أضعاف التمهيد (طي) القطعة
يمكن بسهولة للطي (طي) المكونات الإضافية يمكن طيها حتى تلك المنطقة من الصفحة. إذا كنت تستخدم لخلق المحتوى أو انهيار لوحة التنقل، والذي يسمح الكثير من الخيارات المحتوى.
إذا كنت ترغب في الرجوع إلى الميزات الفردية في المكونات، تحتاج إلى مرجعcollapse.js.في نفس الوقت، كما تحتاج إلى الرجوع إلى الإصدار الخاص بك من التمهيد في المرحلة الانتقالية (الانتقال) المكونات . أو كما التمهيد المساعد لمحة ذكر الفصل، يمكنك الرجوع إلىbootstrap.jsأو نسخة مضغوطة منbootstrap.min.js.
يمكنك استخدام أضعاف (طي) في المكونات:
- إنشاء حزمة أو الأكورديون للطي (أكورديون)، علىالنحو التالي:
أمثلة
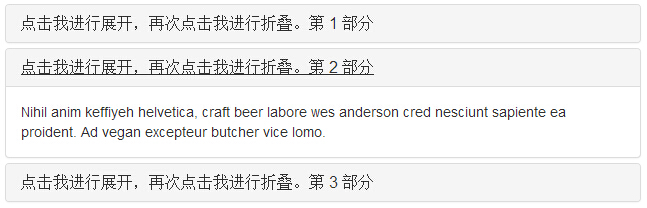
<div الطبقة = "وحة مجموعة" معرف = "الأكورديون"> <div الطبقة = "لوحة لوحة الافتراضي" > <div الطبقة = "وحة عنوان"> <H4 الطبقة = "وحة لقب"> <A ، تبديل البيانات = "انهيار" بيانات الوالد = "#accordion" أ href = "#collapseOne"> انقر يتم توسيع لي، انقر فوق أنا مطوية مرة أخرى. الجزء 1 </ أ> </ H4> </ div> <div معرف = "collapseOne" الطبقة = "انهيار وحة انهيار في "> <div الطبقة = "لوحة الجسم"> Nihil أنيم الكوفية هيلفيتيكا البيرة الحرفية labore ويس أندرسون مؤهلاته nesciunt sapiente عصام proident. الإعلان نباتي excepteur الجزار نائب LOMO. </ div> </ div> </ div> <div الطبقة = "لوحة لوحة الافتراضي" > <div الطبقة = "وحة عنوان"> <H4 الطبقة = "وحة لقب"> <A ، تبديل البيانات = "انهيار" بيانات الوالد = "#accordion" أ href = "#collapseTwo"> انقر يتم توسيع لي، انقر فوق أنا مطوية مرة أخرى. الجزء 2 </ أ> </ H4> </ div> <div معرف = "collapseTwo" الطبقة = "انهيار وحة انهيار" > <div الطبقة = "لوحة الجسم"> Nihil أنيم الكوفية هيلفيتيكا البيرة الحرفية labore ويس أندرسون مؤهلاته nesciunt sapiente عصام proident. الإعلان نباتي excepteur الجزار نائب LOMO. </ div> </ div> </ div> <div الطبقة = "لوحة لوحة الافتراضي" > <div الطبقة = "وحة عنوان"> <H4 الطبقة = "وحة لقب"> <A ، تبديل البيانات = "انهيار" بيانات الوالد = "#accordion" أ href = "#collapseThree"> انقر يتم توسيع لي، انقر فوق أنا مطوية مرة أخرى. الجزء 3 </ A> </ H4> </ div> <div معرف = "collapseThree" الطبقة = "انهيار وحة انهيار" > <div الطبقة = "لوحة الجسم"> Nihil أنيم الكوفية هيلفيتيكا البيرة الحرفية labore ويس أندرسون مؤهلاته nesciunt sapiente عصام proident. الإعلان نباتي excepteur الجزار نائب LOMO. </ div> </ div> </ div> </ div>
محاولة »وكانت النتائج على النحو التالي:

- بيانات تبديل = "انهيار" لعناصر تضاف إلى الرابط الذي تريد توسيع أو طي جرا.
- الخاصيةhref أو الهدف البياناتإلى عنصر الأم، قيمتها الفرعيةالهوية.
- الملكيةالوالد البيانات لإضافة الأكورديون (الأكورديون) إلى معرف لتوسيع أو طي الجمعية الارتباط.
- إنشاء علامة بسيطة دون تجميع الأكورديون للطي (للطي)،كما هو موضح أدناه:
أمثلة
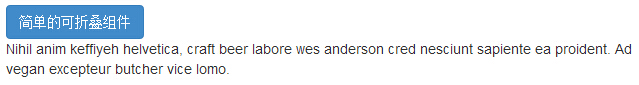
<زر اكتب = "زر" الطبقة = "BTN BTN الابتدائي" ، تبديل البيانات = "انهيار" المستهدفة البيانات = "#demo"> بسيط التجمع للطي </ زر> <div معرف = "التجريبي" الطبقة = "انهيار"> Nihil أنيم الكوفية هيلفيتيكا البيرة الحرفية labore ويس أندرسون مؤهلاته nesciunt sapiente عصام proident. الإعلان نباتي excepteur الجزار نائب LOMO. </ div>
محاولة »وكانت النتائج على النحو التالي:

كما ترون في المثال، أنشأنا مجالس قابلة للطي، ولوحة قابلة للطي (أكورديون) المختلفة، ونحن لا تضيف سمةالبيانات الأم.
استعمال
يسرد الجدول التالي أضعاف فئة (طي) في المكونات اللازمة لتجهيز قابل للسحب ثقيلة:
| Class | 描述 | 实例 |
|---|---|---|
| .collapse | 隐藏内容。 | 尝试一下 |
| .collapse.in | 显示内容。 | 尝试一下 |
| .collapsing | 当过渡效果开始时被添加,当过渡效果完成时被移除。 |
يمكنك استخدام أضعاف (طي) في المكونات بطريقتين:
- من خلال سمات البيانات: إضافة بيانات تبديل = "انهيار"والهدف البيانات إلى عنصر، ومراقبة توزيع عناصر للطي التلقائي.السمة الهدف البيانات تقبل محدد CSS، وسوف طلباتهم أضعاف تأثير.تأكد من إضافةالطبقة .collapse عناصر للطي.إذا كنت تريد أن تكون مفتوحة بشكل افتراضي، إضافة. منالدرجة اضافية.
لإضافة إدارة علبة مشابهة لضوابط الأكورديون للطي، إضافة سمة البياناتبيانات الوالد = "# محدد" .
- بواسطة جافا سكريبت: لتفعيل طريقة انهيار جافا سكريبت على النحو التالي:
$ ( 'طي') طي ()
خيارات
هناك بعض الخيارات من خلال سمات البيانات أو جافا سكريبت لتمرير. يسرد الجدول التالي هذه الخيارات:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| parent | selector 默认值:false | data-parent | 如果提供了一个选择器,当可折叠项目显示时,指定父元素下的所有可折叠的元素将被关闭。这与创痛的折叠面板(accordion)的行为类似 - 这依赖于 accordion-group 类。 |
| toggle | boolean 默认值:true | data-toggle | 切换调用可折叠元素。 |
الطريق
هنا يتم طي بعض (طي) المكونات بطرق مفيدة:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.collapse(options) | 激活内容为可折叠元素。接受一个可选的 options 对象。 |
$('#identifier').collapse({
toggle: false
})
|
| Toggle:.collapse('toggle') | 切换显示/隐藏可折叠元素。 |
$('#identifier').collapse('toggle')
|
| Show:.collapse('show') | 显示可折叠元素。 |
$('#identifier').collapse('show')
|
| Hide:.collapse('hide') | 隐藏可折叠元素。 |
$('#identifier').collapse('hide')
|
أمثلة
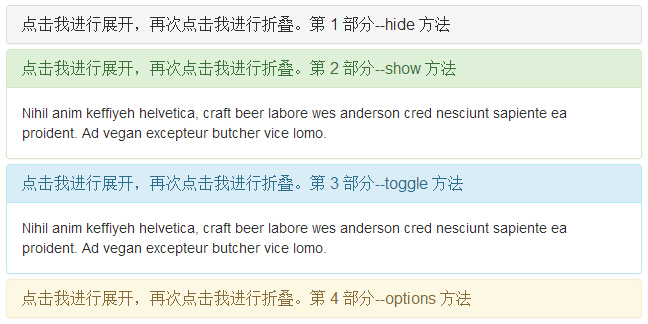
يوضح المثال التالي الأسلوب:
أمثلة
محاولة »
وكانت النتائج على النحو التالي:

حدث
يسرد الجدول التالي حظيرة (طي) في المكونات ليتم استخدامها في هذا الحدث. ويمكن استخدام هذه الأحداث عندما وظيفة هوك.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.collapse | 在调用 show 方法后触发该事件。 |
$('#identifier').on('show.bs.collapse', function () {
// 执行一些动作...
})
|
| shown.bs.collapse | 当折叠元素对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('shown.bs.collapse', function () {
// 执行一些动作...
})
|
| hide.bs.collapse | 当调用 hide 实例方法时立即触发该事件。 |
$('#identifier').on('hide.bs.collapse', function () {
// 执行一些动作...
})
|
| hidden.bs.collapse | 当折叠元素对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('hidden.bs.collapse', function () {
// 执行一些动作...
})
|
أمثلة
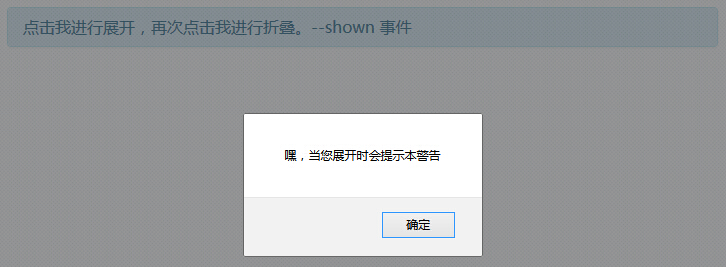
يوضح المثال التالي استخدام هذا الحدث:
أمثلة
محاولة »
وكانت النتائج على النحو التالي: