الملاحة التمهيد
شريط التنقل هو سمة لطيفة، هو سمة بارزة من موقع تعريف. مؤسسة بار الملاحة ومكونات رد رأس الصفحة الملاحة في التطبيق الخاص بك أو الموقع. في مطوية نظرا لجهاز الملاحة المحمول، ويزيد من عرض العرض المتاح من شريط التنقل وأفقيا. التمهيد شريط التنقل الأساسي، يتضمن شريط التنقل اسم نطاق والأساليب الأساسية الملاحة محددة.
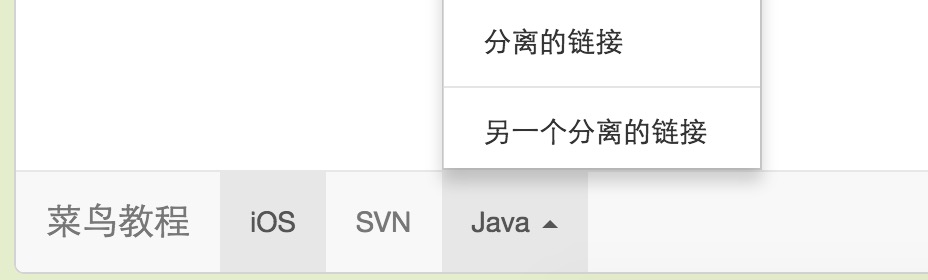
شريط التنقل الافتراضي
إنشاء شريط الملاحة الافتراضية، اتبع الخطوات التالية:
- الكلمات إضافةفئة .navbar، .navbar الافتراضي إلى <الملاحة>.
- إضافةدور = "الملاحة" للعناصر المذكورة أعلاه، وتساعد على زيادة إمكانية الوصول.
- إضافةفئة عنوان .navbar-رأس إلى <div> العنصر يحتوي على عناصر الداخلية <a> لمع الطبقةالناف بار العلامة التجارية لل. وهذا سيجعل النص يظهر أكبر واحد.
- لإضافة وصلة لشريط التنقل، ببساطة إضافة قائمة غير مرتبة يمكن مع .navالطبقة، و.navbar-الملاحة.
يوضح المثال التالي هذه النقطة:
أمثلة
<التنقل الطبقة = "الناف بار نافبار الافتراضي" دور = "الملاحة">
<div الطبقة = "حاوية السائل">
<div الطبقة = "الناف بار-رأس">
<A الطبقة = "الناف بار العلامة التجارية" أ href = "#"> البرنامج التعليمي </ A>
</ div>
<div>
<UL الطبقة = "الملاحة الناف بار-الملاحة" >
<لي الطبقة = "نشطة"> <ل أ href = "#"> دائرة الرقابة الداخلية < / أ> </ لى>
<لي> <ل أ href = "#"> SVN < / أ> </ لى>
<لي الطبقة = "المنسدلة">
<A أ href = "#" الطبقة = "المنسدلة-تبديل" بيانات تبديل = "المنسدلة"> جافا <ب الطبقة = "الإقحام"> </ B>
</ A>
<UL الطبقة = "المنسدلة-القائمة">
<لي> <ل أ href = "#"> jmeter < / أ> </ لى>
<لي> <ل أ href = "#"> المنظمة بتبني < / أ> </ لى>
<لي> <ل أ href = "#"> تقرير جاسبر </ أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#"> رابط معزولة </ أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#"> رابط معزولة آخر </ أ> </ لى>
</ UL>
</ لى>
</ UL>
</ div>
</ div>
</ التنقل>
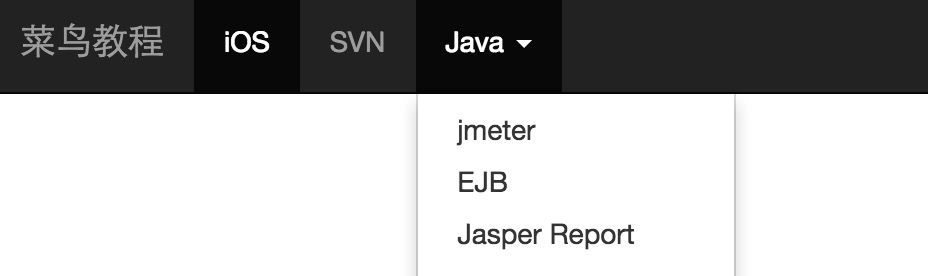
وكانت النتائج على النحو التالي:
شريط التنقل استجابة
لإضافة ميزة الملاحة الاستجابة، لديك لأضعاف محتوى ملفوفة فيالطبقات مع .collapse، .navbar-انهيار <div> في.شريط التنقل مطوية هو في الواقع زر .navbar-تبديلالطبقة واثنين من عناصر بالبيانات، مع.أول واحدهو-تبديل البيانات، ضغط علىزر تستخدم لأقول جافا سكريبت يتعين عليها القيام به، والثاني هوالمستهدفة البيانات،مشيرا إلى أن الذي تريد تبديل عنصر. ثلاثة معالطبقة .icon بار لل<SPAN> الزر لإنشاء ما يسمى ب هامبورغ.هذه مفاتيحل.nav الانهيار <div> العنصر في.من أجل تحقيق هذه المهام، يجب عليك تضمين التمهيد أضعاف (طي) المكونات .
يوضح المثال التالي هذه النقطة:
أمثلة
<التنقل الطبقة = "الناف بار نافبار الافتراضي" دور = "الملاحة">
<div الطبقة = "حاوية السائل">
<div الطبقة = "الناف بار-رأس">
<زر اكتب = "زر" الطبقة = "الناف بار-تبديل" ، تبديل البيانات = "انهيار"
البيانات الهدف = "# example- نافبار الانهيار">
<سبان الطبقة = "ريال فقط"> تبديل التنقل </ SPAN>
<سبان الطبقة = "رمز بار"> </ SPAN>
<سبان الطبقة = "رمز بار"> </ SPAN>
<سبان الطبقة = "رمز بار"> </ SPAN>
</ زر>
<A الطبقة = "الناف بار العلامة التجارية" أ href = "#"> البرنامج التعليمي </ A>
</ div>
<div الطبقة = "انهيار نافبار الانهيار" معرف = "مثلا، نافبار الانهيار ">
<UL الطبقة = "الملاحة الناف بار-الملاحة" >
<لي الطبقة = "نشطة"> <ل أ href = "#"> دائرة الرقابة الداخلية < / أ> </ لى>
<لي> <ل أ href = "#"> SVN < / أ> </ لى>
<لي الطبقة = "المنسدلة">
<A أ href = "#" الطبقة = "المنسدلة-تبديل" بيانات تبديل = "المنسدلة"> جافا <ب الطبقة = "الإقحام"> </ B>
</ A>
<UL الطبقة = "المنسدلة-القائمة">
<لي> <ل أ href = "#"> jmeter < / أ> </ لى>
<لي> <ل أ href = "#"> المنظمة بتبني < / أ> </ لى>
<لي> <ل أ href = "#"> تقرير جاسبر </ أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#"> رابط معزولة </ أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#"> رابط معزولة آخر </ أ> </ لى>
</ UL>
</ لى>
</ UL>
</ div>
</ div>
</ التنقل>
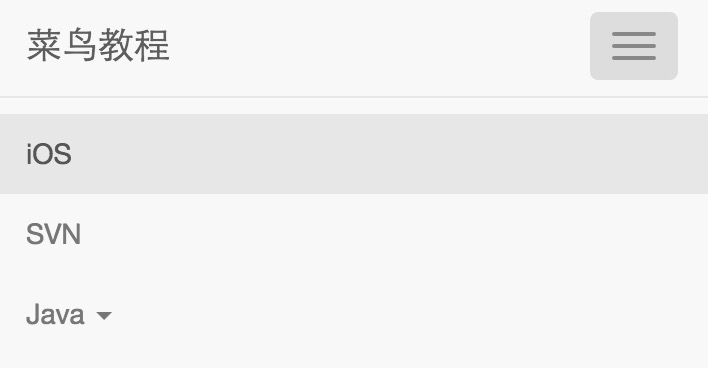
وكانت النتائج على النحو التالي:
شريط التنقل شكل
النموذج في شريط التنقل بدلا من استخدام التمهيد تشكيل الفصول فئة الافتراضية المذكورة، فإنه يستخدمفئة شكل .navbar.وهذا يضمن المحاذاة العمودية المناسبة ونموذج في السلوك ضيق العرض للطي. استخدام خيار المحاذاة (والتي سيتم شرحها بالتفصيل في قسم محاذاة مكون) لتحديد محتويات شريط التنقل يوضع فيها.
يوضح المثال التالي هذه النقطة:
أمثلة
<التنقل الطبقة = "الناف بار نافبار الافتراضي" دور = "الملاحة">
<div الطبقة = "حاوية السائل">
<div الطبقة = "الناف بار-رأس">
<A الطبقة = "الناف بار العلامة التجارية" أ href = "#"> البرنامج التعليمي </ A>
</ div>
<div>
<نموذج الطبقة = "شريط التنقل شكل navbar- اليسار" دور = "بحث">
<div الطبقة = "شكل فريق">
<الإدخال نوع = "نص" الطبقة = "تحكم النموذج" نائب = "بحث">
</ div>
<زر اكتب = "تقديم" الطبقة = "BTN BTN الافتراضي" > تقديم </ زر>
</ النموذج>
</ div>
</ div>
</ التنقل>
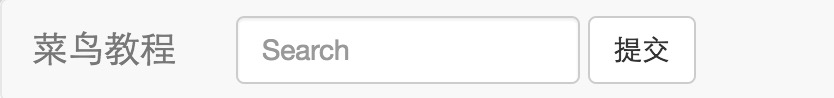
وكانت النتائج على النحو التالي:
زر في شريط التنقل
يمكنك استخدامفئة .navbar-BTN إضافة زر، وتتركز على زر عموديا على شريط التنقل ليست <شكل> و <زر> العنصر.يمكن استخدامها على <A> و<إدخال> عناصر.navbar-BTN.
 لا تستخدم.navbar BTN في .navbar-الملاحةعلى عنصر <A>، لأنها ليست في مستوى زر، والطبقة .
لا تستخدم.navbar BTN في .navbar-الملاحةعلى عنصر <A>، لأنها ليست في مستوى زر، والطبقة .
يوضح المثال التالي هذه النقطة:
أمثلة
<التنقل الطبقة = "الناف بار نافبار الافتراضي" دور = "الملاحة">
<div الطبقة = "حاوية السائل">
<div الطبقة = "الناف بار-رأس">
<A الطبقة = "الناف بار العلامة التجارية" أ href = "#"> البرنامج التعليمي </ A>
</ div>
<div>
<نموذج الطبقة = "شريط التنقل شكل navbar- اليسار" دور = "بحث">
<div الطبقة = "شكل فريق">
<الإدخال نوع = "نص" الطبقة = "تحكم النموذج" نائب = "بحث">
</ div>
<زر اكتب = "تقديم" الطبقة = "BTN BTN الافتراضي" > زر الإرسال </ زر>
</ النموذج>
<زر اكتب = "زر" الطبقة = "BTN BTN الافتراضي نافبار -btn"> زر شريط التنقل </ زر>
</ div>
</ div>
</ التنقل>
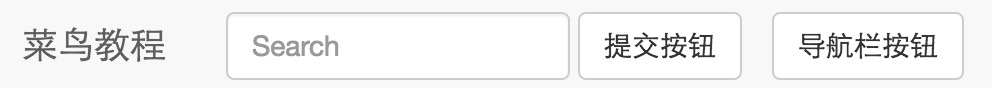
وكانت النتائج على النحو التالي:
شريط التنقل النص
إذا كنت تريد أن تدرج في الملاحة سلسلة نصية، استخدمالطبقة .navbar النص.وكثيرا ما يستخدم هذا بالتزامن مع العلامة <p> لضمان الرائدة والألوان المناسبة. يوضح المثال التالي هذه النقطة:
أمثلة
<التنقل الطبقة = "الناف بار نافبار الافتراضي" دور = "الملاحة">
<div الطبقة = "حاوية السائل">
<div الطبقة = "الناف بار-رأس">
<A الطبقة = "الناف بار العلامة التجارية" أ href = "#"> البرنامج التعليمي </ A>
</ div>
<div>
<P الطبقة = "نافبار النص"> w3big اسم المستخدم </ P>
</ div>
</ div>
</ التنقل>
وكانت النتائج على النحو التالي:
جنبا إلى جنب مع وصلات رمز الملاحة
إذا كنت ترغب في استخدامها في شريط التنقل رمز مكون الملاحة التقليدية، ثم استخدام رمز لتعيينالدرجة glyphicon glyphicon- *، أكثر يرجى الاطلاع على رمز التمهيد ، كما هو موضح في المثال التالي:
أمثلة
<التنقل الطبقة = "الناف بار نافبار الافتراضي" دور = "الملاحة">
<div الطبقة = "حاوية السائل">
<div الطبقة = "الناف بار-رأس">
<A الطبقة = "الناف بار العلامة التجارية" أ href = "#"> البرنامج التعليمي </ A>
</ div>
<UL الطبقة = "الملاحة الناف بار-الملاحة نافبار من اليمين">
<لي> <ل أ href = "#"> <SPAN الطبقة = "glyphicon glyphicon المستخدم" > </ SPAN> التسجيل </ أ> </ لى>
<لي> <ل أ href = "#"> <SPAN الطبقة = "glyphicon glyphicon-log- في"> </ SPAN> الدخول </ أ> </ لى>
</ UL>
</ div>
</ التنقل>
وكانت النتائج على النحو التالي:
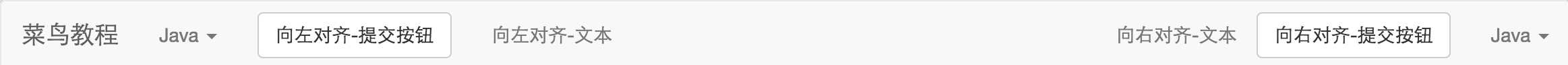
محاذاة المكونات
يمكنك استخدام اليسار .navbar أو.navbar اليمين أو اليسار الطبقةفائدة إلى اليسار محاذاةالروابطشريط التنقلالملاحة، والأشكال، وأزرار، أو نصهذه المكونات. على حد سواء إضافة الطبقة CSS سوف تطفو في الاتجاه المحدد. يوضح المثال التالي هذه النقطة:
أمثلة
<التنقل الطبقة = "الناف بار نافبار الافتراضي" دور = "الملاحة">
<div الطبقة = "حاوية السائل">
<div الطبقة = "الناف بار-رأس">
<A الطبقة = "الناف بار العلامة التجارية" أ href = "#"> البرنامج التعليمي </ A>
</ div>
<div>
<UL الطبقة = "الملاحة الناف بار-الملاحة نافبار -left">
<لي الطبقة = "المنسدلة">
<A أ href = "#" الطبقة = "المنسدلة-تبديل" بيانات تبديل = "المنسدلة"> جافا <ب الطبقة = "الإقحام"> </ B>
</ A>
<UL الطبقة = "المنسدلة-القائمة">
<لي> <ل أ href = "#"> jmeter < / أ> </ لى>
<لي> <ل أ href = "#"> المنظمة بتبني < / أ> </ لى>
<لي> <ل أ href = "#"> تقرير جاسبر </ أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#"> رابط معزولة </ أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#"> رابط معزولة آخر </ أ> </ لى>
</ UL>
</ لى>
</ UL>
<نموذج الطبقة = "شريط التنقل شكل navbar- اليسار" دور = "بحث">
<زر اكتب = "تقديم" الطبقة = "BTN BTN الافتراضي" > محاذاة لليسار - زر إرسال </ زر>
</ النموذج>
<P الطبقة = "نافبار النص navbar- اليسار"> اليسار محاذاة - النص </ P>
<UL الطبقة = "الملاحة الناف بار-الملاحة نافبار من اليمين">
<لي الطبقة = "المنسدلة">
<A أ href = "#" الطبقة = "المنسدلة-تبديل" بيانات تبديل = "المنسدلة"> جافا <ب الطبقة = "الإقحام"> </ B>
</ A>
<UL الطبقة = "المنسدلة-القائمة">
<لي> <ل أ href = "#"> jmeter < / أ> </ لى>
<لي> <ل أ href = "#"> المنظمة بتبني < / أ> </ لى>
<لي> <ل أ href = "#"> تقرير جاسبر </ أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#"> رابط معزولة </ أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#"> رابط معزولة آخر </ أ> </ لى>
</ UL>
</ لى>
</ UL>
<نموذج الطبقة = "نافبار شكل navbar- الحق" دور = "بحث">
<زر اكتب = "تقديم" الطبقة = "BTN BTN الافتراضي" > محاذاة إلى اليمين - إرسال زر </ زر>
</ النموذج>
<P الطبقة = "نافبار النص navbar- الحق"> محاذاة إلى اليمين - النص </ P>
</ div>
</ div>
</ التنقل>
وكانت النتائج على النحو التالي:
الثابتة إلى الأعلى
شريط التنقل التمهيد يمكن وضعه بشكل حيوي. افتراضيا، بل هو عنصر على مستوى الكتلة، والتي تقوم على موقع HTML وضعت في الاستهداف. من خلال عدد من فئات المساعد، يمكنك وضعها في أعلى أو أسفل الصفحة، أو يمكنك جعله جنبا إلى جنب مع الصفحة التمرير شريط التنقل ثابت.
إذا كنت ترغب في شريط التنقل الثابتة إلى أعلى الصفحة، إضافةالطبقة الثابتة .navbar أعلى إلى .navbar الطبقة.يوضح المثال التالي هذه النقطة:
 من أجل منع شريط التنقل العلوي وجسم محتوى الصفحة مع الآخر متداخلة، يرجى إضافة علامة من 50 بكسل على الأقل من الحشو إلى <BODY> (الحشو)، يمكن تعيين قيمة الحشو وفقا لاحتياجاتك.
من أجل منع شريط التنقل العلوي وجسم محتوى الصفحة مع الآخر متداخلة، يرجى إضافة علامة من 50 بكسل على الأقل من الحشو إلى <BODY> (الحشو)، يمكن تعيين قيمة الحشو وفقا لاحتياجاتك.
أمثلة
<التنقل الطبقة = "الناف بار نافبار نافبار الافتراضية -fixed أعلى" دور = "الملاحة">
<div الطبقة = "حاوية السائل">
<div الطبقة = "الناف بار-رأس">
<A الطبقة = "الناف بار العلامة التجارية" أ href = "#"> البرنامج التعليمي </ A>
</ div>
<div>
<UL الطبقة = "الملاحة الناف بار-الملاحة" >
<لي الطبقة = "نشطة"> <ل أ href = "#"> دائرة الرقابة الداخلية < / أ> </ لى>
<لي> <ل أ href = "#"> SVN < / أ> </ لى>
<لي الطبقة = "المنسدلة">
<A أ href = "#" الطبقة = "المنسدلة-تبديل" بيانات تبديل = "المنسدلة"> جافا <ب الطبقة = "الإقحام"> </ B>
</ A>
<UL الطبقة = "المنسدلة-القائمة">
<لي> <ل أ href = "#"> jmeter < / أ> </ لى>
<لي> <ل أ href = "#"> المنظمة بتبني < / أ> </ لى>
<لي> <ل أ href = "#"> تقرير جاسبر </ أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#"> رابط معزولة </ أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#"> رابط معزولة آخر </ أ> </ لى>
</ UL>
</ لى>
</ UL>
</ div>
</ div>
</ التنقل>
وكانت النتائج على النحو التالي:
ثابت في جزء نهاية
إذا كنت ترغب في شريط التنقل ثابتة إلى أسفل الصفحة، إضافةالطبقة الثابتة .navbar من أسفل إلى .navbar الطبقة.يوضح المثال التالي هذه النقطة:
أمثلة
<التنقل الطبقة = "الناف بار نافبار نافبار الافتراضية -fixed-القاع" دور = "الملاحة">
<div الطبقة = "حاوية السائل">
<div الطبقة = "الناف بار-رأس">
<A الطبقة = "الناف بار العلامة التجارية" أ href = "#"> البرنامج التعليمي </ A>
</ div>
<div>
<UL الطبقة = "الملاحة الناف بار-الملاحة" >
<لي الطبقة = "نشطة"> <ل أ href = "#"> دائرة الرقابة الداخلية < / أ> </ لى>
<لي> <ل أ href = "#"> SVN < / أ> </ لى>
<لي الطبقة = "المنسدلة">
<A أ href = "#" الطبقة = "المنسدلة-تبديل" بيانات تبديل = "المنسدلة"> جافا <ب الطبقة = "الإقحام"> </ B>
</ A>
<UL الطبقة = "المنسدلة-القائمة">
<لي> <ل أ href = "#"> jmeter < / أ> </ لى>
<لي> <ل أ href = "#"> المنظمة بتبني < / أ> </ لى>
<لي> <ل أ href = "#"> تقرير جاسبر </ أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#"> رابط معزولة </ أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#"> رابط معزولة آخر </ أ> </ لى>
</ UL>
</ لى>
</ UL>
</ div>
</ div>
</ التنقل>
وكانت النتائج على النحو التالي:
أعلى ثابت
لتكون قادرة على خلق جنبا إلى جنب مع شريط التنقل الصفحة التمرير، إضافةالطبقة .navbar ساكنة أعلى.لا تتطلب هذه الفئة <BODY> إضافة الحشو (الحشو).
أمثلة
<التنقل الطبقة = "الناف بار نافبار الافتراضية نافبار -static أعلى" دور = "الملاحة">
<div الطبقة = "حاوية السائل">
<div الطبقة = "الناف بار-رأس">
<A الطبقة = "الناف بار العلامة التجارية" أ href = "#"> البرنامج التعليمي </ A>
</ div>
<div>
<UL الطبقة = "الملاحة الناف بار-الملاحة" >
<لي الطبقة = "نشطة"> <ل أ href = "#"> دائرة الرقابة الداخلية < / أ> </ لى>
<لي> <ل أ href = "#"> SVN < / أ> </ لى>
<لي الطبقة = "المنسدلة">
<A أ href = "#" الطبقة = "المنسدلة-تبديل" بيانات تبديل = "المنسدلة"> جافا <ب الطبقة = "الإقحام"> </ B>
</ A>
<UL الطبقة = "المنسدلة-القائمة">
<لي> <ل أ href = "#"> jmeter < / أ> </ لى>
<لي> <ل أ href = "#"> المنظمة بتبني < / أ> </ لى>
<لي> <ل أ href = "#"> تقرير جاسبر </ أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#"> رابط معزولة </ أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#"> رابط معزولة آخر </ أ> </ لى>
</ UL>
</ لى>
</ UL>
</ div>
</ div>
</ التنقل>
وكانت النتائج على النحو التالي:
عكس شريط التنقل
لخلق خلفية سوداء شريط التنقل مقلوب مع نص أبيض، وببساطة إضافة إلى.navbar-عكسية فئة ل.navbar الدرجة،كما هو موضح في المثال التالي:
 من أجل منع شريط التنقل العلوي وجسم محتوى الصفحة مع الآخر متداخلة، يرجى إضافة علامة من 50 بكسل على الأقل من الحشو إلى <BODY> (الحشو)، يمكن تعيين قيمة الحشو وفقا لاحتياجاتك.
من أجل منع شريط التنقل العلوي وجسم محتوى الصفحة مع الآخر متداخلة، يرجى إضافة علامة من 50 بكسل على الأقل من الحشو إلى <BODY> (الحشو)، يمكن تعيين قيمة الحشو وفقا لاحتياجاتك.
أمثلة
<التنقل الطبقة = "الناف بار نافبار معكوس" دور = "الملاحة">
<div الطبقة = "حاوية السائل">
<div الطبقة = "الناف بار-رأس">
<A الطبقة = "الناف بار العلامة التجارية" أ href = "#"> البرنامج التعليمي </ A>
</ div>
<div>
<UL الطبقة = "الملاحة الناف بار-الملاحة" >
<لي الطبقة = "نشطة"> <ل أ href = "#"> دائرة الرقابة الداخلية < / أ> </ لى>
<لي> <ل أ href = "#"> SVN < / أ> </ لى>
<لي الطبقة = "المنسدلة">
<A أ href = "#" الطبقة = "المنسدلة-تبديل" بيانات تبديل = "المنسدلة"> جافا <ب الطبقة = "الإقحام"> </ B>
</ A>
<UL الطبقة = "المنسدلة-القائمة">
<لي> <ل أ href = "#"> jmeter < / أ> </ لى>
<لي> <ل أ href = "#"> المنظمة بتبني < / أ> </ لى>
<لي> <ل أ href = "#"> تقرير جاسبر </ أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#"> رابط معزولة </ أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#"> رابط معزولة آخر </ أ> </ لى>
</ UL>
</ لى>
</ UL>
</ div>
</ div>
</ التنقل>
وكانت النتائج على النحو التالي:



لا تستخدم.navbar BTN في .navbar-الملاحةعلى عنصر <A>، لأنها ليست في مستوى زر، والطبقة .




من أجل منع شريط التنقل العلوي وجسم محتوى الصفحة مع الآخر متداخلة، يرجى إضافة علامة من 50 بكسل على الأقل من الحشو إلى <BODY> (الحشو)، يمكن تعيين قيمة الحشو وفقا لاحتياجاتك.



من أجل منع شريط التنقل العلوي وجسم محتوى الصفحة مع الآخر متداخلة، يرجى إضافة علامة من 50 بكسل على الأقل من الحشو إلى <BODY> (الحشو)، يمكن تعيين قيمة الحشو وفقا لاحتياجاتك.