href = "#"> PHP < / أ> </ لى>
</ UL>
وكانت النتائج على النحو التالي:
الملاحة القائمة كبسولة
الملاحة القائمة كبسولة الأساسية
إذا كنت بحاجة إلى تغيير كبسولة نمط التسمية، ومجرد استخدامالطبقة .nav-حبوب منع الحمل .nav علامات التبويبيمكن الاستعاضة عن الخطوات الأخرى هي نفسها على النحو الوارد أعلاه.
يوضح المثال التالي هذه النقطة:
أمثلة
<P> القوائم الأساسية كبسولة الملاحة </ P>
<UL الطبقة = "الملاحة الملاحة-حبوب منع الحمل" >
<لي الطبقة = "نشطة"> <ل أ href = "#"> الصفحة الرئيسية < / أ> </ لى>
<لي> <ل أ href = "#"> SVN < / أ> </ لى>
<لي> <ل أ href = "#"> دائرة الرقابة الداخلية < / أ> </ لى>
<لي> <ل أ href = "#"> VB.Net < / أ> </ لى>
<لي> <ل أ href = "#"> جافا < / أ> </ لى>
<لي> <ل أ href = "#"> PHP < / أ> </ لى>
</ UL>
وكانت النتائج على النحو التالي:
قائمة التنقل العمودي كبسولة
يمكنك استخدامالفئة في استخدام .nav الطبقة،.nav-حبوب منع الحمل في نفس الوقت مكدسة .nav، بحيث كبسولة مكدسة عموديا.
يوضح المثال التالي هذه النقطة:
أمثلة
<P> التنقل العمودي القائمة كبسولة </ P>
<UL الطبقة = "الملاحة الملاحة-حبوب منع الحمل NAV -stacked">
<لي الطبقة = "نشطة"> <ل أ href = "#"> الصفحة الرئيسية < / أ> </ لى>
<لي> <ل أ href = "#"> SVN < / أ> </ لى>
<لي> <ل أ href = "#"> دائرة الرقابة الداخلية < / أ> </ لى>
<لي> <ل أ href = "#"> VB.Net < / أ> </ لى>
<لي> <ل أ href = "#"> جافا < / أ> </ لى>
<لي> <ل أ href = "#"> PHP < / أ> </ لى>
</ UL>
وكانت النتائج على النحو التالي:
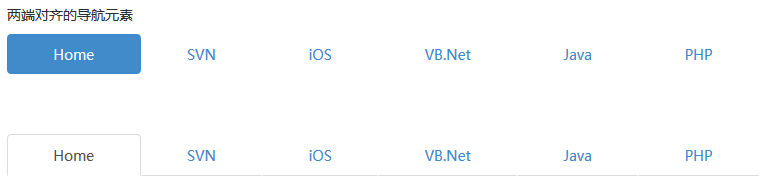
الملاحة مبرر
يمكنك عندما تكون الشاشة أوسع من 768px، على التوالي، وذلك باستخدام.nav، .nav علامات التبويب أو .nav، .nav-حبوب منع الحملأثناء استخدامالطبقة.nav مضبوط، أو كبسولة بحيث الملاحة القائمة كلفه مع العنصر الأصلي أحادي المسافة . على الشاشة الصغيرة، سوف تكون مكدسة ارتباطات التنقل.
يوضح المثال التالي هذه النقطة:
أمثلة
<P> عناصر الملاحة مبرر </ P>
<UL الطبقة = "الملاحة الملاحة-حبوب منع الحمل NAV -justified">
<لي الطبقة = "نشطة"> <ل أ href = "#"> الصفحة الرئيسية < / أ> </ لى>
<لي> <ل أ href = "#"> SVN < / أ> </ لى>
<لي> <ل أ href = "#"> دائرة الرقابة الداخلية < / أ> </ لى>
<لي> <ل أ href = "#"> VB.Net < / أ> </ لى>
<لي> <ل أ href = "#"> جافا < / أ> </ لى>
<لي> <ل أ href = "#"> PHP < / أ> </ لى>
</ UL> <<BR> ر> <BR>
<UL الطبقة = "الملاحة الملاحة علامات التبويب الملاحة -justified">
<لي الطبقة = "نشطة"> <ل أ href = "#"> الصفحة الرئيسية < / أ> </ لى>
<لي> <ل أ href = "#"> SVN < / أ> </ لى>
<لي> <ل أ href = "#"> دائرة الرقابة الداخلية < / أ> </ لى>
<لي> <ل أ href = "#"> VB.Net < / أ> </ لى>
<لي> <ل أ href = "#"> جافا < / أ> </ لى>
<لي> <ل أ href = "#"> PHP < / أ> </ لى>
</ UL>
وكانت النتائج على النحو التالي:
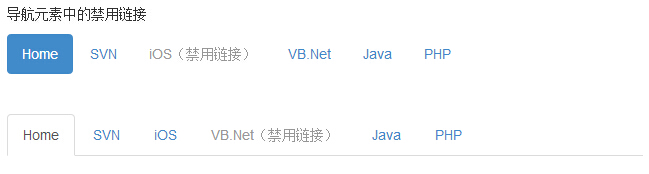
رابط تعطيل
لكلفئة .nav، إذا قمت بإضافة الطبقة .disabled،فإنه سيتم إنشاء ارتباط الرمادي، وتعطيلالرابط: تحومالدولة، كما هو موضح في المثال التالي:
أمثلة
<P> عنصر التنقل لتعطيل الروابط </ P>
<UL الطبقة = "الملاحة الملاحة-حبوب منع الحمل" >
<لي الطبقة = "نشطة"> <ل أ href = "#"> الصفحة الرئيسية < / أ> </ لى>
<لي> <ل أ href = "#"> SVN < / أ> </ لى>
<لي الطبقة = "معطل"> <ل أ href = "#"> دائرة الرقابة الداخلية (رابط معطل) </ أ> </ لى >
<لي> <ل أ href = "#"> VB.Net < / أ> </ لى>
<لي> <ل أ href = "#"> جافا < / أ> </ لى>
<لي> <ل أ href = "#"> PHP < / أ> </ لى>
</ UL> <BR> < BR>
<UL الطبقة = "الملاحة الملاحة علامات التبويب" >
<لي الطبقة = "نشطة"> <ل أ href = "#"> الصفحة الرئيسية < / أ> </ لى>
<لي> <ل أ href = "#"> SVN < / أ> </ لى>
<لي> <ل أ href = "#"> دائرة الرقابة الداخلية < / أ> </ لى>
<لي الطبقة = "معطل"> <ل أ href = "#"> VB.Net (وصلة تعطيل) </ أ> </ لى >
<لي> <ل أ href = "#"> جافا < / أ> </ لى>
<لي> <ل أ href = "#"> PHP < / أ> </ لى>
</ UL>
وكانت النتائج على النحو التالي:
 فإن الطبقة تغيير <A> ظهور لن تتغير وظيفتها. هنا، تحتاج إلى استخدام جافا سكريبت لتعطيل رابط مخصص.
فإن الطبقة تغيير <A> ظهور لن تتغير وظيفتها. هنا، تحتاج إلى استخدام جافا سكريبت لتعطيل رابط مخصص.
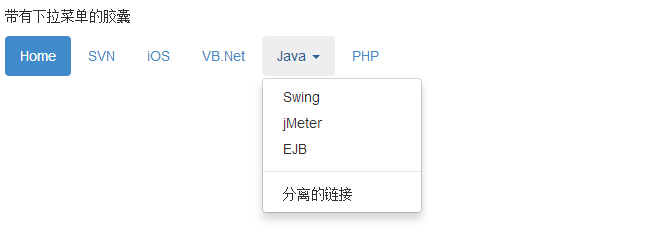
القائمة المنسدلة
الملاحة القائمة مع القوائم المنسدلة باستخدام بناء الجملة مشابهة. افتراضيا، قائمة العناصر بعض مرساة بالتعاون البيانات السمة مع لتحريك قائمة غير مرتبة معالطبقة .dropdown-القائمة من.
مع القائمة المنسدلة كلمة دلالية
لإضافة قائمة منسدلة لتسمية النحو التالي:
- تبدأ مع قائمة غير مرتبة مع .navفئة.
- إضافةالطبقة .nav علامات التبويب.
- إضافة قائمة غير مرتبة معالطبقة .dropdown-القائمة من.
أمثلة
<P> العلامة مع القائمة المنسدلة </ P>
<UL الطبقة = "الملاحة الملاحة علامات التبويب" >
<لي الطبقة = "نشطة"> <ل أ href = "#"> الصفحة الرئيسية < / أ> </ لى>
<لي> <ل أ href = "#"> SVN < / أ> </ لى>
<لي> <ل أ href = "#"> دائرة الرقابة الداخلية < / أ> </ لى>
<لي> <ل أ href = "#"> VB.Net < / أ> </ لى>
<لي الطبقة = "المنسدلة">
<A الطبقة = "المنسدلة-تبديل" ، تبديل البيانات = "المنسدلة" أ href = "#"> جافا < تمتد الطبقة = "الإقحام"> </ SPAN>
</ A>
<UL الطبقة = "المنسدلة-القائمة">
<لي> <ل أ href = "#"> سوينغ < / أ> </ لى>
<لي> <ل أ href = "#"> jMeter < / أ> </ لى>
<لي> <ل أ href = "#"> المنظمة بتبني < / أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#"> رابط معزولة </ أ> </ لى>
</ UL>
</ لى>
<لي> <ل أ href = "#"> PHP < / أ> </ لى>
</ UL>
وكانت النتائج على النحو التالي:
كبسولة مع القائمة المنسدلة
خطوات إنشاء القائمة المنسدلة مع نفس التسمية، تحتاج فقط إلى.nav علامات التبويب فئة ل.nav-حبوب منع الحمل،كما هو مبين في الأمثلة التالية:
أمثلة
<P> كبسولة مع القائمة المنسدلة </ P>
<UL الطبقة = "الملاحة الملاحة-حبوب منع الحمل" >
<لي الطبقة = "نشطة"> <ل أ href = "#"> الصفحة الرئيسية < / أ> </ لى>
<لي> <ل أ href = "#"> SVN < / أ> </ لى>
<لي> <ل أ href = "#"> دائرة الرقابة الداخلية < / أ> </ لى>
<لي> <ل أ href = "#"> VB.Net < / أ> </ لى>
<لي الطبقة = "المنسدلة">
<A الطبقة = "المنسدلة-تبديل" ، تبديل البيانات = "المنسدلة" أ href = "#"> جافا < تمتد الطبقة = "الإقحام"> </ SPAN>
</ A>
<UL الطبقة = "المنسدلة-القائمة">
<لي> <ل أ href = "#"> سوينغ < / أ> </ لى>
<لي> <ل أ href = "#"> jMeter < / أ> </ لى>
<لي> <ل أ href = "#"> المنظمة بتبني < / أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#"> رابط معزولة </ أ> </ لى>
</ UL>
</ لى>
<لي> <ل أ href = "#"> PHP < / أ> </ لى>
</ UL>
وكانت النتائج على النحو التالي:
المزيد الملاحة العنصر سبيل المثال عنصر
التبويب وكبسولة علامات التبويب
| فئة | وصف | أمثلة |
|---|
| .nav الملاحة علامات التبويب | علامة التبويب | محاولة |
| .nav الملاحة-حبوب منع الحمل | علامة التبويب كبسولة | محاولة |
| .nav الملاحة-حبوب منع الحمل NAV مكدسة | كبسولة Tab للترتيب مكدسة عموديا من | محاولة |
| .nav-برر | علامات التبويب مبررة على أكثر من 768px الشاشة، ويمكن بسهولة جعل التسمية التبويب أو كبسولة يسلك نفس العرض من قبل فئة .nav مبررة. على الشاشة الصغيرة، ارتباطات التنقل تجعل أسلوب المكدس. | محاولة |
| .disabled | تعطيل علامات التبويب | محاولة |
| إضافة تسمية القائمة المنسدلة | محاولة |
| مع علامة التبويب القوائم كبسولة المنسدلة | محاولة |
| .tab المحتوى | و.tab-الجزء وبيانات تبديل = "علامة التبويب" (-تبديل البيانات = "حبوب منع الحمل") معا، وتغير استخدام صفحة علامة التبويب إعدادات مع تبديل التسمية مضمون المقابلة | محاولة |
| .tab-جزء | و.tab المحتوى وتبديل البيانات = "علامة التبويب" (-تبديل البيانات = "حبوب منع الحمل") معا، وتغير استخدام صفحة علامة التبويب إعدادات مع تبديل التسمية مضمون المقابلة | محاولة |





فإن الطبقة تغيير <A> ظهور لن تتغير وظيفتها. هنا، تحتاج إلى استخدام جافا سكريبت لتعطيل رابط مخصص.