التمهيد مربع مشروط (مشروط) القطعة
ومضافين مشروط مربع (مشروط) على نموذج أصل فرعي. عموما، والغرض من ذلك هو إظهار المحتوى من مصدر واحد، ويمكن أن يكون بعض التفاعل دون أن تترك النموذج الأصل. فرعي يمكن أن توفر المعلومات والتفاعل وهلم جرا.
إذا كنت ترغب في الرجوع إلى الميزات الفردية في المكونات، تحتاج إلى مرجعmodal.js.أو كما التمهيد المساعد لمحة ذكر الفصل، يمكنك الرجوع إلىbootstrap.jsأو نسخة مضغوطة منbootstrap.min.js.
استعمال
يمكنك تبديل محتوى مربع الوسائط الخفية (مشروط) في المكونات:
- من خلال سمات البيانات: تعيين خصائص-تبديل البيانات = "مشروط"في عناصر تحكم (مثل الأزرار أو وصلات) على،والإعداد الهدف البيانات = "# المعرف"أوأ href = "# معرف"لتعيين وضع معين ليتم تحويلها مربع دولة (مع معرف = "معرف").
- بواسطة جافا سكريبت: استخدام هذه التقنية، يمكنك بواسطة خط بسيط جافا سكريبت لاستدعاء مربع مشروط مع معرف = "المعرف" من:
$ ( '# معرف'). مشروط (خيارات)
أمثلة
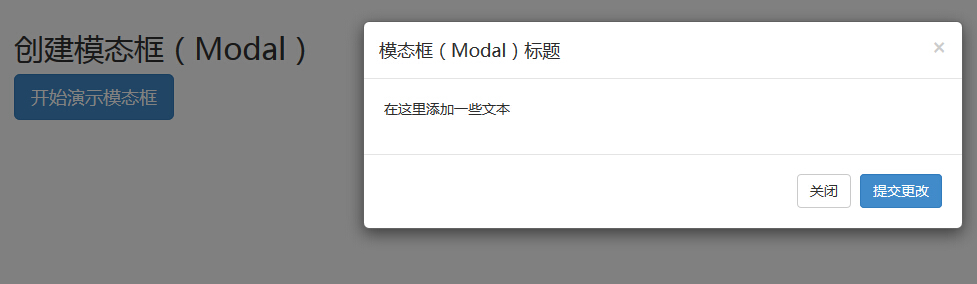
مثيل إطار مشروط ثابت، كما هو مبين في الأمثلة التالية:
أمثلة
محاولة »
وكانت النتائج على النحو التالي:

- مشروط النافذة، كنت في حاجة الى نوع من الزناد. يمكنك استخدام الأزرار أو الروابط. ونحن هنا باستخدام زر.
- إذا كنت تبحث عن كثب في رمز أعلاه، وسوف تجد في<زر> العلامة المستهدفة البيانات = "# myModal " هو الهدف الذي تريد تحميل على صندوق الصفحة مشروط.يمكنك إنشاء مربع مشروط متعددة على الصفحة، ثم قم بإنشاء محفزات مختلفة لكل منطقة الجزاء مشروط. الآن، من الواضح، لا يمكنك تحميل وحدات متعددة في نفس الوقت، ولكن يمكنك إنشاء تحميل متعددة في أوقات مختلفة على الصفحة.
- مشروط مربع تجدر الإشارة إلى أمرين:
- الأول هو.modal، ل<div> الاعتراف مربع مشروط المحتوى.
- والثاني هو.fade الطبقة.عند تشغيل مربع مشروط، فإن ذلك سيكون سببا محتويات تتلاشى.
- الأغنية-labelledby = "myModalLabel"، والإشارات السمة الوسائط عنوان مربع.
- الملكيةالأغنية خفية = "صحيح" لعقد إطار مشروط غير مرئية حتى يتم تشغيل الزناد حتى (مثل النقر على زر ذات الصلة).
- <div الطبقة = "مشروط-رأس">، يتم تعريف الوسائط-رأس نمط الرأس فئة الإطار مشروط.
- الطبقة = "وثيقة"، على مقربة من فئة CSS، يتم استخدام إطار مشروط لتعيين نمط الزر إغلاق.
- بيانات اقالة = "مشروط"، سمة البيانات HTML5 هو العرف.حيث يتم استخدامه لإغلاق إطار مشروط.
- الطبقة = "الجسم الوسائط"، هي فئة CSS التمهيد CSS لنمط النحو نافذة مشروط الرئيسي.
- الطبقة = "الوسائط تذييل"، هي فئة CSS التمهيد CSS لتصميم الجزء السفلي من إطار مشروط.
- ، تبديل البيانات = "مشروط"، HTML5 السمة بيانات مخصصة بيانات تبديل لفتح إطار مشروط.
خيارات
هناك بعض الخيارات التي يمكن استخدامها لتخصيص إطار مشروط (مشروط النافذة) الشكل والمظهر، والتي يتم الحصول عليها عن طريق سمات البيانات أو جافا سكريبت لتمرير. يسرد الجدول التالي هذه الخيارات:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| backdrop | boolean 或 string 'static' 默认值:true | data-backdrop | 指定一个静态的背景,当用户点击模态框外部时不会关闭模态框。 |
| keyboard | boolean 默认值:true | data-keyboard | 当按下 escape 键时关闭模态框,设置为 false 时则按键无效。 |
| show | boolean 默认值:true | data-show | 当初始化时显示模态框。 |
| remote | path 默认值:false | data-remote | 使用 jQuery.load方法,为模态框的主体注入内容。如果添加了一个带有有效 URL 的 href,则会加载其中的内容。如下面的实例所示:
<a data-toggle="modal" href="remote.html" data-target="#modal">请点击我</a> |
الطريق
وفيما يلي بعض الطرق المفيدة ومشروط () تستخدم جنبا إلى جنب.
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.modal(options) | 把内容作为模态框激活。接受一个可选的选项对象。 |
$('#identifier').modal({
keyboard: false
})
|
| Toggle:.modal('toggle') | 手动切换模态框。 |
$('#identifier').modal('toggle')
|
| Show:.modal('show') | 手动打开模态框。 |
$('#identifier').modal('show')
|
| Hide:.modal('hide') | 手动隐藏模态框。 |
$('#identifier').modal('hide')
|
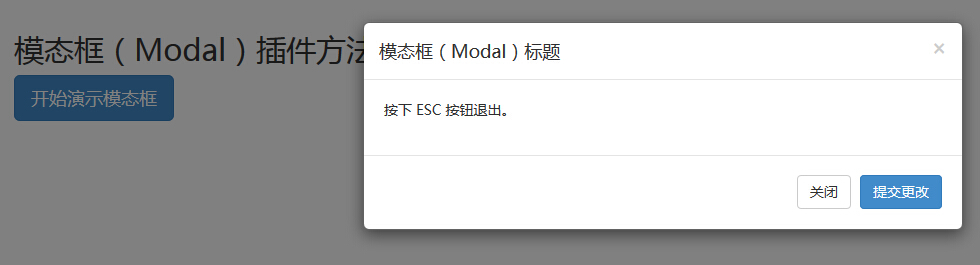
أمثلة
يوضح المثال التالي الأسلوب:
أمثلة
محاولة »
وكانت النتائج على النحو التالي:

فقط اضغط مفتاح ESC، وترك إطار مشروط.
حدث
يسرد الجدول التالي الحدث لاستخدام مربع مشروط. ويمكن استخدام هذه الأحداث عندما وظيفة هوك.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.modal | 在调用 show 方法后触发。 |
$('#identifier').on('show.bs.modal', function () {
// 执行一些动作...
})
|
| shown.bs.modal | 当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('shown.bs.modal', function () {
// 执行一些动作...
})
|
| hide.bs.modal | 当调用 hide 实例方法时触发。 |
$('#identifier').on('hide.bs.modal', function () {
// 执行一些动作...
})
|
| hidden.bs.modal | 当模态框完全对用户隐藏时触发。 |
$('#identifier').on('hidden.bs.modal', function () {
// 执行一些动作...
})
|
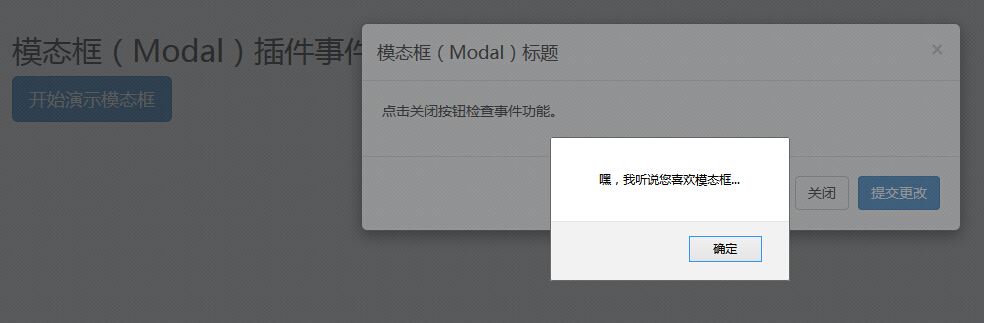
أمثلة
يوضح المثال التالي استخدام هذا الحدث:
أمثلة
محاولة »
وكانت النتائج على النحو التالي:

كما هو مبين في المثال أعلاه، إذا ضغطت على زرالإغلاق،إخفاء الحدث، يتم عرض رسالة تحذير.