التمهيد إدخال مجموعة مربع
وميزة أخرى من هذا الفصل يشرح دعم التمهيد، وإدخال مجموعة مربع. مدخلات توسيع مجموعة مربع منذ تحكم النموذج . استخدام مجموعة مربع الإدخال، يمكنك بسهولة إضافة مربع إدخال البادئة والنص لاحقة، أو زر على النص القائم.
عن طريق إضافة البادئات واللاحقات لمحتوى حقل الإدخال، يمكنك إضافة عناصر إلى إدخال المستخدم المشترك. على سبيل المثال، يمكنك إضافة علامة الدولار، أو قبل اسم المستخدم التغريد مع @، أو واجهات برمجة التطبيقات اللازمة للعناصر المشتركة الأخرى.
إضافة إلى العناصر بادئة أو لاحقةللسيطرة .form هي كما يلي:
- العناصر في بادئة أو لاحقة معفئة .input-مجموعة من <div> في.
- وبعد ذلك، في نفس <div> في الداخل، وضع محتوى إضافي في فئة.input-مجموعة-الملحق <span> لفي الداخل.
- إلى <SPAN> وضعت أمام أو خلف <إدخال> العنصر.
 من أجل الحفاظ على التوافق عبر المتصفح، وتجنب استخدام <حدد> عنصر، لأنها لا تجعل تماما الآثار متصفح بكت. لا تنطبق مباشرة إلى مجموعة الفئة مجموعة مربع شكل المدخلات، ومجموعة مربع الإدخال هو عنصر معزولة.
من أجل الحفاظ على التوافق عبر المتصفح، وتجنب استخدام <حدد> عنصر، لأنها لا تجعل تماما الآثار متصفح بكت. لا تنطبق مباشرة إلى مجموعة الفئة مجموعة مربع شكل المدخلات، ومجموعة مربع الإدخال هو عنصر معزولة.
مجموعة مربع الإدخال الأساسي
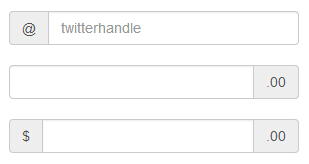
يوضح المثال التالي صندوق الإدخال الأساسية المجموعة:
أمثلة
<div على غرار = "الحشو: 100px 100px 10px ؛">
<نموذج "BS- BS-المثال الطبقة = سبيل المثال شكل" دور = "شكل">
<div الطبقة = "المدخلات ومجموعة">
<سبان الطبقة = "المدخلات وجماعة الملحق "> @ </ SPAN>
<الإدخال نوع = "نص" الطبقة = "تحكم النموذج" نائب = "twitterhandle">
</ div>
<BR>
<div الطبقة = "المدخلات ومجموعة">
<الإدخال نوع = "نص" الطبقة = "شكل السيطرة">
<سبان الطبقة = "المدخلات وجماعة الملحق "> 0.00 </ SPAN>
</ div>
<BR>
<div الطبقة = "المدخلات ومجموعة">
<سبان الطبقة = "المدخلات وجماعة الملحق "> $ </ SPAN>
<الإدخال نوع = "نص" الطبقة = "شكل السيطرة">
<سبان الطبقة = "المدخلات وجماعة الملحق "> 0.00 </ SPAN>
</ div>
</ النموذج>
</ div>
وكانت النتائج على النحو التالي:
حجم مجموعة مربع الإدخال
يمكنك إضافة شكل نسبة إلى حجم.input-مجموعة فئة (على سبيل المثال.input-مجموعة-LG، الإدخال- جماعة سم، XS المدخلات ومجموعة) لتغيير حجم مجموعة مربع الإدخال. سيتم تلقائيا تغيير حجم محتويات مربع الإدخال.
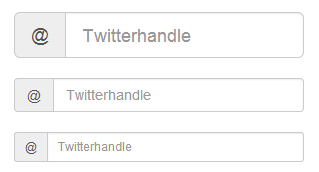
يوضح المثال التالي هذه النقطة:
أمثلة
<div على غرار = "الحشو: 100px 100px 10px ؛">
<نموذج "BS- BS-المثال الطبقة = سبيل المثال شكل" دور = "شكل">
<div الطبقة = "المدخلات ومجموعة الإدخال- جماعة إل جي">
<سبان الطبقة = "المدخلات وجماعة الملحق "> @ </ SPAN>
<الإدخال نوع = "نص" الطبقة = "تحكم النموذج" نائب = "Twitterhandle">
</ div>
<BR>
<div الطبقة = "المدخلات ومجموعة">
<سبان الطبقة = "المدخلات وجماعة الملحق "> @ </ SPAN>
<الإدخال نوع = "نص" الطبقة = "تحكم النموذج" نائب = "Twitterhandle">
</ div>
<BR>
<div الطبقة = "المدخلات ومجموعة الإدخال- جماعة خ">
<سبان الطبقة = "المدخلات وجماعة الملحق "> @ </ SPAN>
<الإدخال نوع = "نص" الطبقة = "تحكم النموذج" نائب = "Twitterhandle">
</ div>
</ النموذج>
</ div>
وكانت النتائج على النحو التالي:
خانات الاختيار والمكونات الراديو
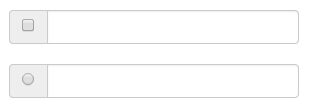
يمكنك التحقق من صناديق والإذاعة المكونات في شكل مربع إدخال بادئة أو لاحقة مجموعة العنصر، كما هو موضح في المثال التالي:
أمثلة
<div على غرار = "الحشو: 100px 100px 10px ؛">
<نموذج "BS- BS-المثال الطبقة = سبيل المثال شكل" دور = "شكل">
<div الطبقة = "الصف">
<div الطبقة = "عمود-LG-6 ">
<div الطبقة = "المدخلات ومجموعة">
<سبان الطبقة = "المدخلات وجماعة الملحق ">
<الإدخال اكتب = "مربع"> </ SPAN>
<الإدخال نوع = "نص" الطبقة = "شكل السيطرة">
المدخلات ومجموعة ->
->
<BR>
<div الطبقة = "عمود-LG-6 ">
<div الطبقة = "المدخلات ومجموعة">
<سبان الطبقة = "المدخلات وجماعة الملحق ">
<الإدخال اكتب = "الراديو"> </ SPAN>
<الإدخال نوع = "نص" الطبقة = "شكل السيطرة">
المدخلات ومجموعة ->
->
->
</ النموذج>
</ div>
وكانت النتائج على النحو التالي:
أداة زر
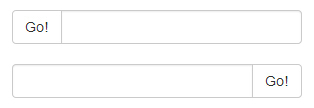
يمكنك أيضا وضع زر كما بادئة أو لاحقة عنصر من مجموعة مربع الإدخال، وهذه المرة فلن إضافةالطبقة .input-مجموعة-الملحق، تحتاج إلى استخدام الطبقة.input-مجموعة-BTN التفاف زر. وهذا أمر ضروري لأن أسلوب المتصفح الافتراضي لن يتم إعادة كتابة. يوضح المثال التالي هذه النقطة:
أمثلة
<div على غرار = "الحشو: 100px 100px 10px ؛">
<نموذج "BS- BS-المثال الطبقة = سبيل المثال شكل" دور = "شكل">
<div الطبقة = "الصف">
<div الطبقة = "عمود-LG-6 ">
<div الطبقة = "المدخلات ومجموعة">
<سبان الطبقة = "BTN المدخلات وجماعة ">
<زر الطبقة = "BTN BTN الافتراضي" اكتب = "زر"> الذهاب! </ زر>
</ SPAN>
<الإدخال نوع = "نص" الطبقة = "شكل السيطرة">
المدخلات ومجموعة ->
->
<BR>
<div الطبقة = "عمود-LG-6 ">
<div الطبقة = "المدخلات ومجموعة">
<الإدخال نوع = "نص" الطبقة = "شكل السيطرة">
<سبان الطبقة = "BTN المدخلات وجماعة ">
<زر الطبقة = "BTN BTN الافتراضي" اكتب = "زر"> الذهاب! </ زر>
</ SPAN>
المدخلات ومجموعة ->
->
->
</ النموذج>
</ div>
وكانت النتائج على النحو التالي:
زر مع القائمة المنسدلة
القوائم إضافة زر مع القائمة المنسدلة في المجموعة مربع الإدخال، ببساطة فيفئة BTN .input-مجموعة من الأزرار والمنسدلة يمكن أن تكون ملفوفة، كما هو مبين في الأمثلة التالية:
أمثلة
<div على غرار = "الحشو: 100px 100px 10px ؛">
<نموذج "BS- BS-المثال الطبقة = سبيل المثال شكل" دور = "شكل">
<div الطبقة = "الصف">
<div الطبقة = "عمود-LG-6 ">
<div الطبقة = "المدخلات ومجموعة">
<div الطبقة = "BTN المدخلات وجماعة ">
<زر اكتب = "زر" الطبقة = "BTN BTN الافتراضي المنسدلة -toggle" بيانات تبديل = "المنسدلة"> القائمة المنسدلة <SPAN الطبقة = "الإقحام"> </ SPAN>
</ زر>
<UL الطبقة = "المنسدلة-القائمة">
<لي>
<A أ href = "#"> وظيفة </ A>
</ لى>
<لي>
<A أ href = "#"> ميزة أخرى </ A>
</ لى>
<لي>
<A أ href = "#"> اخر </ A>
</ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي>
<A أ href = "#"> رابط معزولة </ A>
</ لى>
</ UL>
BTN-مجموعة ->
<الإدخال نوع = "نص" الطبقة = "شكل السيطرة">
المدخلات ومجموعة ->
->
<BR>
<div الطبقة = "عمود-LG-6 ">
<div الطبقة = "المدخلات ومجموعة">
<الإدخال نوع = "نص" الطبقة = "شكل السيطرة">
<div الطبقة = "BTN المدخلات وجماعة ">
<زر اكتب = "زر" الطبقة = "BTN BTN الافتراضي المنسدلة -toggle" بيانات تبديل = "المنسدلة"> القائمة المنسدلة <SPAN الطبقة = "الإقحام"> </ SPAN>
</ زر>
<UL الطبقة = "المنسدلة، القائمة pull- الحق">
<لي>
<A أ href = "#"> وظيفة </ A>
</ لى>
<لي>
<A أ href = "#"> ميزة أخرى </ A>
</ لى>
<لي>
<A أ href = "#"> اخر </ A>
</ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي>
<A أ href = "#"> رابط معزولة </ A>
</ لى>
</ UL>
BTN-مجموعة ->
المدخلات ومجموعة ->
->
->
</ النموذج>
</ div>
وكانت النتائج على النحو التالي:
تجزئة زر القائمة المنسدلة
إضافة زر الانقسام مع القائمة المنسدلة في المجموعة مربع الإدخال، استخدم زر القائمة المنسدلة وتقريبا نفس النمط، ولكن القائمة المنسدلة لإضافة وظيفة الرئيسية، كما هو موضح في المثال التالي:
أمثلة
<div على غرار = "الحشو: 100px 100px 10px ؛">
<نموذج "BS- BS-المثال الطبقة = سبيل المثال شكل" دور = "شكل">
<div الطبقة = "الصف">
<div الطبقة = "عمود-LG-6 ">
<div الطبقة = "المدخلات ومجموعة">
<div الطبقة = "BTN المدخلات وجماعة ">
<زر اكتب = "زر" الطبقة = "BTN BTN الافتراضي" tabindex = "-1"> القائمة المنسدلة </ زر>
<زر اكتب = "زر" الطبقة = "BTN BTN الافتراضي المنسدلة -toggle" ، تبديل البيانات = "المنسدلة" tabindex = "-1">
<سبان الطبقة = "الإقحام"> </ SPAN>
<سبان الطبقة = "ريال فقط"> القائمة المنسدلة التبديل </ SPAN>
</ زر>
<UL الطبقة = "المنسدلة-القائمة">
<لي>
<A أ href = "#"> وظيفة </ A>
</ لى>
<لي>
<A أ href = "#"> ميزة أخرى </ A>
</ لى>
<لي>
<A أ href = "#"> اخر </ A>
</ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي>
<A أ href = "#"> رابط معزولة </ A>
</ لى>
</ UL>
BTN-مجموعة ->
<الإدخال نوع = "نص" الطبقة = "شكل السيطرة">
المدخلات ومجموعة ->
->
<BR>
<div الطبقة = "عمود-LG-6 ">
<div الطبقة = "المدخلات ومجموعة">
<الإدخال نوع = "نص" الطبقة = "شكل السيطرة">
<div الطبقة = "BTN المدخلات وجماعة ">
<زر اكتب = "زر" الطبقة = "BTN BTN الافتراضي" tabindex = "-1"> القائمة المنسدلة </ زر>
<زر اكتب = "زر" الطبقة = "BTN BTN الافتراضي المنسدلة -toggle" ، تبديل البيانات = "المنسدلة" tabindex = "-1">
<سبان الطبقة = "الإقحام"> </ SPAN>
<سبان الطبقة = "ريال فقط"> القائمة المنسدلة التبديل </ SPAN>
</ زر>
<UL الطبقة = "المنسدلة، القائمة pull- الحق">
<لي>
<A أ href = "#"> وظيفة </ A>
</ لى>
<لي>
<A أ href = "#"> ميزة أخرى </ A>
</ لى>
<لي>
<A أ href = "#"> اخر </ A>
</ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي>
<A أ href = "#"> رابط معزولة </ A>
</ لى>
</ UL>
BTN-مجموعة ->
المدخلات ومجموعة ->
->
->
</ النموذج>
</ div>
وكانت النتائج على النحو التالي:
من أجل الحفاظ على التوافق عبر المتصفح، وتجنب استخدام <حدد> عنصر، لأنها لا تجعل تماما الآثار متصفح بكت. لا تنطبق مباشرة إلى مجموعة الفئة مجموعة مربع شكل المدخلات، ومجموعة مربع الإدخال هو عنصر معزولة.