شارة التمهيد
وهذا الفصل شرح شارات التمهيد (الشارات). شارات وعلامات مماثلة، والفرق الرئيسي هو أن شارة زوايا أكثر تنوعا.
وهي تستخدم أساسا شارات (شارات) للسلع الجديدة أو غير المقروءة تسليط الضوء عليها. لاستخدام شارة، وضعت للتو<تمتد الطبقة = "شارة"> إضافة إلى وصلة، والملاحة التمهيد وغيرها وهذه العناصر يمكن أن يكون.
يوضح المثال التالي هذه النقطة:
أمثلة
تظهر رسائل غير مقروءة:
<A أ href = "#"> صندوق البريد < تمتد الطبقة = "شارة"> 50 < / SPAN> </ أ>
محاولة »
وكانت النتائج على النحو التالي:

عندما لا يكون هناك عناصر جديدة أو غير مقروء، من خلالCSS: فارغة محدد، سيتم طيها الشارات، وتبين من الداخل فارغة.
أمثلة
عرض غير مقروء تختفي:
<div الطبقة = "حاوية">
<H2> شارة </ H2>
<P> تحدد الدرجة .badge عدد الرسائل غير المقروءة: </ P>
<P> <ل أ href = "#"> البريد الوارد <تمتد الطبقة = "شارة"> 21 < / SPAN> </ أ> </ P>
</ div>
محاولة »
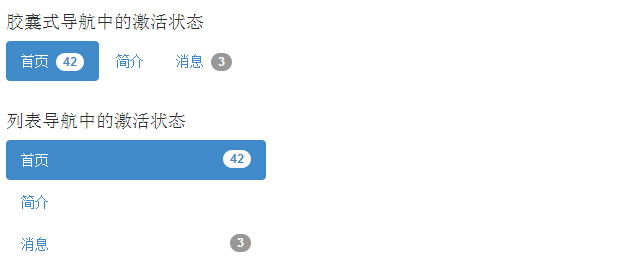
حالة الملاحة المنشط
يمكنك وضع شارة في الملاحة كبسولة الدولة وقائمة الملاحة نشطة. باستخدام<تمتد الطبقة = "شارة"> لتنشيط الارتباط، كما هو موضح في المثال التالي:
أمثلة
<H4> كبسولة الملاحة نشط </ H4>
<UL الطبقة = "الملاحة الملاحة-حبوب منع الحمل" >
<لي الطبقة = "نشطة">
<A أ href = "#"> الصفحة الرئيسية <SPAN الطبقة = "شارة"> 42 < / SPAN>
</ A>
</ لى>
<لي>
<A أ href = "#"> مقدمة </ A>
</ لى>
<لي>
<A أ href = "#"> الأخبار <SPAN الطبقة = "شارة"> 3 < / SPAN>
</ A>
</ لى>
</ UL>
<BR>
<H4> قائمة الملاحة نشط </ H4>
<UL الطبقة = "الملاحة الملاحة-حبوب منع الحمل NAV -stacked" على غرار = "الحد الأقصى العرض: 260px ؛">
<لي الطبقة = "نشطة">
<A أ href = "#">
<سبان الطبقة = "شارة سحب حق" > 42 </ SPAN> الصفحة الرئيسية </ A>
</ لى>
<لي>
<A أ href = "#"> مقدمة </ A>
</ لى>
<لي>
<A أ href = "#">
<سبان الطبقة = "شارة سحب حق" > 3 </ SPAN> الأخبار </ A>
</ لى>
</ UL>
محاولة »
وكانت النتائج على النحو التالي: