تخطيط التمهيد
التمهيد باستخدام هلفتيكا نويه، هلفتيكا، ارييل والخط بلا الرقيق كما كومة الافتراضية.
التمهيد باستخدام ميزة تخطيط الصفحة، يمكنك إنشاء العناوين والفقرات والقوائم، والعناصر المضمنة الأخرى.
عنوان رئيسي
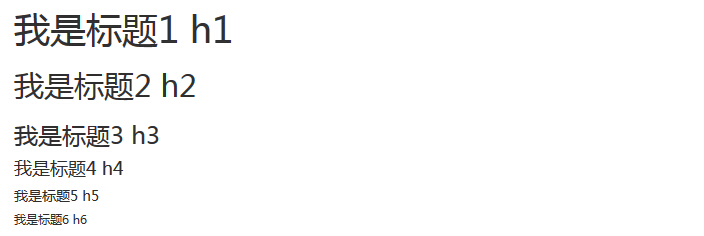
تعرف التمهيد كل من العناوين HTML (H1 إلى H6) الأساليب. النظر في الأمثلة التالية:
أمثلة
محاولة »
وكانت النتائج على النحو التالي:

مضمنة العنوان الفرعي
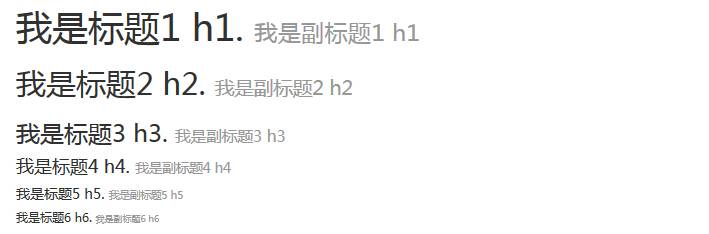
إذا كنت بحاجة إلى إضافة عنوان فرعي إلى مضمنة أي لقب، ببساطة إضافة على كلا الجانبين من العنصر <صغير>، أوإضافة. الصغيرة الدرجة، وبهذه الطريقة يمكنك الحصول على حجم أصغر أخف لون النص، كما في الأمثلة التالية على النحو التالي:
أمثلة
محاولة »
وكانت النتائج على النحو التالي:

نسخة من الجسم دليل
من أجل إضافة فقرة إلى التأكيد على النص، يمكنك إضافة الطبقة = "الرصاص"، والذي سيكون أكبر وأكثر جرأة، أكثر ارتفاع خط النص، كما هو مبين في الأمثلة التالية:
أمثلة
محاولة »
وكانت النتائج على النحو التالي:

أكد
علامات HTML الافتراضي للتأكيد <صغير> (85٪ من الوالد تعيين حجم نص نص)، على <strong> (تعيين نص نص أكثر جرأة)، <م> (تعيين النص بخط مائل).
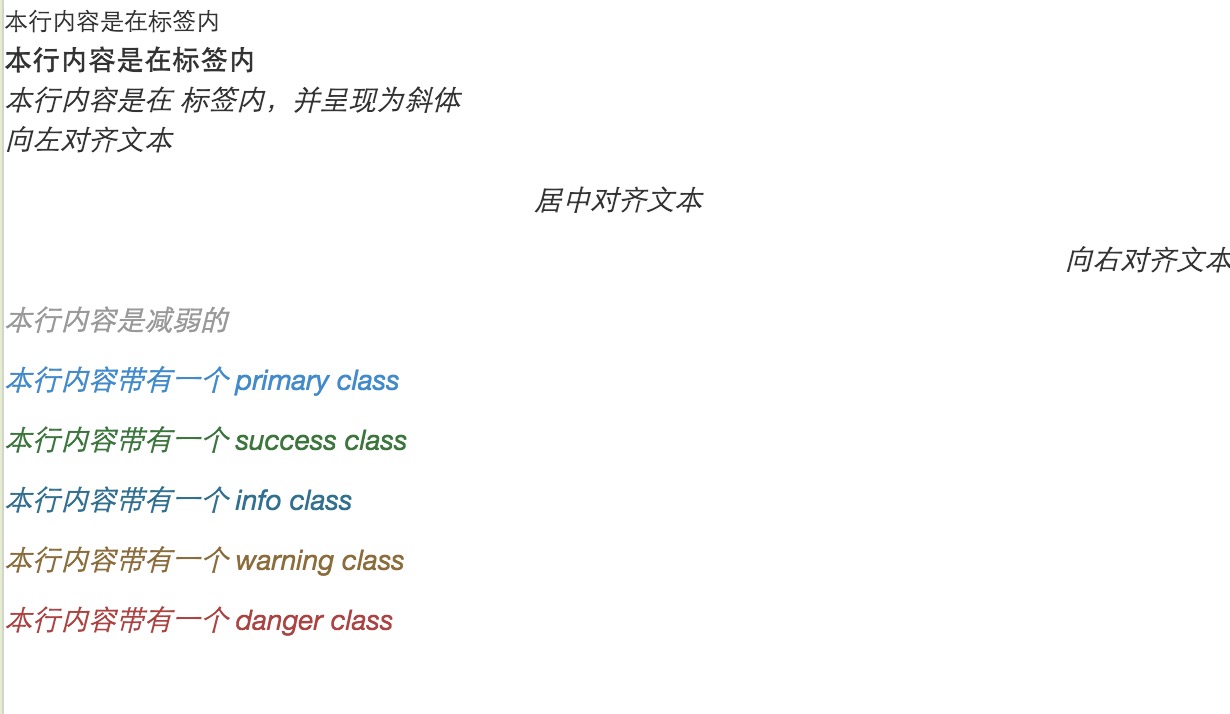
يوفر التمهيد الطبقات المستخدمة للتأكيد على النص، كما هو مبين في الأمثلة التالية:
أمثلة
محاولة »
وكانت النتائج على النحو التالي:

الاختصار
وتقدم علامة HTML عنصر لالاختصارات، مثل WWW أو HTTP. تعريف التمهيد ل<ابر> عنصر من نمط لعرض خط منقط في النص في الجزء السفلي من الإطار، وعند الفأر هو أكثر من ذلك سيتم عرض النص الكامل (طالما قمت بإضافة <ابر> عنوان يعزو النص). من أجل الحصول على نص الخط أصغر، إضافة .initialism إلى <ابر>.
أمثلة
محاولة »
وكانت النتائج على النحو التالي:

عنوان (عنوان)
استخدام <عنوان> العلامة، يمكنك عرض معلومات الاتصال الموجودة على الصفحة. منذ <عنوان> العرض الافتراضي: كتلة.، تحتاج إلى استخدام تسميات لإضافة نص عنوان التفاف مغلقة.
أمثلة
محاولة »
وكانت النتائج على النحو التالي:

المرجعية (علامة اقتباس فقرة)
يمكنك استخدام الافتراضي <اقتباس فقرة> بجانب أي نص HTML. وتشمل الخيارات الأخرى تضيف <الصغيرة> العلامة لتحديد مصدر الاقتباس باستخدامالدرجة.pull-الحق الحق إشارة المحاذاة. يوضح المثال التالي هذه الميزات:
أمثلة
محاولة »
وكانت النتائج على النحو التالي:

قائمة
أمرت دعم التمهيد القوائم، قوائم غير مرتبة والقوائم التعريف.
- قائمة مرتبة: قائمة مرتبة من الأرقام أو غيرها من الوسائل في بداية قائمة الحروف منظم.
- قائمة غير مرتبة: قائمة غير مرتبة تشير إلى قائمة في أي ترتيب معين، هي قائمة من الأرقام التي تبدأ مع التركيز على النمط التقليدي.إذا كنت لا ترغب في عرض هذا التركيز، يمكنك استخدامفئةلإزالة الأنماط unstyled .list. يمكنك أيضا استخدام قائمة .list-مضمنةفئةمن جميع البنود المدرجة على نفس الخط.
- قوائم التعريف: في هذا النوع من القوائم، يمكن أن يحتوي كل عنصر بالقائمة <دينارا>، و <dd> العنصر.<دينارا> نيابة عنتعريفات للمصطلحاتمثل القاموس، الذي هو جزء من (أو العبارات) يتم تعريفها. ثم، <DD> هو <دينارا> الوصف. يمكنك استخدامفئةدل-الأفقي <دل> الصف ينتمي وصف عرض جنبا إلى جنب.
يوضح المثال التالي هذه الأنواع من القوائم:
أمثلة
محاولة »
وكانت النتائج على النحو التالي:

المزيد من التنضيد الطبقة
ويقدم الجدول التالي أمثلة إضافية الدرجة الطباعة التمهيد:
| فئة | وصف | أمثلة |
|---|---|---|
| .lead | تسليط الضوء على فقرة لجعل | محاولة |
| . الصغيرة | وضع نص صغير (مجموعة 85٪ من حجم النص الأصل) | محاولة |
| .text يسار | تعيين نص الانحياز اليسار | محاولة |
| .text الوسط | محاذاة وضع النص | محاولة |
| .text اليمين | وضع النص محاذاة لليمين | محاولة |
| .text-تبرير | تحديد محاذاة النص، الفقرات وراء الشاشة بعض التفاف النص | محاولة |
| .text-بلا التفاف | الفقرة ما وراء شاشة التفاف جزئيا | محاولة |
| .text-صغيرة | وضع صغيرة نص | محاولة |
| .text-الأحرف الكبيرة | وضع الأحرف الكبيرة النص | محاولة |
| .text-الاستفادة | وضع كلمة بالاحرف الاولى | محاولة |
| .initialism | يتم عرضه في العنصر <ابر> في النص لعرض الخطوط الصغيرة | محاولة |
| .blockquote للعكس | وضع إشارة إلى حق الانحياز | محاولة |
| .list-unstyled | إزالة نمط القائمة الافتراضية، عناصر القائمة اليسار محاذاة (<UL> و <رأ> في). هذه الفئة لا ينطبق إلا على توجيه قائمة الطفل من وحدات (إذا كنت بحاجة إلى إزالة عناصر القائمة المتداخلة، تحتاج إلى استخدام أسلوب في قائمة المتداخلة) | محاولة |
| .list-مضمنة | سيتم وضعها على نفس الخط في كل عناصر القائمة | محاولة |
| .dl الأفقي | هذه الفئة تحدد تعويم وتعويض تطبيق <دل> عنصر وعنصر <دينارا>، يمكنك عرض أمثلة محددة للتنفيذ | محاولة |
| .pre-للتمرير | لذلك <قبل> عنصر للتمرير للتمرير | محاولة |