القائمة المنسدلة التمهيد
وسوف يركز هذا الفصل على القائمة المنسدلة التمهيد. يتم تبديل القائمة المنسدلة، يتم عرض الارتباط في قائمة السياق شكل قائمة. ويمكن القيام بذلك مع القائمة المنسدلة (منسدلة) جافا سكريبت المكونات الإضافية للتفاعل من أجل تحقيق.
استخدام القائمة التالية، تحتاج فقط إلى إضافة القائمة المنسدلة في .dropdownالطبقة.يوضح المثال التالي من القائمة المنسدلة الأساسية:
أمثلة
<div الطبقة = "المنسدلة">
<زر اكتب = "زر" الطبقة = "BTN المنسدلة-تبديل" معرف = "dropdownMenu1" ، تبديل البيانات = "المنسدلة"> موضوع <SPAN الطبقة = "الإقحام"> </ SPAN>
</ زر>
<UL الطبقة = "المنسدلة-القائمة" دور = "القائمة" الأغنية-labelledby = "dropdownMenu1">
<لي دور = "عرض">
<A دور = "MENUITEM" tabindex = "-1" أ href = "#"> جافا < / A>
</ لى>
<لي دور = "عرض">
<A دور = "MENUITEM" tabindex = "-1" أ href = "#"> تعدين البيانات </ A>
</ لى>
<لي دور = "عرض">
<A دور = "MENUITEM" tabindex = "-1" أ href = "#"> بيانات الاتصالات / شبكة </ A>
</ لى>
<لي دور = "العرض" الطبقة = "المفرق"> </ لى>
<لي دور = "عرض">
<A دور = "MENUITEM" tabindex = "-1" أ href = "#"> رابط معزولة </ A>
</ لى>
</ UL>
</ div>
محاولة »
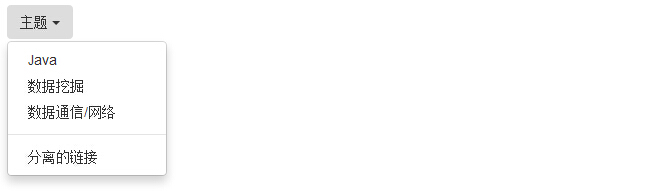
وكانت النتائج على النحو التالي:

خيارات
محاذاة
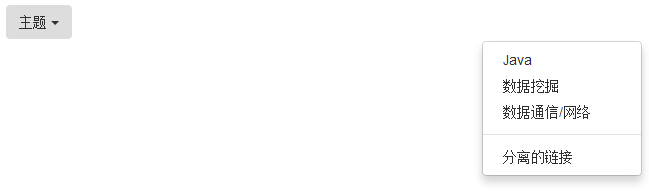
عن طريق إضافةطبقة .pull-الحق في .dropdown-القائمةلتحقيق المواءمة بين القائمة المنسدلة إلى اليمين. يوضح المثال التالي هذه النقطة:
أمثلة
<div الطبقة = "المنسدلة">
<زر اكتب = "زر" الطبقة = "BTN المنسدلة-تبديل" معرف = "dropdownMenu1" ، تبديل البيانات = "المنسدلة"> موضوع <SPAN الطبقة = "الإقحام"> </ SPAN>
</ زر>
<UL الطبقة = "المنسدلة، القائمة pull- الحق" دور = "القائمة" الأغنية-labelledby = "dropdownMenu1">
<لي دور = "عرض">
<A دور = "MENUITEM" tabindex = "-1" أ href = "#"> جافا < / A>
</ لى>
<لي دور = "عرض">
<A دور = "MENUITEM" tabindex = "-1" أ href = "#"> تعدين البيانات </ A>
</ لى>
<لي دور = "عرض">
<A دور = "MENUITEM" tabindex = "-1" أ href = "#"> بيانات الاتصالات / شبكة </ A>
</ لى>
<لي دور = "العرض" الطبقة = "المفرق"> </ لى>
<لي دور = "عرض">
<A دور = "MENUITEM" tabindex = "-1" أ href = "#"> رابط معزولة </ A>
</ لى>
</ UL>
</ div>
محاولة »
وكانت النتائج على النحو التالي:

عنوان رئيسي
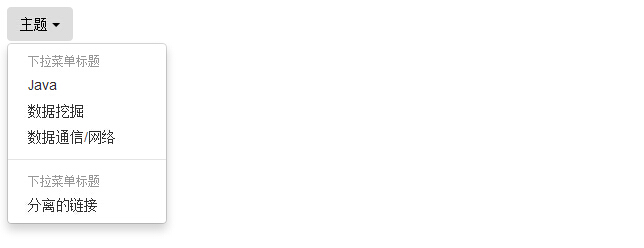
يمكنك استخدامفئة المنسدلة-رأس لإضافة عنوان إلى منطقة تسمية القائمة المنسدلة.يوضح المثال التالي هذه النقطة:
أمثلة
<div الطبقة = "المنسدلة">
<زر اكتب = "زر" الطبقة = "BTN المنسدلة-تبديل" معرف = "dropdownMenu1" ، تبديل البيانات = "المنسدلة"> موضوع <SPAN الطبقة = "الإقحام"> </ SPAN>
</ زر>
<UL الطبقة = "المنسدلة-القائمة" دور = "القائمة" الأغنية-labelledby = "dropdownMenu1">
<لي دور = "العرض" الطبقة = "المنسدلة-رأس"> عنوان القائمة المنسدلة </ لى>
<لي دور = "عرض">
<A دور = "MENUITEM" tabindex = "-1" أ href = "#"> جافا < / A>
</ لى>
<لي دور = "عرض">
<A دور = "MENUITEM" tabindex = "-1" أ href = "#"> تعدين البيانات </ A>
</ لى>
<لي دور = "عرض">
<A دور = "MENUITEM" tabindex = "-1" أ href = "#"> بيانات الاتصالات / شبكة </ A>
</ لى>
<لي دور = "العرض" الطبقة = "المفرق"> </ لى>
<لي دور = "العرض" الطبقة = "المنسدلة-رأس"> عنوان القائمة المنسدلة </ لى>
<لي دور = "عرض">
<A دور = "MENUITEM" tabindex = "-1" أ href = "#"> رابط معزولة </ A>
</ لى>
</ UL>
</ div>
محاولة »
وكانت النتائج على النحو التالي:

مزيد من الأمثلة
| فئة | وصف | أمثلة |
|---|---|---|
| .dropdown | تحديد القوائم المنسدلة، يتم التفاف القوائم المنسدلة في لين .dropdown | محاولة |
| .dropdown-القائمة | إنشاء قائمة منسدلة | محاولة |
| .dropdown-القائمة اليمنى | القائمة المنسدلة برر الحق | محاولة |
| .dropdown-رأس | القائمة المنسدلة لإضافة لقب | محاولة |
| .dropup | القائمة المنبثقة المنسدلة لتحديد | محاولة |
| .disabled | المنسدلة تعطيل عنصر القائمة | محاولة |
| .divider | الخط الفاصل في القائمة المنسدلة | محاولة |