زر التمهيد
وهذا الفصل شرح من خلال أمثلة كيفية استخدام زر التمهيد. أي عنصر معالطبقة .btn ترث المظهر الافتراضي من الأزرار رمادية مدورة.لكن التمهيد يوفر خيارات لتحديد نمط زر، كما هو مبين في الجدول التالي محدد:
الأنماط التالية يمكن استخدامها <A>، <زر>، أو <إدخال> العنصر:
| فئة | وصف | أمثلة |
|---|
| .btn | زر لإضافة أنماط أساسية | محاولة |
| .btn الافتراضي | افتراضي / الأزرار القياسية | محاولة |
| .btn الابتدائي | نمط زر الأصلي (غير العاملة) | محاولة |
| .btn-نجاح | فهو يشير إلى عمل ناجح | محاولة |
| .btn اينفو | ويمكن استخدام هذه المعلومات على غرار لإخراج زر | محاولة |
| .btn الإنذار | وأعرب عن الحاجة إلى زر الحذر | محاولة |
| .btn-خطر | وهو يمثل عملية زر إجراء خطيرة | محاولة |
| .btn الارتباط | دع زر يشبه الارتباط (لا تزال تحتفظ سلوك زر) | محاولة |
| .btn-جي | جعل زر كبير | محاولة |
| .btn-SM | جعل زر صغير | محاولة |
| .btn-XS | جعل زر صغير عظمى | محاولة |
| .btn كتلة | زر على مستوى كتلة (امتدت إلى 100٪ من عرض العنصر الأصلي) | محاولة |
| .active | يتم النقر على زر | محاولة |
| .disabled | تعطيل زر | محاولة |
المثال التالي يوضح كل من الطبقة زر أعلاه:
أمثلة
<زر اكتب = "زر" الطبقة = "BTN BTN الافتراضي" > زر افتراضي </ زر>
<زر اكتب = "زر" الطبقة = "BTN BTN الابتدائية" > زر الأصلي </ زر>
<زر اكتب = "زر" الطبقة = "BTN BTN-نجاح" > النجاح زر </ زر>
<زر اكتب = "زر" الطبقة = "BTN BTN اينفو" > زر معلومات </ زر>
<زر اكتب = "زر" الطبقة = "BTN BTN تحذير" > تحذير زر </ زر>
<زر اكتب = "زر" الطبقة = "BTN BTN-خطر" > زر خطير </ زر>
<زر اكتب = "زر" الطبقة = "BTN BTN الارتباط" > زر الرابط </ زر>
وكانت النتائج على النحو التالي:
يسرد الجدول التالي حجم زر الوصول إلى مجموعة متنوعة من الطبقة:
| Class | 描述 |
|---|
| .btn-lg | 这会让按钮看起来比较大。 |
| .btn-sm | 这会让按钮看起来比较小。 |
| .btn-xs | 这会让按钮看起来特别小。 |
| .btn-block | 这会创建块级的按钮,会横跨父元素的全部宽度。 |
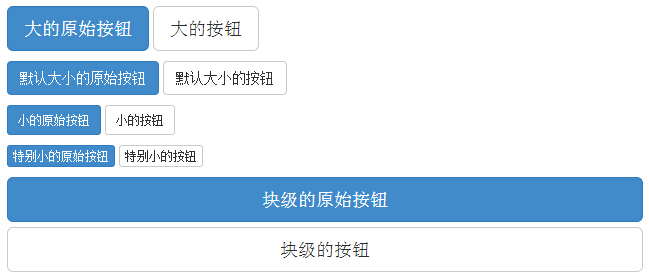
المثال التالي يوضح كل من الطبقة زر أعلاه:
أمثلة
<P>
<زر اكتب = "زر" الطبقة = "BTN BTN الابتدائي BTN -lg"> أزرار الأصلية كبيرة </ زر>
<زر اكتب = "زر" الطبقة = "BTN BTN الافتراضي BTN -lg"> أزرار كبيرة </ زر>
</ P>
<P>
<زر اكتب = "زر" الطبقة = "BTN BTN الابتدائية" > الحجم الافتراضي زر الأصلي </ زر>
<زر اكتب = "زر" الطبقة = "BTN BTN الافتراضي" > الحجم الافتراضي أزرار </ زر>
</ P>
<P>
<زر اكتب = "زر" الطبقة = "BTN BTN الابتدائي BTN -sm"> أزرار الأصلية الصغيرة </ زر>
<زر اكتب = "زر" الطبقة = "BTN BTN الافتراضي BTN -sm"> أزرار صغيرة </ زر>
</ P>
<P>
<زر اكتب = "زر" الطبقة = "BTN BTN الابتدائي BTN -xs"> الأصل أزرار صغيرة بشكل خاص </ زر>
<زر اكتب = "زر" الطبقة = "BTN BTN الافتراضي BTN -xs"> لا سيما الأزرار الصغيرة </ زر>
</ P>
<P>
<زر اكتب = "زر" الطبقة = "BTN BTN الابتدائي BTN -lg BTN كتلة"> أزرار الأصلي مستوى كتلة </ زر>
<زر اكتب = "زر" الطبقة = "BTN BTN الافتراضي BTN -lg BTN كتلة"> مستوى الكتلة زر </ زر>
</ P>
وكانت النتائج على النحو التالي:
يوفر التمهيد تفعيل والطبقة الاجتماعية وغيرها من حالة الزر المعوقين، وسيتم شرح ما يلي بالتفصيل.
نشط
عندما يتم الضغط على زر لتنشيطه سوف تظهر ظهور (خلفية داكنة، الحدود الظلام، الظل).
يسرد الجدول التالي عناصر لجعل وكانت الأزرار وعناصر مرساة النشطة في الصف:
| 元素 | Class |
|---|
| 按钮元素 | 添加.activeclass 来显示它是激活的。 |
| 锚元素 | 添加 .activeclass 到 <a> 按钮来显示它是激活的。 |
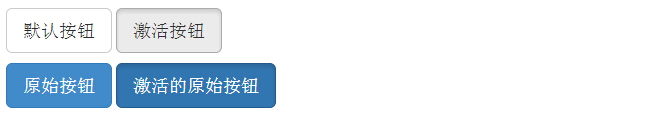
يوضح المثال التالي هذه النقطة:
أمثلة
<P>
<زر اكتب = "زر" الطبقة = "BTN BTN الافتراضي BTN -lg"> زر افتراضي </ زر>
<زر اكتب = "زر" الطبقة = "BTN BTN الافتراضي BTN -lg نشطة"> زر التنشيط </ زر>
</ P>
<P>
<زر اكتب = "زر" الطبقة = "BTN BTN الابتدائي BTN -lg"> زر الأصلي </ زر>
<زر اكتب = "زر" الطبقة = "BTN BTN الابتدائي BTN -lg النشط"> تفعيل أزرار الأصلي </ زر>
</ P>
وكانت النتائج على النحو التالي:
معاق
عند تعطيل زر، لونه يتلاشى إلى 50٪، وفقدان التدرج.
يسرد الجدول التالي عناصر والعنصر مرساة لجعل أزرار معطلة إذا كانت الطبقة:
| 元素 | Class |
|---|
| 按钮元素 | 添加 disabled属性到 <button> 按钮。 |
| 锚元素 | 添加 disabledclass到 <a> 按钮。
注意:该 class 只会改变 <a> 的外观,不会改变它的功能。在这里,您需要使用自定义的 JavaScript 来禁用链接。 |
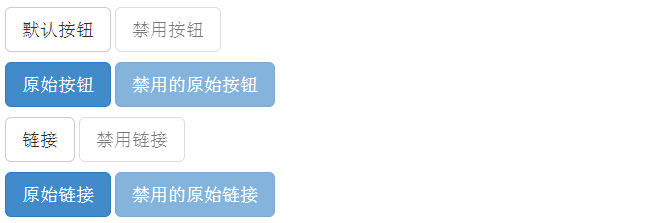
يوضح المثال التالي هذه النقطة:
أمثلة
<P>
<زر اكتب = "زر" الطبقة = "BTN BTN الافتراضي BTN -lg"> زر افتراضي </ زر>
<زر اكتب = "زر" الطبقة = "BTN BTN الافتراضي BTN -lg" تعطيل = "معطل"> زر تعطيل </ زر>
</ P>
<P>
<زر اكتب = "زر" الطبقة = "BTN BTN الابتدائي BTN -lg"> زر الأصلي </ زر>
<زر اكتب = "زر" الطبقة = "BTN BTN الابتدائي BTN -lg" تعطيل = "معطل"> تعطيل أزرار الأصلي </ زر>
</ P>
<P>
<A أ href = "#" الطبقة = "BTN BTN الافتراضي BTN -lg" دور = "زر"> الرابط </ A>
<A أ href = "#" الطبقة = "BTN BTN الافتراضي BTN -lg المعوقين" دور = "زر"> تعطيل الارتباط </ A>
</ P>
<P>
<A أ href = "#" الطبقة = "BTN BTN الابتدائي BTN -lg" دور = "زر"> الرابط الأصلي </ A>
<A أ href = "#" الطبقة = "BTN BTN الابتدائي BTN -lg المعوقين" دور = "زر"> تعطيل الرابط الأصلي </ A>
</ P>
وكانت النتائج على النحو التالي:
يمكنك استخدام الأزرار الموجودة على <A> الطبقة، <زر> أو <إدخال> العناصر. ولكن من المستحسن أن استخدام أزرار على الطبقة <زر> عنصر، لتجنب التضارب عبر متصفح.
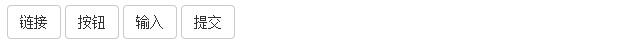
يوضح المثال التالي هذه النقطة:
أمثلة
<A الطبقة = "BTN BTN الافتراضي" أ href = "#" دور = "زر"> الرابط </ A>
<زر الطبقة = "BTN BTN الافتراضي" اكتب = "إرسال"> زر </ زر>
<الإدخال الطبقة = "BTN BTN الافتراضي" اكتب = "زر" القيمة = "المدخلات">
<الإدخال الطبقة = "BTN BTN الافتراضي" اكتب = "تقديم" القيمة = "إرسال">
وكانت النتائج على النحو التالي: