بيئة تثبيت التمهيد
التمهيد من السهل جدا لتثبيت. يشرح هذا الفصل كيفية تحميل وتثبيت التمهيد، التمهيد مناقشة بنية الملف، ومن خلال مثال لإثبات استخدامه.
تحميل التمهيد
يمكنك الاختيار من بين http://getbootstrap.com/ تحميل أحدث إصدار من التمهيد جرا. عند النقر فوق الارتباط، سوف تشاهد الصفحة هو مبين أدناه:

سترى اثنين من الأزرار:
- تحميل التمهيد:تحميل التمهيد. انقر على هذا الزر، يمكنك تحميل التمهيد CSS، نسخة من جافا سكريبت والخطوط جمعت قبل مضغوط. أنه لا يحتوي على الوثائق الأصلية وملفات شفرة المصدر.
- تحميل المصدر:تحميل شفرة المصدر. انقر على هذا الزر، يمكنك الحصول على أحدث التمهيد أقل وشفرة جافا سكريبت مصدر مباشرة من من.
إذا كنت تستخدم الشفرة المصدرية غير المترجمة، تحتاج إلى تجميع ملفات أقل لتوليد ملف CSS قابلة لإعادة الاستخدام. لتجميع الملفات أقل، التمهيد تدعم رسميا فقط عطلة ، والتي تقوم على تويتر less.js من النصائح CSS.
من أجل فهم أفضل وأكثر ملاءمة للاستخدام، وسوف نستخدم نسخة جمعها مسبقا من التمهيد في هذا البرنامج التعليمي.
منذ يتم ترجمة الملفات وضغطها، في وظيفة تطور منفصل، لا تشمل دائما هذه الملفات منفصلة.
وقت كتابة هذا التقرير، وذلك باستخدام أحدث إصدار (التمهيد 3).
هيكل ملف
المترجمة مسبقا التمهيد
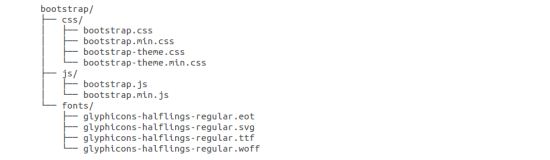
عند تحميل النسخة المترجمة من التمهيد، بفك ملف مضغوط، وسوف ترى هيكل ملف / الدليل التالي:

كما هو مبين أعلاه، يمكنك ان ترى CSS تجميعها وJS (التمهيد. *)، وجمعت CSS مضغوطة وJS (bootstrap.min. *). يحتوي أيضا Glyphicons الخط، وهو التمهيد موضوع اختياري.
شفرة المصدر التمهيد
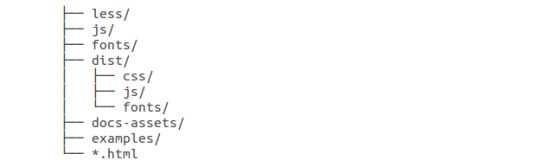
التمهيد إذا قمت بتحميل شفرة المصدر، بنية الملف كما يلي:

- أقل/، شبيبة /والخطوط /تحت وثيقة والتمهيد CSS، JS ورمز الخط شفرة المصدر.
- يحتويشعبة نظم /مجلد الملفات والمترجمة مسبقا قسم التحميل فوق المجلدات المذكورة.
- مستندات الأصول/، والأمثلة / وكل ملف.html *هو ثائق التمهيد.
قوالب HTML
باستخدام قالب HTML الأساسي التمهيد هو على النحو التالي:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
هنا يمكنك ان ترى يحتويjquery.js، bootstrap.min.jsوملفbootstrap.min.css،وتستخدم للسماح وثيقة HTML العادية في استخدام قالب التمهيد.
لمزيد من التفاصيل على المقتطف أعلاه من كل عنصر ستكون التمهيد CSS نظرة عامة فصول تشرح بالتفصيل.
أمثلة
الآن دعونا نحاول استخدام الإخراج التمهيد "مرحبا، العالم!"
التمهيد كندي الموصى بها
يستخدم الأمثلة على هذا الموقع الموارد التمهيد بايدو مكتبة مورد ثابت.
بايدو مستودع ثابت من الخدمات كندي، والوصول إلى سرعة والتسارع أكثر فعالية، والسرعة، وعدم وجود قيود عرض النطاق الترددي، مجانا بشكل دائم، في التعليمات البرمجية كما يلي:
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.static.w3big.com/libs/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>