التمهيد مربع منبثق (بوبوفير) القطعة
مربع منبثق (بوبوفير) تلميح الأدوات (نصائح الأداة) وبالمثل، يتم توفير هناك وجهة نظر موسعة. لتفعيل مربع منبثق، للمستخدمين ببساطة تحوم فوق العنصر يمكن أن يكون. محتويات مربع منبثق يمكن شغلها تماما باستخدام API البيانات التمهيد (API البيانات التمهيد). ويعتمد هذا الأسلوب على تلميح أداة (تلميح).
إذا كنت ترغب في الرجوع إلى الميزات الفردية في المكونات، تحتاج إلى مرجعpopover.js، فإنه يعتمد على (نصائح الأداة) المكونات تلميح الأداة .أو كما التمهيد المساعد لمحة ذكر الفصل، يمكنك الرجوع إلىbootstrap.jsأو نسخة مضغوطة منbootstrap.min.js.
استعمال
المنبثقة مربع (بوبوفير) سد لتوليد المحتوى والعلامات على الطلب، هو مربع منبثق الافتراضية (بوبوفير) وراء العناصر النشطة. هناك طريقتان يمكنك إضافة مربع منبثق (بوبوفير):
- من خلال البيانات سمات: لإضافة مربع منبثق (بوبوفير)، فقط إضافة تبديل البيانات = "بوبوفير"لتكون مرتكزا / زر العلامات. هذا العنوان هو مربع (بوبوفير) النص المنبثقة مرساة. افتراضيا، يتم تعيين مربع منبثق المكونات في (بوبوفير) في الجزء العلوي.
<a href="#" data-toggle="popover" title="Example popover"> يرجى تحوم فوق لي </A>
- بواسطة جافا سكريبت: تمكين مربع منبثق (بوبوفير) عن طريق جافا سكريبت:
$ ( '# معرف'). بوبوفير (خيارات)
مربع منبثق (بوبوفير) سد على عكس القوائم المنسدلة السابقة وغيرها من المكونات الإضافية التي نوقشت أعلاه، فإنه ليس CSS المساعد النقي. لاستخدام هذا البرنامج المساعد، يجب تفعيلها باستخدام مسج (قراءة جافا سكريبت). استخدام البرنامج النصي التالي لتمكين جميع الصفحات مربع المنبثقة (بوبوفير):
$ (وظيفة () {$ ( "[البيانات تبديل = 'بوبوفير']") بوبوفير ()؛})؛
أمثلة
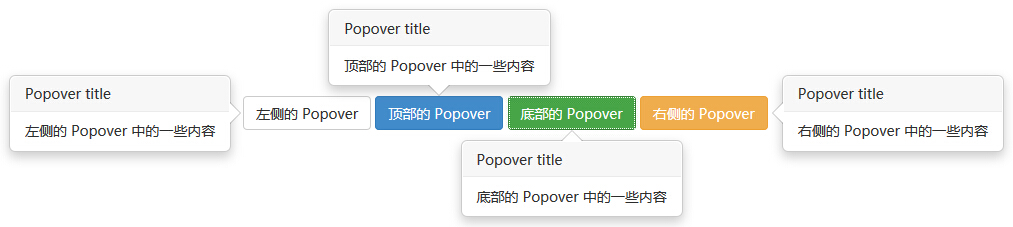
يوضح المثال التالي استخدام مربع منبثق (بوبوفير) القطعة من البيانات السمة الاستخدام.
أمثلة
محاولة »
وكانت النتائج على النحو التالي:

خيارات
هناك بعض الخيارات من خلال واجهة برمجة التطبيقات البيانات التمهيد (التمهيد API البيانات) أو عن طريق إضافة استدعاء جافا سكريبت. يسرد الجدول التالي هذه الخيارات:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| animation | boolean 默认值:true | data-animation | 向弹出框应用 CSS 褪色过渡效果。 |
| html | boolean 默认值:false | data-html | 向弹出框插入 HTML。如果为 false,jQuery 的 text 方法将被用于向 dom 插入内容。如果您担心 XSS 攻击,请使用 text。 |
| placement | string|function 默认值:top | data-placement | 规定如何定位弹出框(即 top|bottom|left|right|auto)。 当指定为auto时,会动态调整弹出框。例如,如果 placement 是 "auto left",弹出框将会尽可能显示在左边,在情况不允许的情况下它才会显示在右边。 |
| selector | string 默认值:false | data-selector | 如果提供了一个选择器,弹出框对象将被委派到指定的目标。 |
| title | string | function 默认值:'' | data-title | 如果未指定title属性,则 title 选项是默认的 title 值。 |
| trigger | string 默认值:'hover focus' | data-trigger | 定义如何触发弹出框: click| hover | focus | manual。您可以传递多个触发器,每个触发器之间用空格分隔。 |
| delay | number | object 默认值:0 | data-delay | 延迟显示和隐藏弹出框的毫秒数 - 对 manual 手动触发类型不适用。如果提供的是一个数字,那么延迟将会应用于显示和隐藏。如果提供的是对象,结构如下所示:
delay:
{ show: 500, hide: 100 } |
| container | string | false 默认值:false | data-container | 向指定元素追加弹出框。 实例: container: 'body' |
الطريق
وهنا بعض من مربع منبثق (بوبوفير) المكونات بطرق مفيدة:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.popover(options) | 向元素集合附加弹出框句柄。 |
$().popover(options) |
| Toggle:.popover('toggle') | 切换显示/隐藏元素的弹出框。 |
$('#element').popover('toggle')
|
| Show:.popover('show') | 显示元素的弹出框。 |
$('#element').popover('show')
|
| Hide:.popover('hide') | 隐藏元素的弹出框。 |
$('#element').popover('hide')
|
| Destroy:.popover('destroy') | 隐藏并销毁元素的弹出框。 |
$('#element').popover('destroy')
|
أمثلة
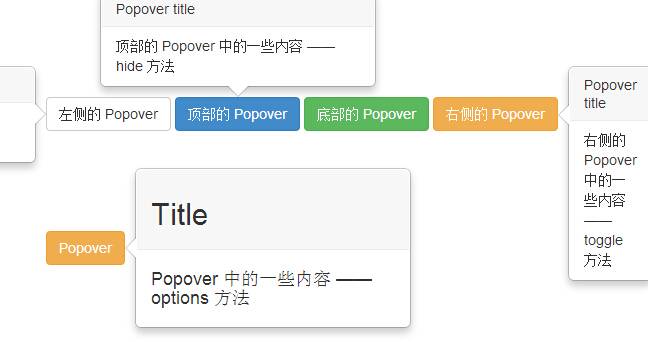
يوضح المثال التالي مربع منبثق (بوبوفير) المكونات في النهج:
أمثلة
محاولة »
وكانت النتائج على النحو التالي:

حدث
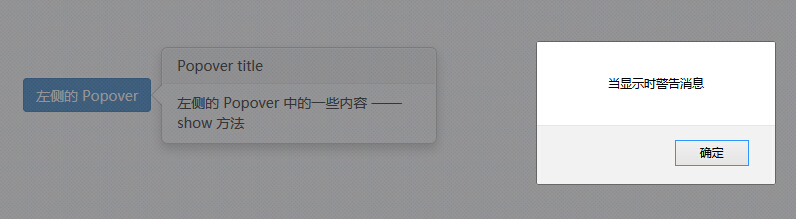
يسرد الجدول التالي مربع منبثق (بوبوفير) في المكونات ليتم استخدامها في هذا الحدث. ويمكن استخدام هذه الأحداث عندما وظيفة هوك.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.popover | 当调用 show 实例方法时立即触发该事件。 |
$('#mypopover').on('show.bs.popover', function () {
// 执行一些动作...
})
|
| shown.bs.popover | 当弹出框对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#mypopover').on('shown.bs.popover', function () {
// 执行一些动作...
})
|
| hide.bs.popover | 当调用 hide 实例方法时立即触发该事件。 |
$('#mypopover').on('hide.bs.popover', function () {
// 执行一些动作...
})
|
| hidden.bs.popover | 当工具提示对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#mypopover').on('hidden.bs.popover', function () {
// 执行一些动作...
})
|
أمثلة
يوضح المثال التالي الأحداث القطعة مربع منبثق (بوبوفير):
أمثلة
محاولة »
وكانت النتائج على النحو التالي: