مجموعة قائمة التمهيد
في هذا الفصل سوف نشرح قائمة الجماعات. قائمة المكونات المستخدمة في القائمة المعروضة في شكل محتوى معقد والعرف. إنشاء قائمة الأساسية للمجموعات على النحو التالي:
- العنصر <UL> إضافةالطبقة .list-المجموعة.
- إلى <لى> إضافةالطبقة .list-مجموعة البند.
يوضح المثال التالي هذه النقطة:
أمثلة
<UL الطبقة = "قائمة فريق">
<لي الطبقة = "قائمة مجموعة البند "> مجانا تسجيل اسم النطاق </ لى>
<لي الطبقة = "قائمة مجموعة البند "> حرة النافذة مساحة استضافة </ لى>
<لي الطبقة = "قائمة مجموعة البند "> عدد الصور </ لى>
<لي الطبقة = "قائمة مجموعة البند "> 24 * 7 دعم </ لى>
<لي الطبقة = "قائمة مجموعة البند "> تحديث التكلفة السنوية </ لى>
</ UL>
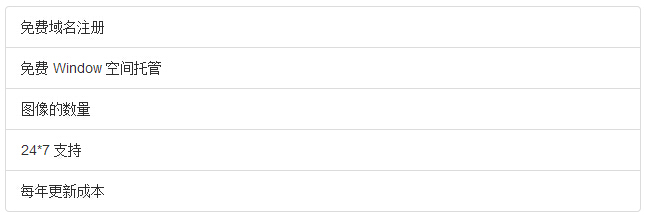
وكانت النتائج على النحو التالي:
إضافة شارة إلى قائمة المجموعات
ويمكننا أن نضيف مكونات شارة إلى أي عنصر القائمة، فإنه يتم وضع تلقائيا إلى اليمين. فقط تحتاج إلى إضافة<تمتد الطبقة = "شارة"> إلى <li> والعنصر.يوضح المثال التالي هذه النقطة:
أمثلة
<UL الطبقة = "قائمة فريق">
<لي الطبقة = "قائمة مجموعة البند "> مجانا تسجيل اسم النطاق </ لى>
<لي الطبقة = "قائمة مجموعة البند "> حرة النافذة مساحة استضافة </ لى>
<لي الطبقة = "قائمة مجموعة البند "> عدد الصور </ لى>
<لي الطبقة = "قائمة مجموعة البند ">
<سبان الطبقة = "شارة"> الجديد </ SPAN> 24 * 7 دعم </ لى>
<لي الطبقة = "قائمة مجموعة البند "> تحديث التكلفة السنوية </ لى>
<لي الطبقة = "قائمة مجموعة البند ">
<سبان الطبقة = "شارة"> جديد </ SPAN> خصم </ لى>
</ UL>
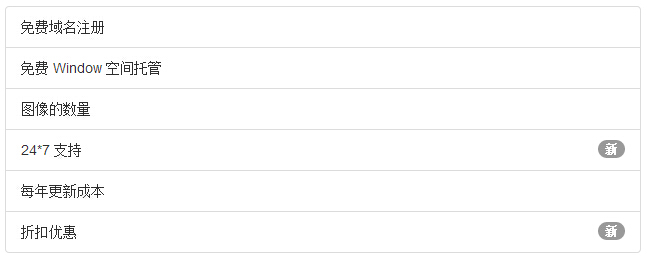
وكانت النتائج على النحو التالي:
إضافة رابط لقائمة مجموعات
باستخدام علامة مرساة بدلا من قائمة من البنود، ويمكن إضافة وصلة إلى قائمة المجموعات. نحن بحاجة إلى استخدام <div> بدلا من <UL> العنصر. يوضح المثال التالي هذه النقطة:
أمثلة
<A أ href = "#" الطبقة = "قائمة مجموعة البند نشطة"> تسجيل اسم نطاق مجاني </ A>
<A أ href = "#" الطبقة = "قائمة مجموعة البند "> 24 * 7 دعم </ A>
<A أ href = "#" الطبقة = "قائمة مجموعة البند "> استضافة مجانية النافذة الفضاء </ A>
<A أ href = "#" الطبقة = "قائمة مجموعة البند "> عدد الصور </ A>
<A أ href = "#" الطبقة = "قائمة مجموعة البند "> تحديث التكلفة السنوية </ A>
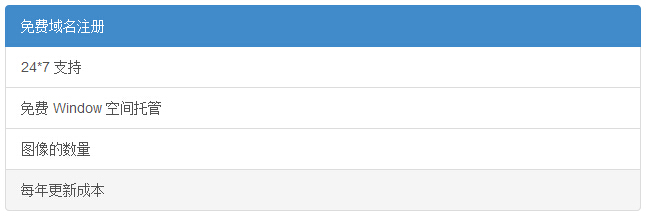
وكانت النتائج على النحو التالي:
إضافة محتوى مخصص إلى قائمة المجموعات
واضاف لدينا صلات إلى الجزء العلوي من قائمة مجموعات لإضافة محتوى HTML التعسفي. يوضح المثال التالي هذه النقطة:
أمثلة
<div الطبقة = "قائمة فريق">
<A أ href = "#" الطبقة = "قائمة مجموعة البند نشطة">
<H4 الطبقة = "قائمة مجموعة البند -heading"> حزمة البوابة </ H4>
</ A>
<A أ href = "#" الطبقة = "قائمة مجموعة البند ">
<H4 الطبقة = "قائمة مجموعة البند -heading"> تسجيل اسم نطاق مجاني </ H4>
<P الطبقة = "قائمة مجموعة البند -نصوص"> سوف تكون حرة تسجيل اسم النطاق من خلال الموقع. </ P>
</ A>
<A أ href = "#" الطبقة = "قائمة مجموعة البند ">
<H4 الطبقة = "قائمة مجموعة البند -heading"> 24 * 7 دعم </ H4>
<P الطبقة = "قائمة مجموعة البند -نصوص"> نحن نقدم 24 * 7 دعم. </ P>
</ A>
</ div>
<div الطبقة = "قائمة فريق">
<A أ href = "#" الطبقة = "قائمة مجموعة البند نشطة">
<H4 الطبقة = "قائمة مجموعة البند -heading"> موقع تجاري على الشبكة حزمة </ H4>
</ A>
<A أ href = "#" الطبقة = "قائمة مجموعة البند ">
<H4 الطبقة = "قائمة مجموعة البند -heading"> تسجيل اسم نطاق مجاني </ H4>
<P الطبقة = "قائمة مجموعة البند -نصوص"> سوف تكون حرة تسجيل اسم النطاق من خلال الموقع. </ P>
</ A>
<A أ href = "#" الطبقة = "قائمة مجموعة البند ">
<H4 الطبقة = "قائمة مجموعة البند -heading"> 24 * 7 دعم </ H4>
<P الطبقة = "قائمة مجموعة البند -نصوص"> نحن نقدم 24 * 7 دعم. </ P>
</ A>
</ div>
وكانت النتائج على النحو التالي: