زر التمهيد القائمة المنسدلة
يشرح هذا الفصل كيفية استخدام فئة التمهيد لإضافة زر القائمة المنسدلة. إضافة إلى زر القائمة المنسدلة، أزرار وضعها ببساطة والقوائم المنسدلةفي-مجموعة .btn يمكن أن يكون في.يمكنك أيضا استخدام <تمتد الطبقة = "الإقحام"> </ SPAN> زر للإشارة إلى القائمة المنسدلة.
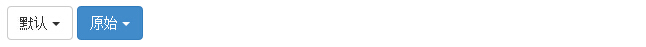
يوضح المثال التالي الأساسية القائمة المنسدلة زر بسيطة:
أمثلة
<div الطبقة = "BTN-مجموعة">
<زر اكتب = "زر" الطبقة = "BTN BTN الافتراضي المنسدلة -toggle" ، تبديل البيانات = "المنسدلة"> افتراضي <SPAN الطبقة = "الإقحام"> </ SPAN>
</ زر>
<UL الطبقة = "المنسدلة-القائمة" دور = "القائمة">
<لي>
<A أ href = "#"> وظيفة </ A>
</ لى>
<لي>
<A أ href = "#"> ميزة أخرى </ A>
</ لى>
<لي>
<A أ href = "#"> اخر </ A>
</ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي>
<A أ href = "#"> رابط معزولة </ A>
</ لى>
</ UL>
</ div>
<div الطبقة = "BTN-مجموعة">
<زر اكتب = "زر" الطبقة = "BTN BTN الابتدائي المنسدلة -toggle" بيانات تبديل = "المنسدلة"> الأصلي <SPAN الطبقة = "الإقحام"> </ SPAN>
</ زر>
<UL الطبقة = "المنسدلة-القائمة" دور = "القائمة">
<لي>
<A أ href = "#"> وظيفة </ A>
</ لى>
<لي>
<A أ href = "#"> ميزة أخرى </ A>
</ لى>
<لي>
<A أ href = "#"> اخر </ A>
</ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي>
<A أ href = "#"> رابط معزولة </ A>
</ لى>
</ UL>
</ div>
وكانت النتائج على النحو التالي:
زر الانقسام القائمة المنسدلة
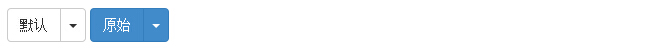
أزرار الانقسام والقوائم المنسدلة باستخدام زر القائمة المنسدلة تقريبا نفس النمط، ولكن القائمة المنسدلة إضافة إلى وظيفة الأصلي. تبقى زر الانقسام من الميزات الأصلية، والحق هو القائمة المنسدلة لتبديل العرض.
أمثلة
<div الطبقة = "BTN-مجموعة">
<زر اكتب = "زر" الطبقة = "BTN BTN الافتراضي" > الافتراضي </ زر>
<زر اكتب = "زر" الطبقة = "BTN BTN الافتراضي المنسدلة -toggle"
بيانات تبديل = "المنسدلة">
<سبان الطبقة = "الإقحام"> </ SPAN>
<سبان الطبقة = "ريال فقط"> القائمة المنسدلة التبديل </ SPAN>
</ زر>
<UL الطبقة = "المنسدلة-القائمة" دور = "القائمة">
<لي> <ل أ href = "#"> وظيفة </ أ> </ لى>
<لي> <ل أ href = "#"> ميزة أخرى </ أ> </ لى>
<لي> <ل أ href = "#"> أخرى </ أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#"> رابط معزولة </ أ> </ لى>
</ UL>
</ div>
<div الطبقة = "BTN-مجموعة">
<زر اكتب = "زر" الطبقة = "BTN BTN الابتدائية" > الأصلي </ زر>
<زر اكتب = "زر" الطبقة = "BTN BTN الابتدائي المنسدلة -toggle" بيانات تبديل = "المنسدلة">
<سبان الطبقة = "الإقحام"> </ SPAN>
<سبان الطبقة = "ريال فقط"> القائمة المنسدلة التبديل </ SPAN>
</ زر>
<UL الطبقة = "المنسدلة-القائمة" دور = "القائمة">
<لي> <ل أ href = "#"> وظيفة </ أ> </ لى>
<لي> <ل أ href = "#"> ميزة أخرى </ أ> </ لى>
<لي> <ل أ href = "#"> أخرى </ أ> </ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي> <ل أ href = "#"> رابط معزولة </ أ> </ لى>
</ UL>
</ div>
وكانت النتائج على النحو التالي:
حجم زر القائمة المنسدلة
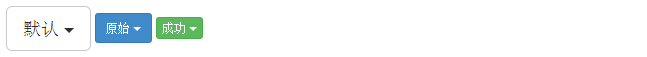
يمكنك استخدام القائمة المنسدلة مع مجموعة متنوعة منحجم زر: .btn واسع، .btn-SM أو XS .btn.
أمثلة
<div الطبقة = "BTN-مجموعة">
<زر اكتب = "زر" الطبقة = "BTN BTN الافتراضية المنسدلة -toggle BTN-إل جي" ، تبديل البيانات = "المنسدلة"> افتراضي <SPAN الطبقة = "الإقحام"> </ SPAN>
</ زر>
<UL الطبقة = "المنسدلة-القائمة" دور = "القائمة">
<لي>
<A أ href = "#"> وظيفة </ A>
</ لى>
<لي>
<A أ href = "#"> ميزة أخرى </ A>
</ لى>
<لي>
<A أ href = "#"> اخر </ A>
</ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي>
<A أ href = "#"> رابط معزولة </ A>
</ لى>
</ UL>
</ div>
<div الطبقة = "BTN-مجموعة">
<زر اكتب = "زر" الطبقة = "BTN BTN الأولية المنسدلة -toggle BTN-SM" بيانات تبديل = "المنسدلة"> الأصلي <SPAN الطبقة = "الإقحام"> </ SPAN>
</ زر>
<UL الطبقة = "المنسدلة-القائمة" دور = "القائمة">
<لي>
<A أ href = "#"> وظيفة </ A>
</ لى>
<لي>
<A أ href = "#"> ميزة أخرى </ A>
</ لى>
<لي>
<A أ href = "#"> اخر </ A>
</ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي>
<A أ href = "#"> رابط معزولة </ A>
</ لى>
</ UL>
</ div>
<div الطبقة = "BTN-مجموعة">
<زر اكتب = "زر" الطبقة = "BTN BTN-نجاح المنسدلة -toggle BTN-XS" ، تبديل البيانات = "المنسدلة"> نجاح <SPAN الطبقة = "الإقحام"> </ SPAN> </ زر>
<UL الطبقة = "المنسدلة-القائمة" دور = "القائمة">
<لي>
<A أ href = "#"> وظيفة </ A>
</ لى>
<لي>
<A أ href = "#"> ميزة أخرى </ A>
</ لى>
<لي>
<A أ href = "#"> اخر </ A>
</ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي>
<A أ href = "#"> رابط معزولة </ A>
</ لى>
</ UL>
</ div>
وكانت النتائج على النحو التالي:
زر القائمة لأسفل
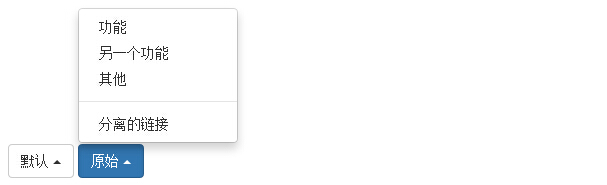
ويمكن أيضا أن القائمة يمكن استخلاصها، ببساطة إضافة.dropup .btn-المجموعةإلى الحاوية الأصلية.
أمثلة
<div الطبقة = "الصف" النمط = "هامش اليسار: 50px ؛ هامش قمة: 200px">
<div الطبقة = "BTN-مجموعة dropup" >
<زر اكتب = "زر" الطبقة = "BTN BTN الافتراضي المنسدلة -toggle" ، تبديل البيانات = "المنسدلة"> افتراضي <SPAN الطبقة = "الإقحام"> </ SPAN>
</ زر>
<UL الطبقة = "المنسدلة-القائمة" دور = "القائمة">
<لي>
<A أ href = "#"> وظيفة </ A>
</ لى>
<لي>
<A أ href = "#"> ميزة أخرى </ A>
</ لى>
<لي>
<A أ href = "#"> اخر </ A>
</ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي>
<A أ href = "#"> رابط معزولة </ A>
</ لى>
</ UL>
</ div>
<div الطبقة = "BTN-مجموعة dropup" >
<زر اكتب = "زر" الطبقة = "BTN BTN الابتدائي المنسدلة -toggle" بيانات تبديل = "المنسدلة"> الأصلي <SPAN الطبقة = "الإقحام"> </ SPAN>
</ زر>
<UL الطبقة = "المنسدلة-القائمة" دور = "القائمة">
<لي>
<A أ href = "#"> وظيفة </ A>
</ لى>
<لي>
<A أ href = "#"> ميزة أخرى </ A>
</ لى>
<لي>
<A أ href = "#"> اخر </ A>
</ لى>
<لي الطبقة = "المفرق"> </ لى>
<لي>
<A أ href = "#"> رابط معزولة </ A>
</ لى>
</ UL>
</ div>
</ div>
وكانت النتائج على النحو التالي: