علامات التبويب التمهيد (تبويب) القطعة
علامة التبويب (التبويب) في عناصر الملاحة التمهيد قدم في الفصل. من خلال الجمع بين عدد من سمات البيانات، يمكنك بسهولة إنشاء واجهة التبويب. مع هذا البرنامج المساعد، يمكنك وضع المحتوى في علامات التبويب أو علامات التبويب كبسولة وحتى إسقاط التبويب القائمة.
 إذا كنت ترغب في الرجوع إلى الميزات الفردية في المكونات، تحتاج إلى مرجعtab.js.أو كما التمهيد المساعد لمحة ذكر الفصل، يمكنك الرجوع إلىbootstrap.jsأو نسخة مضغوطة منbootstrap.min.js.
إذا كنت ترغب في الرجوع إلى الميزات الفردية في المكونات، تحتاج إلى مرجعtab.js.أو كما التمهيد المساعد لمحة ذكر الفصل، يمكنك الرجوع إلىbootstrap.jsأو نسخة مضغوطة منbootstrap.min.js.
استعمال
يمكنك تمكين علامات التبويب بطريقتين:
- من خلال سمات البيانات: أنت بحاجة لإضافة بيانات تبديل = "علامة التبويب"أو تبديل البيانات = "حبوب منع الحمل" لترسيخ وصلات النص.
الملاحة الملاحة علامات التبويبوإضافة فئة إلىالمجاهدين،وسيتم تطبيق التمهيد أسلوب التسمية ، وإضافةNAVالملاحة-حبوب منع الحمللمايالطبقة، وسيتم تطبيق التمهيد أسلوب كبسولة .
<UL الطبقة = "الملاحة الملاحة علامات التبويب">
<لي> <a href="#identifier" data-toggle="tab"> الرئيسية </A> </ لى>
...
</ UL>
- بواسطة جافا سكريبت: يمكنك استخدام علامات التبويب لتمكين Javscript، على النحو التالي:
$ ( '# MyTab ل'). انقر (وظيفة (ه) {
e.preventDefault ()
$ (هذا) .tab ( 'عرض')
})
يوضح المثال التالي الطرق المختلفة لتفعيل مختلف علامات التبويب:
// حدد اسم علامة التبويب التي كتبها $ ( '# myTab على [أ href = "# الشخصية"]'). تبويب ( 'عرض')
// حدد أول علامة التبويب $ ( '# myTab على: أولا') التبويب ( 'عرض').
// حدد الماضي التبويب $ ( '# MyTab ل: الماضي) التبويب (' عرض ')
// حدد علامة التبويب الثالث (صفر المفهرسة)
$ ( '# MyTab لى: مكافئ (2)') التبويب ( 'عرض').
تأثير تتلاشى
إذا كنت تحتاج إلى تعيين علامات التبويب تتلاشى التنفيذ، إضافة.fade وراء كل .tab-الجزء.يجب أن يضاف إلى علامة التبويبالأولى. في الصف لتتلاشى في المحتوى الأصلي، كما هو مبين في الأمثلة التالية:
<فئة الدرجة = "علامة التبويب المحتوى">
<div الطبقة = "تتلاشى التبويب جزء في نشط" معرف = "الوطن"> ... </ div>
<فئة الدرجة = "التبويب جزء تتلاشى" معرف = "إس"> ... </ div>
<فئة الدرجة = "التبويب جزء تتلاشى" معرف = "دائرة الرقابة الداخلية"> ... </ div>
<فئة الدرجة = "التبويب جزء تتلاشى" معرف = "جافا"> ... </ div>
</ div>
أمثلة
يوضح المثال التالي استخدام علامات التبويب بيانات الملكية (تبويب) وآثار تتلاشى المكونات:
أمثلة
<UL معرف = "myTab" الطبقة = "الملاحة الملاحة علامات التبويب" >
<لي الطبقة = "نشطة">
<A أ href = "#home" ، تبديل البيانات = "علامة التبويب"> W3Cschool الرئيسية </ A>
</ لى>
<لي> <ل أ href = "#ios" ، تبديل البيانات = "علامة التبويب"> دائرة الرقابة الداخلية </ أ> </ لى>
<لي الطبقة = "المنسدلة">
<A أ href = "#" معرف = "myTabDrop1" الطبقة = "المنسدلة-تبديل"
بيانات تبديل = "المنسدلة"> جافا <ب الطبقة = "الإقحام"> </ B>
</ A>
<UL الطبقة = "المنسدلة-القائمة" دور = "القائمة" الأغنية-labelledby = "myTabDrop1">
<لي> <ل أ href = "#jmeter" tabindex = "-1" ، تبديل البيانات = "علامة التبويب"> jmeter </ أ> </ لى>
<لي> <ل أ href = "#ejb" tabindex = "-1" ، تبديل البيانات = "علامة التبويب"> المنظمة بتبني </ أ> </ لى>
</ UL>
</ لى>
</ UL>
<div معرف = "myTabContent" الطبقة = "علامة التبويب المحتوى">
<div الطبقة = "تتلاشى التبويب جزء في نشطة" معرف = "الوطن">
<P> W3Cschoool هذا البرنامج التعليمي هو توفير أحدث التقنيات موقع على شبكة الإنترنت، ويوفر هذا الموقع وثائق التقنية محطة الحرة، ومساعدة الأغلبية من هواة التكنولوجيا الويب البداية السريعة وبناء مواقع خاصة بهم. أول رحلة في وقت مبكر في خط - لتعلم يست تقنية فقط، ولكن أيضا حلم. </ P>
</ div>
<div الطبقة = "التبويب جزء تتلاشى" معرف = "دائرة الرقابة الداخلية">
<P> دائرة الرقابة الداخلية هو المتقدمة والتي نشرتها نظام تشغيل الهواتف المحمولة أبل. صدر أصلا للمرة الأولى فون، آي بود تاتش وآبل في عام 2007. مشتق دائرة الرقابة الداخلية من OS X، إلا أنهما يشتركان في الأساس داروين. يستخدم نظام التشغيل نظام التشغيل العاشر على ماك، دائرة الرقابة الداخلية هو النسخة المحمولة أبل. </ P>
</ div>
<div الطبقة = "التبويب جزء تتلاشى" معرف = "jmeter">
<P> jMeter هو اختبار البرمجيات مفتوحة المصدر. هو 100٪ تطبيق جافا النقي، لتحميل وأداء الاختبار. </ P>
</ div>
<div الطبقة = "التبويب جزء تتلاشى" معرف = "المنظمة بتبني">
<P> فاصوليا المؤسسة جافا (EJB ) هو إطار التنمية لخلق تدرجية عالية وقوية تطبيقات المؤسسات، نشرها على خوادم التطبيقات متوافقة (مثل جبوس، المنطق ويب، الخ) من J2EE. </ P>
</ div>
</ div>
وكانت النتائج على النحو التالي:
الطريق
. التبويب $ () :. الأسلوب قد تنشيط عنصر التبويب ومحتويات الحاوية.تحتاج علامات التبويب لاستخدام
المستهدفة البيانات أو نقطة في عقدة حاوية أ href DOM.
<UL الطبقة = "الملاحة الملاحة علامات التبويب" معرف = "myTab">
<الدرجة لي = "نشطة"> <a href="#identifier" data-toggle="tab"> الرئيسية </A> </ لى>
.....
</ UL>
<فئة الدرجة = "علامة التبويب المحتوى">
<فئة الدرجة = "التبويب الجزء النشط" معرف = "الوطن"> ... </ div>
.....
</ div>
<script>
$ (وظيفة () {
. $ ( '# MyTab ل: الماضي) التبويب (' عرض ')
})
</ script>
أمثلة
يوضح المثال التالي علامة التبويب (TAB) المكونات في استخدام أساليب.tab.في المثال الحالي، علامة التبويب الثاني هودائرة الرقابة الداخلية النشطة:
أمثلة
<UL معرف = "myTab" الطبقة = "الملاحة الملاحة علامات التبويب" >
<لي الطبقة = "نشطة"> <ل أ href = "#home" ، تبديل البيانات = "علامة التبويب"> W3Cschool الرئيسية </ A>
</ لى>
<لي> <ل أ href = "#ios" ، تبديل البيانات = "علامة التبويب"> دائرة الرقابة الداخلية </ أ> </ لى>
<لي الطبقة = "المنسدلة">
<A أ href = "#" معرف = "myTabDrop1" الطبقة = "المنسدلة-تبديل"
بيانات تبديل = "المنسدلة"> جافا <ب الطبقة = "الإقحام"> </ B>
</ A>
<UL الطبقة = "المنسدلة-القائمة" دور = "القائمة" الأغنية-labelledby = "myTabDrop1">
<لي> <ل أ href = "#jmeter" tabindex = "-1" ، تبديل البيانات = "علامة التبويب"> jmeter </ A>
</ لى>
<لي> <ل أ href = "#ejb" tabindex = "-1" ، تبديل البيانات = "علامة التبويب"> المنظمة بتبني </ A>
</ لى>
</ UL>
</ لى>
</ UL>
<div معرف = "myTabContent" الطبقة = "علامة التبويب المحتوى">
<div الطبقة = "تتلاشى التبويب جزء في نشطة" معرف = "الوطن">
<P> W3Cschoool هذا البرنامج التعليمي هو توفير أحدث التقنيات موقع على شبكة الإنترنت، ويوفر هذا الموقع وثائق التقنية محطة الحرة، ومساعدة الأغلبية من هواة التكنولوجيا الويب البداية السريعة وبناء مواقع خاصة بهم. أول رحلة في وقت مبكر في خط - لتعلم يست تقنية فقط، ولكن أيضا حلم. </ P>
</ div>
<div الطبقة = "التبويب جزء تتلاشى" معرف = "دائرة الرقابة الداخلية">
<P> دائرة الرقابة الداخلية هو المتقدمة والتي نشرتها نظام تشغيل الهواتف المحمولة أبل. صدر أصلا للمرة الأولى فون، آي بود تاتش وآبل في عام 2007. مشتق دائرة الرقابة الداخلية من OS X، إلا أنهما يشتركان في الأساس داروين. يستخدم نظام التشغيل نظام التشغيل العاشر على ماك، دائرة الرقابة الداخلية هو النسخة المحمولة أبل. </ P>
</ div>
<div الطبقة = "التبويب جزء تتلاشى" معرف = "jmeter">
<P> jMeter هو اختبار البرمجيات مفتوحة المصدر. هو 100٪ تطبيق جافا النقي، لتحميل وأداء الاختبار. </ P>
</ div>
<div الطبقة = "التبويب جزء تتلاشى" معرف = "المنظمة بتبني">
<P> فاصوليا المؤسسة جافا (EJB ) هو إطار التنمية لخلق تدرجية عالية وقوية تطبيقات المؤسسات، نشرها على خوادم التطبيقات متوافقة (مثل جبوس، المنطق ويب، الخ) من J2EE. </ P>
</ div>
</ div>
<script> $ (وظيفة () {$ ( '# myTab لى: مكافئ (1)') التبويب ( 'عرض')؛.})؛ </ script>
وكانت النتائج على النحو التالي:
حدث
يسرد الجدول التالي علامات التبويب (TAB) في المكونات ليتم استخدامها في هذا الحدث. ويمكن استخدام هذه الأحداث عندما وظيفة هوك.
| 事件 | 描述 | 实例 |
|---|
| show.bs.tab | 该事件在标签页显示时触发,但是必须在新标签页被显示之前。分别使用event.target和event.relatedTarget来定位到激活的标签页和前一个激活的标签页。 |
$('a[data-toggle="tab"]').on('show.bs.tab', function (e) {
e.target // 激活的标签页
e.relatedTarget // 前一个激活的标签页
})
|
| shown.bs.tab | 该事件在标签页显示时触发,但是必须在某个标签页已经显示之后。分别使用event.target和event.relatedTarget来定位到激活的标签页和前一个激活的标签页。 |
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
e.target // 激活的标签页
e.relatedTarget // 前一个激活的标签页
})
|
أمثلة
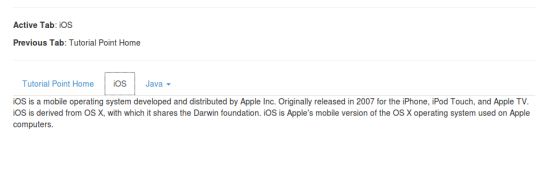
يوضح المثال التالي استخدام علامات التبويب (TAB) المكونات في الحدث. في المثال الحالي، فإنه سيتم عرض الحالية وعلامات التبويب زار السابقة:
أمثلة
<hr>
<P الطبقة = "نشط التبويب"> على <strong> علامة التبويب تفعيل </ strong>: ل<SPAN> </ SPAN> </ P>
<P الطبقة = "علامة التبويب السابقة"> على <strong> تنشيط علامة التبويب السابق </ strong>: ل<SPAN> </ SPAN> </ P>
<hr>
<UL معرف = "myTab" الطبقة = "الملاحة الملاحة علامات التبويب" >
<لي الطبقة = "نشطة"> <ل أ href = "#home" ، تبديل البيانات = "علامة التبويب"> W3Cschool الرئيسية </ أ> </ لى>
<لي> <ل أ href = "#ios" ، تبديل البيانات = "علامة التبويب"> دائرة الرقابة الداخلية </ أ> </ لى>
<لي الطبقة = "المنسدلة">
<A أ href = "#" معرف = "myTabDrop1" الطبقة = "المنسدلة-تبديل"
بيانات تبديل = "المنسدلة"> جافا <ب الطبقة = "الإقحام"> </ B> </ أ>
<UL الطبقة = "المنسدلة-القائمة" دور = "القائمة" الأغنية-labelledby = "myTabDrop1">
<لي> <ل أ href = "#jmeter" tabindex = "-1" ، تبديل البيانات = "علامة التبويب"> jmeter </ أ> </ لى>
<لي> <ل أ href = "#ejb" tabindex = "-1" ، تبديل البيانات = "علامة التبويب"> المنظمة بتبني </ أ> </ لى>
</ UL>
</ لى>
</ UL>
<div معرف = "myTabContent" الطبقة = "علامة التبويب المحتوى">
<div الطبقة = "تتلاشى التبويب جزء في نشطة" معرف = "الوطن">
<P> W3Cschoool هذا البرنامج التعليمي هو توفير أحدث التقنيات موقع على شبكة الإنترنت، ويوفر هذا الموقع وثائق التقنية محطة الحرة، ومساعدة الأغلبية من هواة التكنولوجيا الويب البداية السريعة وبناء مواقع خاصة بهم. أول رحلة في وقت مبكر في خط - لتعلم يست تقنية فقط، ولكن أيضا حلم. </ P>
</ div>
<div الطبقة = "التبويب جزء تتلاشى" معرف = "دائرة الرقابة الداخلية">
<P> دائرة الرقابة الداخلية هو المتقدمة والتي نشرتها نظام تشغيل الهواتف المحمولة أبل. صدر أصلا للمرة الأولى فون، آي بود تاتش وآبل في عام 2007. مشتق دائرة الرقابة الداخلية من OS X، إلا أنهما يشتركان في الأساس داروين. يستخدم نظام التشغيل نظام التشغيل العاشر على ماك، دائرة الرقابة الداخلية هو النسخة المحمولة أبل. </ P>
</ div>
<div الطبقة = "التبويب جزء تتلاشى" معرف = "jmeter">
<P> jMeter هو اختبار البرمجيات مفتوحة المصدر. هو 100٪ تطبيق جافا النقي، لتحميل وأداء الاختبار. </ P>
</ div>
<div الطبقة = "التبويب جزء تتلاشى" معرف = "المنظمة بتبني">
<P> فاصوليا المؤسسة جافا (EJB ) هو إطار التنمية لخلق تدرجية عالية وقوية تطبيقات المؤسسات، نشرها على خوادم التطبيقات متوافقة (مثل جبوس، المنطق ويب، الخ) من J2EE. </ P>
</ div>
</ div>
<script> $ (وظيفة () {$ (ع [-تبديل البيانات = "علامة التبويب"] ')، وفي (' shown.bs.tab، وظيفة (ه) {// الحصول على تفعيلها تبويب اسم فار activeTab = $ (e.target) .text ()؛ // احصل على اسم فار التبويب قبل تنشيط previousTab = $ (e.relatedTarget) .text ( )؛ ( ". التبويب النشطة فترة") $. أتش تي أم أل (activeTab)؛ $ ( " التبويب السابق فترة.") أتش تي أم أل (previousTab) ؛.})؛})؛ </ script>
وكانت النتائج على النحو التالي:
إذا كنت ترغب في الرجوع إلى الميزات الفردية في المكونات، تحتاج إلى مرجعtab.js.أو كما التمهيد المساعد لمحة ذكر الفصل، يمكنك الرجوع إلىbootstrap.jsأو نسخة مضغوطة منbootstrap.min.js.