المصغرات التمهيد
وهذا الفصل شرح الصور المصغرة التمهيد. معظم المواقع تتطلب صورة تخطيط والفيديو والنصوص وغيرها في الشبكة. المصغرات التمهيد لهذا يوفر وسيلة سهلة. استخدام التمهيد خلق الصور المصغرة على النحو التالي:
- إضافة <A> حول علامة صورة مع .thumbnailالطبقة.
- وهذا إضافة الحشو (الحشو) أربعة بكسل والحدود الرمادي.
- عند مرور الماوس فوق الصورة، والرسوم المتحركة تظهر الخطوط العريضة للصورة.
يوضح المثال التالي الصورة المصغرة الافتراضي:
أمثلة
<div الطبقة = "الصف">
<div الطبقة = "عمود-SM-6 عمود-MD-3">
<A أ href = "#" الطبقة = "المصغرة">
على <img SRC = "/wp-content/uploads/2014/06/kittens.jpg"
بديل = "عامة نائبا المصغرة">
</ A>
</ div>
<div الطبقة = "عمود-SM-6 عمود-MD-3">
<A أ href = "#" الطبقة = "المصغرة">
على <img SRC = "/wp-content/uploads/2014/06/kittens.jpg"
بديل = "عامة نائبا المصغرة">
</ A>
</ div>
<div الطبقة = "عمود-SM-6 عمود-MD-3">
<A أ href = "#" الطبقة = "المصغرة">
على <img SRC = "/wp-content/uploads/2014/06/kittens.jpg"
بديل = "عامة نائبا المصغرة">
</ A>
</ div>
<div الطبقة = "عمود-SM-6 عمود-MD-3">
<A أ href = "#" الطبقة = "المصغرة">
على <img SRC = "/wp-content/uploads/2014/06/kittens.jpg"
بديل = "عامة نائبا المصغرة">
</ A>
</ div>
</ div>
محاولة »
وكانت النتائج على النحو التالي:

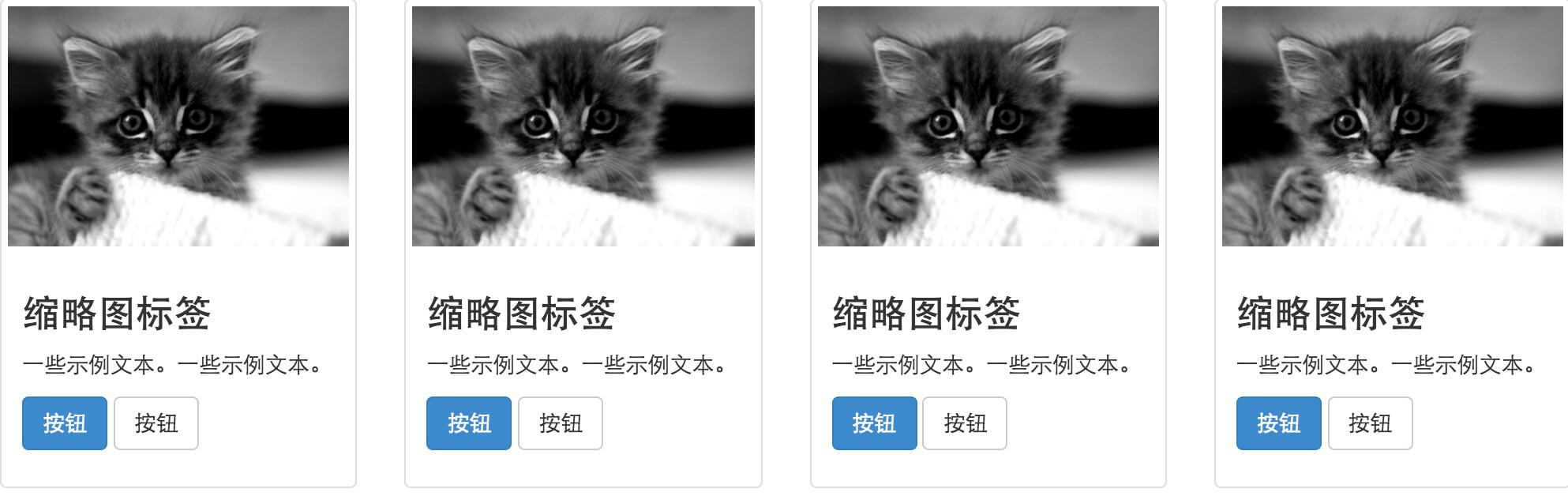
إضافة محتوى مخصص
الآن أن لدينا صورة مصغرة الأساسية، ويمكننا أن نضيف مجموعة متنوعة من المحتوى إلى الصور المصغرة HTML، مثل العناوين والفقرات وأو أزرار. خطوات محددة هي كما يلي:
- التسمية <A> مع .thumbnailالدرجة تغيرت <div>.
- في <div> في الداخل، يمكنك إضافة أي شيء تريد إضافة. لأن هذا هو <div>، يمكننا استخدام الافتراضي قواعد التسمية على أساس فترة لضبط حجم.
- إذا كنت ترغب في مجموعة صور متعددة، يرجى وضعها في قائمة غير مرتبة، وكل عنصر بالقائمة يقم العائمة.
يوضح المثال التالي هذه النقطة:
أمثلة
<div الطبقة = "الصف">
<div الطبقة = "عمود-SM-6 عمود-MD-3">
<div الطبقة = "المصغرة">
على <img SRC = "/wp-content/uploads/2014/06/kittens.jpg"
بديل = "عامة نائبا المصغرة">
<div الطبقة = "عنوان">
علامة التبويب <H3> الصور المصغرة </ H3>
<P> بعض النص عينة. بعض النص عينة. </ P>
<P>
<A أ href = "#" الطبقة = "BTN BTN الابتدائي" دور = "زر"> زر </ A>
<A أ href = "#" الطبقة = "BTN BTN الافتراضي" دور = "زر"> زر </ A>
</ P>
</ div>
</ div>
</ div>
<div الطبقة = "عمود-SM-6 عمود-MD-3">
<div الطبقة = "المصغرة">
على <img SRC = "/wp-content/uploads/2014/06/kittens.jpg"
بديل = "عامة نائبا المصغرة">
<div الطبقة = "عنوان">
علامة التبويب <H3> الصور المصغرة </ H3>
<P> بعض النص عينة. بعض النص عينة. </ P>
<P>
<A أ href = "#" الطبقة = "BTN BTN الابتدائي" دور = "زر"> زر </ A>
<A أ href = "#" الطبقة = "BTN BTN الافتراضي" دور = "زر"> زر </ A>
</ P>
</ div>
</ div>
</ div>
<div الطبقة = "عمود-SM-6 عمود-MD-3">
<div الطبقة = "المصغرة">
على <img SRC = "/wp-content/uploads/2014/06/kittens.jpg"
بديل = "عامة نائبا المصغرة">
<div الطبقة = "عنوان">
علامة التبويب <H3> الصور المصغرة </ H3>
<P> بعض النص عينة. بعض النص عينة. </ P>
<P>
<A أ href = "#" الطبقة = "BTN BTN الابتدائي" دور = "زر"> زر </ A>
<A أ href = "#" الطبقة = "BTN BTN الافتراضي" دور = "زر"> زر </ A>
</ P>
</ div>
</ div>
</ div>
<div الطبقة = "عمود-SM-6 عمود-MD-3">
<div الطبقة = "المصغرة">
على <img SRC = "/wp-content/uploads/2014/06/kittens.jpg"
بديل = "عامة نائبا المصغرة">
<div الطبقة = "عنوان">
علامة التبويب <H3> الصور المصغرة </ H3>
<P> بعض النص عينة. بعض النص عينة. </ P>
<P>
<A أ href = "#" الطبقة = "BTN BTN الابتدائي" دور = "زر"> زر </ A>
<A أ href = "#" الطبقة = "BTN BTN الافتراضي" دور = "زر"> زر </ A>
</ P>
</ div>
</ div>
</ div>
</ div>
محاولة »
وكانت النتائج على النحو التالي: