نظام الشبكة التمهيد
وسيكون هذا القسم شرح نظام الشبكة التمهيد (نظام الشبكة).
يوفر التمهيد لذلك، نظام تدفق الشبكة، يفضل المحمول الاستجابة، مع زيادة في الشاشة أو العرض (العرض) حجم، سيتم تلقائيا تقسيم النظام إلى حد أقصى قدره 12.
ما هي شبكة (الشبكة)؟
من ويكيبيديا:
في التصميم الجرافيكي، والشبكة هو عبارة عن سلسلة من الخطوط المستقيمة المستخدمة لتنظيم المحتوى من قبل (الأفقية العمودي) هيكل المتقاطعة التي تتكون من (عادة ثنائي الأبعاد). يستخدم على نطاق واسع في تخطيط تصميم تصميم وطباعة وبنية المحتوى. في تصميم المواقع الإلكترونية، بل هو استخدامها بسرعة لإنشاء تخطيط ثابت وفعال باستخدام HTML و CSS النهج.
ببساطة، تصميم مواقع الإنترنت شبكة لتنظيم المحتوى بحيث يكون الموقع سهل التنقل، وتقليل الحمل العميل.
ما هو نظام شبكة التمهيد (نظام الشبكة)؟
ألبس الحذاء الوثائق الرسمية على نظام الشبكة الوصف:
يشمل التمهيد والاستجابة، وأولوية الجهاز المحمول، نظام الشبكة ليست ثابتة، مع زيادة في حجم الجهاز أو العرض الممتدة على نحو ملائم إلى 12. ويشمل فئات محددة مسبقا لخيارات تخطيط سهلة، ويشمل أيضا قوية لتوليد تخطيطات أكثر الدلالات فصول مختلطة.
دعونا نفهم كيف أن العبارة أعلاه. التمهيد 3 هو أولوية للأجهزة المحمولة، في هذا المعنى، رمز التمهيد لأجهزة الشاشة الصغيرة (مثل المحمول، والكمبيوتر اللوحي)، ثم امتد إلى أجهزة شاشة كبيرة (مثل أجهزة الكمبيوتر المحمولة وأجهزة الكمبيوتر المكتبية) على مكونات والشبكة.
استراتيجية المحمول الحادية
- محتوى
- تقرر ما هو أهم.
- تصميم
- الأولوية تصميم عرض أصغر.
- الأجهزة النقالة المغلق القائم هو من الأولويات، وتوجه استفسارات وسائل الإعلام إلى أجهزة الكمبيوتر اللوحي، وأجهزة الكمبيوتر المكتبية.
- تعزيز التقدمي
- مع زيادة حجم الشاشة وإضافة العناصر.
نظام الشبكة تستجيب مع زيادة الشاشة أو العرض (العرض) حجم، سيتم تلقائيا تقسيم النظام إلى حد أقصى قدره 12.
| 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 |
| 4 | 4 | 4 | |||||||||
| 4 | 8 | ||||||||||
| 6 | 6 | ||||||||||
| 12 | |||||||||||
نظام الشبكة التمهيد أعمال (نظام الشبكة)
نظام الشبكة من خلال سلسلة من الصفوف والأعمدة مع محتوى لإنشاء تخطيط الصفحة. القوائم التالية نظام الشبكة التمهيد هو كيف يعمل:
- يجب أن توضع التوالي فيالصف .container، من أجل الحصول على التوافق السليم (التوافق) والحشو (الحشو).
- استخدام خطوط لإنشاء مجموعة الأفقي من الأعمدة.
- يجب وضع المحتوى في العمود، وعمود يمكن أن يكون الوحيد الصفوف التابعة مباشرة.
- فصول شبكة محددة مسبقا، مثل.row و.col-XS-4، ويمكناستخدامها بسرعة لإنشاء تخطيط الشبكة. الطبقة المختلطة LESS يمكن استخدام تخطيطات أكثر الدلالي.
- عمود لخلق فجوة بين محتويات العمود عن طريق الحشو (الحشو). الحشو هو من خارج.rows عن طريق (هامش) نفي، والصف الأخير، يشير العمود الأول إزاحة.
- متاح لتحديد اثني عشر الأعمدة التي تريد إنشاء تقاطع نظام الشبكة. على سبيل المثال، لإنشاء ثلاثة أعمدة متساوية، استخدم ثلاثة.col-XS-4.
استفسارات وسائل الإعلام
استفسارات وسائل الإعلام هي أنيقة جدا "النظام المغلق المشروطة." فإنه لا ينطبق إلا على بعض على أساس بعض المعايير CSS محددة سلفا. إذا استوفت هذه الشروط، ثم تطبيق النمط المناسب.
التمهيد وسائل الإعلام تسمح استفسارات للتحرك على أساس حجم العرض، العرض والمحتوى الاختباء. على استفسارات وسائل الإعلام التالية باستخدام الملفات أقل المستخدمة في إنشاء نظام شبكة التمهيد ترسيم الحدود الحرجة عتبة نقطة.
/ * الأجهزة الصغيرة جدا (الهواتف النقالة، وأقل من 768px) * /
/ * افتراضيا، والتمهيد أي استفسارات وسائل الإعلام * /
/ * الأجهزة الصغيرة (قرص، 768px فصاعدا) * /
media (مين العرض: @ الشاشة SM-دقيقة) {...}
/ * الأجهزة المتوسطة (سطح المكتب، 992px فصاعدا) * /
media (مين العرض: @ الشاشة MD-دقيقة) {...}
/ * المعدات الكبيرة (كمبيوتر سطح المكتب واسع، 1200px فصاعدا) * /
media (مين العرض: @ الشاشة LG-دقيقة) {...}
نحن أحيانا تحتوي على الاستعلام وسائل الاعلامماكس-عرض في رمز، والتي سوف تؤثر على CSS محصورة داخل نطاق أصغر من أحجام الشاشة.
media (ماكس-العرض: @ الشاشة XS-ماكس) {...}
media (مين العرض: @ الشاشة SM-مين) و (ماكس-العرض: @ الشاشة SM-ماكس) {...}
media (مين العرض: @ الشاشة MD-مين) و (ماكس-العرض: @ الشاشة MD-ماكس) {...}
media (مين العرض: @ الشاشة LG-دقيقة) {...}
الاستعلام وسائل الإعلام من جزأين، الأول مواصفات الجهاز، ثم حكم الحجم. في الحالة المذكورة أعلاه، وضع القواعد التالية:
دعونا ننظر في هذا الخط من التعليمات البرمجية:
media (مين العرض: @ الشاشة SM-مين) و (ماكس-العرض: @ الشاشة SM-ماكس) {...}
للجميع معمين العرض: @الأجهزةالشاشة SM-دقيقة،إذا كان عرض الشاشة هو أقل من@ الشاشة SM-ماكس،انها لن تفعل بعض المعالجة.
خيارات الشبكة
ويلخص الجدول التالي كيف يمكن لنظام شبكة التمهيد عبر وسائل متعددة العمل:
| 超小设备手机(<768px) | 小型设备平板电脑(≥768px) | 中型设备台式电脑(≥992px) | 大型设备台式电脑(≥1200px) | |
|---|---|---|---|---|
| 网格行为 | 一直是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 |
| 最大容器宽度 | None (auto) | 750px | 970px | 1170px |
| Class 前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列?数量和 | 12 | 12 | 12 | 12 |
| 最大列宽 | Auto | 60px | 78px | 95px |
| 间隙宽度 | 30px (一个列的每边分别 15px) | 30px (一个列的每边分别 15px) | 30px (一个列的每边分别 15px) | 30px (一个列的每边分别 15px) |
| 可嵌套 | Yes | Yes | Yes | Yes |
| 偏移量 | Yes | Yes | Yes | Yes |
| 列排序 | Yes | Yes | Yes | Yes |
البنية الأساسية للشبكة
هنا هو الهيكل الأساسي للشبكة التمهيد:
<فئة الدرجة = "حاوية">
<فئة الدرجة = "الصف">
<div الطبقة = "عمود - * - *"> </ div>
<div الطبقة = "عمود - * - *"> </ div>
</ div>
<div الطبقة = "الصف"> ... </ div>
</ div>
<div الطبقة = "حاوية"> ....
السماح لبعض الأمثلة البسيطة التي تبدو في الشبكة:
- على سبيل المثال: مستوى كومة
- على سبيل المثال: المتوسطة والمعدات الكبيرة
- أمثلة: الهواتف المحمولة وأجهزة الكمبيوتر اللوحية، والحواسيب المكتبية
إعادة تعيين الأعمدة استجابة
يتضمن المثال التالي أربعة الشبكة، ولكن لا يمكننا تحديد يتم عرض موقف الشبكة في تصفح جهاز صغير.
لحل هذه المشكلة، يمكنك استخدام استخدام.clearfix الصف و فائدة استجابة إلى حل، كما هو مبين في الأمثلة التالية:
أمثلة
محاولة »
متصفح تغيير حجم النافذة لترى التغييرات، أو لعرض تأثير على هاتفك.
العمود تعويض
وهو تعويض وظيفة مفيدة لمزيد من التخطيط المهني. أنها يمكن أن تستخدم لجعل مساحة أكبر للعمود. علىسبيل المثال، .col-XS = * الفئة لا تدعم إزاحة، ولكنها يمكن أن تكون ببساطة عن طريق استخدام خلية فارغة لتحقيق التأثير.
من أجل استخدام تعويض على شاشة عرض كبيرة، استخدم.col-MD-offset- * الفئة.أن تترك خارج هذه الفئات عمود من (الهامش) زيادة* العمود، حيث *النطاق1-11.
في المثال التالي، لدينا <div الطبقة = "عمود-MD -6"> .. </ div>، سوف نستخدم.col-MD-تعويض 3 الطبقة إلى مركز هذا شعبة.
أمثلة
محاولة »
وكانت النتائج على النحو التالي:

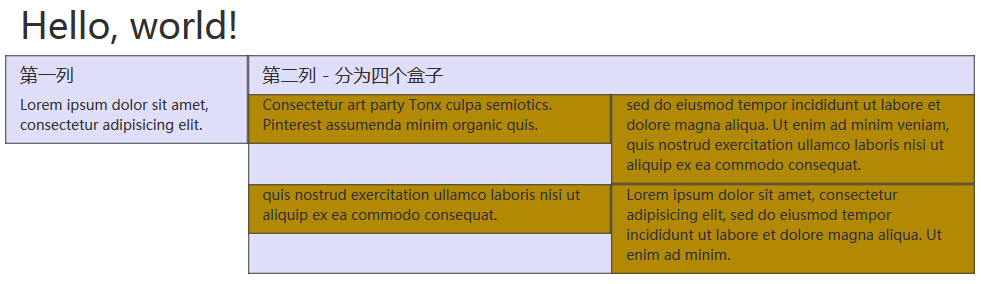
عمود متداخل
الافتراضي لشبكات متداخلة في المحتوى، إضافة.row جديدة، وضمن عمود .col-MD-القائمة*إضافةمجموعة، .col MD-الأعمدة*.الصف متداخلة يجب أن يحتوي على مجموعة من الأعمدة، والذي حدد عدد الأعمدة لا يمكن أن يكون أكثر من 12 (في الواقع، ليس هناك شرط أن يكون لديك لملء 12).
في المثال التالي، وتخطيط واثنين من الأعمدة، وتنقسم العمود الثاني إلى صفين من أربعة صناديق.
أمثلة
محاولة »
وكانت النتائج على النحو التالي:

العمود الفرز
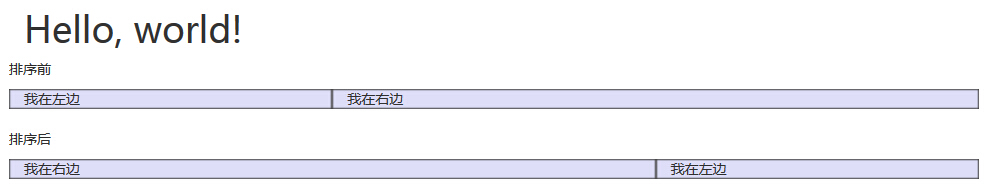
نظام الشبكة التمهيد لميزة أخرى الكمال هو أنه يمكنك بسهولة كتابة عمود في النظام، ثم يتم عرض النظام في عمود آخر.
يمكنك بسهولة تغيير النظام مع.col-MD-push- بنيت شبكة الأعمدة *و.col-MD-pull- * الفئة، حيث*النطاق1-11.
في المثال التالي، لدينا تخطيط عمودين، العمود الأيسر هو ضيق جدا، والشريط الجانبي. سوف نستخدم.col-MD-push- * و.col-MD-pull- *فئة لمبادلة ترتيب عمودين.
أمثلة
محاولة »
وكانت النتائج على النحو التالي: