التمهيد رصد التمرير (Scrollspy) القطعة
رصد التمرير (Scrollspy) في المكونات، والذي يتم تحديثه تلقائيا القطعة الملاحة تلقائيا بتحديث الهدف الملاحة المقابلة على أساس الموقف من شريط التمرير. وأضافت شريط التمرير موقفالطبقة .active استنادا إلى شريط التنقل تنفيذ الأساسي هو أثناء التمرير.
إذا كنت ترغب في الرجوع إلى الميزات الفردية في المكونات، تحتاج إلى مرجعscrollspy.js.أو كما التمهيد المساعد لمحة ذكر الفصل، يمكنك الرجوع إلىbootstrap.jsأو نسخة مضغوطة منbootstrap.min.js.
استعمال
يمكنك إضافة التمرير إلى الأعلى من سلوك شاشة ملاحة:
- من خلال السمة البيانات: كنت ترغب في الاستماع إلى عنصر (عادة ما يكون الجسم) لإضافة بيانات الجاسوس = "التمرير".ثم إضافة معرف أو فئة من العنصر الأصلي معالتمهيد .nav مكون السمة البيانات المستهدفة.من أجل أن تعمل بشكل صحيح، يجب عليك التأكد من أن هناك مباراة في الجسم من الصفحة التي تريد الارتباط جود عنصر مراقبة الهوية.
<الجسم بيانات الجاسوس = "التمرير" المستهدفة بيانات = ". شريط التنقل سبيل المثال">
...
<فئة الدرجة = "شريط التنقل سبيل المثال">
<UL الطبقة = "الملاحة الملاحة علامات التبويب">
...
</ UL>
</ div>
...
</ الجسم>
- بواسطة جافا سكريبت: يمكنك تمرير خلال استدعاء جافا سكريبت للاستماع، للاستماع لتحديد العناصر، ثم استدعاء .scrollspy () وظيفة:
. $ ( 'الهيئة') scrollspy ({الهدف: ".navbar-سبيل المثال '})
أمثلة
يوضح المثال التالي استخدام التمرير من خلال البيانات السمة مراقبة (Scrollspy) المكونات في:
أمثلة
<التنقل معرف = "الناف بار-سبيل المثال" الطبقة = "الناف بار نافبار نافبار الافتراضية -static" دور = "الملاحة">
<div الطبقة = "حاوية السائل">
<div الطبقة = "الناف بار-رأس">
<زر الطبقة = "الناف بار-تبديل" اكتب = "زر" ، تبديل البيانات = "انهيار"
المستهدفة البيانات = ".bs-شبيبة -navbar-scrollspy">
<سبان الطبقة = "ريال فقط"> تبديل التنقل </ SPAN>
<سبان الطبقة = "رمز بار"> </ SPAN>
<سبان الطبقة = "رمز بار"> </ SPAN>
<سبان الطبقة = "رمز بار"> </ SPAN>
</ زر>
<A الطبقة = "الناف بار العلامة التجارية" أ href = "#"> دروس اسم </ A>
</ div>
<div الطبقة = "بكالوريوس انهيار الناف بار-انهيار -js-الناف بار-scrollspy">
<UL الطبقة = "الملاحة الناف بار-الملاحة" >
<لي> <ل أ href = "#ios"> دائرة الرقابة الداخلية < / أ> </ لى>
<لي> <ل أ href = "#svn"> SVN < / أ> </ لى>
<لي الطبقة = "المنسدلة">
<A أ href = "#" معرف = "navbarDrop1" الطبقة = "المنسدلة-تبديل"
بيانات تبديل = "المنسدلة"> جافا <ب الطبقة = "الإقحام"> </ B>
</ A>
<UL الطبقة = "المنسدلة-القائمة" دور = "القائمة"
الأغنية-labelledby = "navbarDrop1">
<لي> <ل أ href = "#jmeter" tabindex = "-1"> jmeter < / أ> </ لى>
<لي> <ل أ href = "#ejb" tabindex = "-1"> المنظمة بتبني < / أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#spring" tabindex = "-1"> الربيع < / أ> </ لى>
</ UL>
</ لى>
</ UL>
</ div>
</ div>
</ التنقل>
<div بيانات الجاسوس = "تمرير" البيانات الهدف = "navbar- # سبيل المثال" إزاحة البيانات = "0"
على غرار = "الارتفاع: 200px؛ تجاوز : السيارات، موقع: نسبي؛">
<H4 معرف = "دائرة الرقابة الداخلية"> دائرة الرقابة الداخلية < / H4>
<P> دائرة الرقابة الداخلية هو المتقدمة والتي نشرتها نظام تشغيل الهواتف المحمولة أبل. صدر أصلا للمرة الأولى فون، آي بود تاتش وآبل في عام 2007. مشتق دائرة الرقابة الداخلية من OS X، إلا أنهما يشتركان في الأساس داروين. يستخدم نظام التشغيل نظام التشغيل العاشر على ماك، دائرة الرقابة الداخلية هو النسخة المحمولة أبل. </ P>
<H4 معرف = "إس"> SVN < / H4>
<P> أباتشي التخريب، وغالبا ما يختصر SVN، هو نسخة برمجيات المصدر المفتوح نظام التحكم. CollabNet التخريب التي أنشأتها الشركة في عام 2000. ولكن الآن وقد وضعت كمشروع من قبل Apache Software Foundation، أن لديها مجتمعات المطور والمستخدم الغنية. </ P>
<H4 معرف = "jmeter"> jMeter < / H4>
<P> jMeter هو اختبار البرمجيات مفتوحة المصدر. هو 100٪ تطبيق جافا النقي، لتحميل وأداء الاختبار. </ P>
<H4 معرف = "المنظمة بتبني"> المنظمة بتبني < / H4>
<P> فاصوليا المؤسسة جافا (EJB ) هو إطار التنمية لخلق تدرجية عالية وقوية تطبيقات المؤسسات، نشرها على خوادم التطبيقات متوافقة (مثل جبوس، المنطق ويب، الخ) من J2EE. </ P>
<H4 معرف = "الربيع"> الربيع < / H4>
<P> إطار الربيع هو جافا منصة مفتوحة المصدر لالتطور السريع للتطبيق جافا قوية توفر دعم البنية التحتية كاملة. </ P>
<P> صدر إطار الربيع مكتوبة اصلا من قبل رود جونسون في يونيو 2003 لأول مرة تحت ترخيص Apache 2.0. </ P>
</ div>
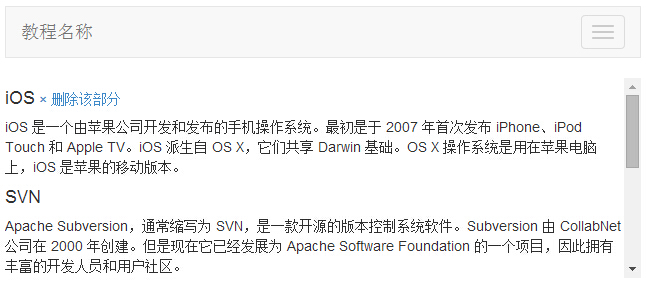
وكانت النتائج على النحو التالي:
خيارات
لتمرير من خلال سمات البيانات أو جافا سكريبت. يسرد الجدول التالي هذه الخيارات:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|
| offset | number
默认值:10 | data-offset | 当计算滚动位置时,距离顶部的偏移像素。 |
الطريق
.scrollspy ( 'التحديث') عند الإتصال scrollspy بطريقة جافا سكريبت، تحتاج إلى استدعاء .refreshطريقة لتحديث DOM. وهذا مفيد لتغيير (وهذا هو، يمكنك إضافة أو إزالة عناصر معينة) تحدث في أي وقت من عنصر DOM. هنا هو بناء الجملة من هذا الأسلوب.
$ ( '[بيانات الجاسوس = "التمرير"]'). كل (وظيفة () {
فار $ جاسوس = $ (هذا) .scrollspy ( 'التحديث')
})
أمثلة
يوضح المثال التالي.scrollspy ( 'تحديث') الأسلوب:
أمثلة
<التنقل معرف = "myScrollspy" الطبقة = "الناف بار نافبار نافبار الافتراضية -static" دور = "الملاحة">
<div الطبقة = "حاوية السائل">
<div الطبقة = "الناف بار-رأس">
<زر الطبقة = "الناف بار-تبديل" اكتب = "زر" ، تبديل البيانات = "انهيار"
المستهدفة البيانات = ".bs-شبيبة -navbar-scrollspy">
<سبان الطبقة = "ريال فقط"> تبديل التنقل </ SPAN>
<سبان الطبقة = "رمز بار"> </ SPAN>
<سبان الطبقة = "رمز بار"> </ SPAN>
<سبان الطبقة = "رمز بار"> </ SPAN>
</ زر>
<A الطبقة = "الناف بار العلامة التجارية" أ href = "#"> دروس اسم </ A>
</ div>
<div الطبقة = "بكالوريوس انهيار الناف بار-انهيار -js-الناف بار-scrollspy">
<UL الطبقة = "الملاحة الناف بار-الملاحة" >
<لي الطبقة = "نشطة"> <ل أ href = "#ios"> دائرة الرقابة الداخلية < / أ> </ لى>
<لي> <ل أ href = "#svn"> SVN < / أ> </ لى>
<لي الطبقة = "المنسدلة">
<A أ href = "#" معرف = "navbarDrop1" الطبقة = "المنسدلة-تبديل"
بيانات تبديل = "المنسدلة"> جافا <ب الطبقة = "الإقحام"> </ B>
</ A>
<UL الطبقة = "المنسدلة-القائمة" دور = "القائمة"
الأغنية-labelledby = "navbarDrop1">
<لي> <ل أ href = "#jmeter" tabindex = "-1"> jmeter < / أ> </ لى>
<لي> <ل أ href = "#ejb" tabindex = "-1"> المنظمة بتبني < / أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#spring" tabindex = "-1"> الربيع < / أ> </ لى>
</ UL>
</ لى>
</ UL>
</ div>
</ div>
</ التنقل>
<div بيانات الجاسوس = "تمرير" المستهدفة البيانات = "#myScrollspy" إزاحة البيانات = "0"
على غرار = "الارتفاع: 200px؛ تجاوز : السيارات، موقع: نسبي؛">
<div الطبقة = "المقطع">
<H4 معرف = "دائرة الرقابة الداخلية"> دائرة الرقابة الداخلية < الصغيرة> <ل أ href = "#" عند _ النقر = "removeSection (هذا)؛ ">
ومرات؛ إزالة جزء </ أ> </ صغير>
</ H4>
<P> دائرة الرقابة الداخلية هو المتقدمة والتي نشرتها نظام تشغيل الهواتف المحمولة أبل. صدر أصلا للمرة الأولى فون، آي بود تاتش وآبل في عام 2007. مشتق دائرة الرقابة الداخلية من OS X، إلا أنهما يشتركان في الأساس داروين. يستخدم نظام التشغيل نظام التشغيل العاشر على ماك، دائرة الرقابة الداخلية هو النسخة المحمولة أبل. </ P>
</ div>
<div الطبقة = "المقطع">
<H4 معرف = "إس"> SVN < صغير> </ صغير> </ H4>
<P> أباتشي التخريب، وغالبا ما يختصر SVN، هو نسخة برمجيات المصدر المفتوح نظام التحكم. CollabNet التخريب التي أنشأتها الشركة في عام 2000. ولكن الآن وقد وضعت كمشروع من قبل Apache Software Foundation، أن لديها مجتمعات المطور والمستخدم الغنية. </ P>
</ div>
<div الطبقة = "المقطع">
<H4 معرف = "jmeter"> jMeter < الصغيرة> <ل أ href = "#" عند _ النقر = "removeSection (هذا)؛ ">
ومرات؛ إزالة جزء </ أ> </ صغير>
</ H4>
<P> jMeter هو اختبار البرمجيات مفتوحة المصدر. هو 100٪ تطبيق جافا النقي، لتحميل وأداء الاختبار. </ P>
</ div>
<div الطبقة = "المقطع">
<H4 معرف = "المنظمة بتبني"> المنظمة بتبني < / H4>
<P> فاصوليا المؤسسة جافا (EJB ) هو إطار التنمية لخلق تدرجية عالية وقوية تطبيقات المؤسسات، نشرها على خوادم التطبيقات متوافقة (مثل جبوس، المنطق ويب، الخ) من J2EE. </ P>
</ div>
<div الطبقة = "المقطع">
<H4 معرف = "الربيع"> الربيع < / H4>
<P> إطار الربيع هو جافا منصة مفتوحة المصدر لالتطور السريع للتطبيق جافا قوية توفر دعم البنية التحتية كاملة. </ P>
<P> صدر إطار الربيع مكتوبة اصلا من قبل رود جونسون في يونيو 2003 لأول مرة تحت ترخيص Apache 2.0. </ P>
</ div>
</ div>
. <script> $ (وظيفة ( ) {removeSection = وظيفة (ه) {$ (ه) .parents ( "القسم") إزالة () ؛. $ ( '[بيانات الجاسوس = "التمرير"]') كل ( وظيفة () {فار $ جاسوس = $ (هذا) .scrollspy ( 'التحديث')})؛} $ ( "# myScrollspy") scrollspy ()؛.})؛ </ script>
وكانت النتائج على النحو التالي:
حدث
يسرد الجدول التالي رصد لاستخدامها لتمرير الحدث. ويمكن استخدام هذه الأحداث عندما وظيفة هوك.
| 事件 | 描述 | 实例 |
|---|
| activate.bs.scrollspy | 每当一个新项目被滚动监听激活时,触发该事件。 |
$('#myScrollspy').on('activate.bs.scrollspy', function () {
// 执行一些动作...
})
|
أمثلة
يوضح المثال التالي استخدام الحدثactivate.bs.scrollspy:
أمثلة
<التنقل معرف = "myScrollspy" الطبقة = "الناف بار نافبار نافبار الافتراضية -static" دور = "الملاحة">
<div الطبقة = "حاوية السائل">
<div الطبقة = "الناف بار-رأس">
<زر الطبقة = "الناف بار-تبديل" اكتب = "زر" ، تبديل البيانات = "انهيار"
المستهدفة البيانات = ".bs-شبيبة -navbar-scrollspy">
<سبان الطبقة = "ريال فقط"> تبديل التنقل </ SPAN>
<سبان الطبقة = "رمز بار"> </ SPAN>
<سبان الطبقة = "رمز بار"> </ SPAN>
<سبان الطبقة = "رمز بار"> </ SPAN>
</ زر>
<A الطبقة = "الناف بار العلامة التجارية" أ href = "#"> دروس اسم </ A>
</ div>
<div الطبقة = "بكالوريوس انهيار الناف بار-انهيار -js-الناف بار-scrollspy">
<UL الطبقة = "الملاحة الناف بار-الملاحة" >
<لي الطبقة = "نشطة"> <ل أ href = "#ios"> دائرة الرقابة الداخلية < / أ> </ لى>
<لي> <ل أ href = "#svn"> SVN < / أ> </ لى>
<لي الطبقة = "المنسدلة">
<A أ href = "#" معرف = "navbarDrop1" الطبقة = "المنسدلة-تبديل"
بيانات تبديل = "المنسدلة"> جافا <ب الطبقة = "الإقحام"> </ B>
</ A>
<UL الطبقة = "المنسدلة-القائمة" دور = "القائمة"
الأغنية-labelledby = "navbarDrop1">
<لي> <ل أ href = "#jmeter" tabindex = "-1"> jmeter < / أ> </ لى>
<لي> <ل أ href = "#ejb" tabindex = "-1"> المنظمة بتبني < / أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#spring" tabindex = "-1"> الربيع < / أ> </ لى>
</ UL>
</ لى>
</ UL>
</ div>
</ div>
</ التنقل>
<div بيانات الجاسوس = "تمرير" المستهدفة البيانات = "#myScrollspy" إزاحة البيانات = "0"
على غرار = "الارتفاع: 200px؛ تجاوز : السيارات، موقع: نسبي؛">
<div الطبقة = "المقطع">
<H4 معرف = "دائرة الرقابة الداخلية"> دائرة الرقابة الداخلية < الصغيرة> <ل أ href = "#" عند _ النقر = "removeSection (هذا)؛ ">
ومرات؛ إزالة جزء </ أ> </ صغير>
</ H4>
<P> دائرة الرقابة الداخلية هو المتقدمة والتي نشرتها نظام تشغيل الهواتف المحمولة أبل. صدر أصلا للمرة الأولى فون، آي بود تاتش وآبل في عام 2007. مشتق دائرة الرقابة الداخلية من OS X، إلا أنهما يشتركان في الأساس داروين. يستخدم نظام التشغيل نظام التشغيل العاشر على ماك، دائرة الرقابة الداخلية هو النسخة المحمولة أبل. </ P>
</ div>
<div الطبقة = "المقطع">
<H4 معرف = "إس"> SVN < صغير> </ صغير> </ H4>
<P> أباتشي التخريب، وغالبا ما يختصر SVN، هو نسخة برمجيات المصدر المفتوح نظام التحكم. CollabNet التخريب التي أنشأتها الشركة في عام 2000. ولكن الآن وقد وضعت كمشروع من قبل Apache Software Foundation، أن لديها مجتمعات المطور والمستخدم الغنية. </ P>
</ div>
<div الطبقة = "المقطع">
<H4 معرف = "jmeter"> jMeter < الصغيرة> <ل أ href = "#" عند _ النقر = "removeSection (هذا)؛ ">
ومرات؛ إزالة جزء </ أ> </ صغير>
</ H4>
<P> jMeter هو اختبار البرمجيات مفتوحة المصدر. هو 100٪ تطبيق جافا النقي، لتحميل وأداء الاختبار. </ P>
</ div>
<div الطبقة = "المقطع">
<H4 معرف = "المنظمة بتبني"> المنظمة بتبني < / H4>
<P> فاصوليا المؤسسة جافا (EJB ) هو إطار التنمية لخلق تدرجية عالية وقوية تطبيقات المؤسسات، نشرها على خوادم التطبيقات متوافقة (مثل جبوس، المنطق ويب، الخ) من J2EE. </ P>
</ div>
<div الطبقة = "المقطع">
<H4 معرف = "الربيع"> الربيع < / H4>
<P> إطار الربيع هو جافا منصة مفتوحة المصدر لالتطور السريع للتطبيق جافا قوية توفر دعم البنية التحتية كاملة. </ P>
<P> صدر إطار الربيع مكتوبة اصلا من قبل رود جونسون في يونيو 2003 لأول مرة تحت ترخيص Apache 2.0. </ P>
</ div>
</ div>
<سبان معرف = "activeitem" النمط = "اللون: الأحمر،" > </ SPAN>
. <script> $ (وظيفة ( ) {removeSection = وظيفة (ه) {$ (ه) .parents ( "القسم") إزالة () ؛. $ ( '[بيانات الجاسوس = "التمرير"]') كل ( وظيفة () {فار $ جاسوس = $ (هذا) .scrollspy ( 'التحديث')})؛} $ ( "# myScrollspy") scrollspy ()؛ .. $ ( '# myScrollspy') على ( 'activate.bs. scrollspy، وظيفة () {فار CURRENTITEM = $ ( "الملاحة li.active> أ.") النص ()؛ $ ( "# activeitem") أتش تي أم أل ( " تقوم بعرض حاليا -" + CURRENTITEM)؛ .. }) })؛ </ script>
وكانت النتائج على النحو التالي:
مزيد من الأمثلة
إنشاء الاستماع التمرير الأفقي
يوضح المثال التالي كيفية إنشاء المستمع التمرير الأفقي:
أمثلة
<- ونافبار :! تستخدم ل يقفز إلى القسم في مجال تمرير ->
<التنقل الطبقة = "الناف بار navbar- معكوس شريط التنقل العلوي ثابت">
...
<الطبقة UL = "الملاحة navbar- الملاحة">
<لي> <a أ href = "# section1"> القسم 1 </ أ> </ لى>
...
</ التنقل>
<! - منطقة تمرير ->
<div بيانات الجاسوس = "التمرير " المستهدفة البيانات = ".navbar" إزاحة البيانات = "12">
<! - القسم 1 ->
<شعبة معرف = "SECTION1">
<H1> القسم 1 </ H1 >
<P> في محاولة لتمرير هذه الصفحة وإلقاء نظرة على شريط التنقل أثناء التمرير! </ P>
</ div>
...
</ div>
محاولة » كيفية إنشاء الاستماع التمرير العمودي
يوضح المثال التالي كيفية إنشاء المستمع التمرير العمودي:
أمثلة
<الجسم بيانات الجاسوس = "انتقل لموازنة بيانات" المستهدفة البيانات = "#myScrollspy" = "20">
<فئة الدرجة = "حاوية">
<فئة الدرجة = "الصف">
<التنقل الطبقة = "عمود-SM -3" معرف = "myScrollspy">
<UL الطبقة = "الملاحة nav- حبوب مكدسة التنقل">
<لي> <a أ href = "# section1"> القسم 1 </ أ> </ لى>
...
</ UL>
</ التنقل>
<div الطبقة = "عمود-ن خ -9">
<شعبة معرف = "SECTION1">
<H1> القسم 1 </ H1 >
<P> في محاولة لتمرير هذه الصفحة وننظر إلى قائمة الملاحة أثناء التمرير! </ P>
</ div>
...
</ div>
</ div>
</ div>
</ الجسم>
محاولة »