لوحة التمهيد
وهذا الفصل شرح لوحة التمهيد (ألواح). يتم إدخال DOM وحة التجمع من أجل التجميع في مربع. إنشاء لوحة الأساسية، وتحتاج فقط إلى <div> عنصر وإضافةفئة فئة.لوحة. لوحة الافتراضي يمكن، كما هو موضح في المثال التالي:
أمثلة
<div الطبقة = "لوحة لوحة الافتراضي" >
<div الطبقة = "لوحة الجسم"> هذا هو لوحة الأساسية </ div>
</ div>
وكانت النتائج على النحو التالي:
عنوان لوحة
نحن بطريقتين رائعة لإضافة عنوان لوحة:
- استخدامالطبقة. لوحة-العنوان يمكن ببساطة إضافة عنوان إلى الحاوية لوحة.بسهولة إضافة وعاء العنوان إلى لوحة الخاص بك.
- استخدام معالطبقة. لوحة-عنوان <H1> - <H6> لإضافة أنماط العناوين المحددة مسبقا.
توضح الأمثلة التالية هذا بطريقتين:
أمثلة
<div الطبقة = "لوحة لوحة الافتراضي" >
<div الطبقة = "وحة عنوان"> عنوان لوحة بدون عنوان </ div>
<div الطبقة = "لوحة الجسم"> لوحة المحتوى </ div>
</ div>
<div الطبقة = "لوحة لوحة الافتراضي" >
<div الطبقة = "وحة عنوان">
<H3 الطبقة = "وحة لقب"> مع عنوان عنوان لوحة </ H3>
</ div>
<div الطبقة = "لوحة الجسم"> لوحة المحتوى </ div>
</ div>
وكانت النتائج على النحو التالي:
لوحة الحاشية
ويمكننا أن نضيف حاشية في لوحة، فقط وضعت النص على زرأو من قبل فئة. لوحة تذييل مع <div> يمكن أن يكون.يوضح المثال التالي هذه النقطة:
أمثلة
<div الطبقة = "لوحة لوحة الافتراضي" >
<div الطبقة = "لوحة الجسم"> هذا هو لوحة الأساسية </ div>
<div الطبقة = "لوحة تذييل"> لوحة الحاشية </ div>
</ div>
وكانت النتائج على النحو التالي:
 لوحة الحاشية لا ترث لون ولون الحدود من لوحة مع السياق، لأنها ليست في مضمون المقدمة.
لوحة الحاشية لا ترث لون ولون الحدود من لوحة مع السياق، لأنها ليست في مضمون المقدمة.
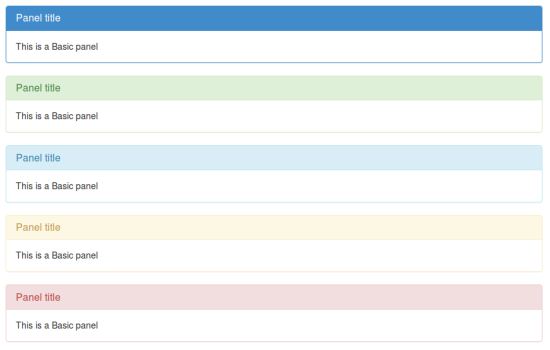
لوحة السياق مع لون
استخدام سياق وضعفئة لوحة الأولية، لوحة، النجاح، لوحة، معلومات، لوحة الإنذار، لوحة، خطر، لوضع لوحة اللون مع السياق، والأمثلة على النحو التالي:
أمثلة
<div الطبقة = "لوحة لوحة الابتدائية" >
<div الطبقة = "وحة عنوان">
<H3 الطبقة = "وحة لقب"> عنوان لوحة </ H3>
</ div>
<div الطبقة = "لوحة الجسم"> هذا هو لوحة الأساسية </ div>
</ div>
<div الطبقة = "لوحة وحة نجاح" >
<div الطبقة = "وحة عنوان">
<H3 الطبقة = "وحة لقب"> عنوان لوحة </ H3>
</ div>
<div الطبقة = "لوحة الجسم"> هذا هو لوحة الأساسية </ div>
</ div>
<div الطبقة = "لوحة لوحة اينفو" >
<div الطبقة = "وحة عنوان">
<H3 الطبقة = "وحة لقب"> عنوان لوحة </ H3>
</ div>
<div الطبقة = "لوحة الجسم"> هذا هو لوحة الأساسية </ div>
</ div>
<div الطبقة = "لوحة لوحة الإنذار" >
<div الطبقة = "وحة عنوان">
<H3 الطبقة = "وحة لقب"> عنوان لوحة </ H3>
</ div>
<div الطبقة = "لوحة الجسم"> هذا هو لوحة الأساسية </ div>
</ div>
<div الطبقة = "لوحة ل-خطر" >
<div الطبقة = "وحة عنوان">
<H3 الطبقة = "وحة لقب"> عنوان لوحة </ H3>
</ div>
<div الطبقة = "لوحة الجسم"> هذا هو لوحة الأساسية </ div>
</ div>
وكانت النتائج على النحو التالي:
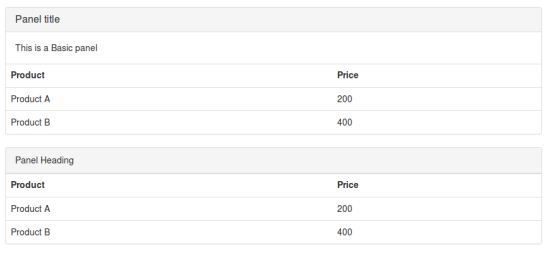
مع لوحة الجدول
لإنشاء جدول مع عدم وجود حدود في لوحة، يمكننا استخدام .tableالطبقة في لوحة.لنفترض أن هناك <div> التي تحتويعلى. لوحة الجسم، ويمكننا أن نضيف على الحدود إضافية إلى الأعلى من الجدول لفصل.إذا كانلا. لوحة الجسم من <div>، المكون سوف يتحرك من دون انقطاع من لوحة الى طاولة الرأس.
يوضح المثال التالي هذه النقطة:
أمثلة
<div الطبقة = "لوحة لوحة الافتراضي" >
<div الطبقة = "وحة عنوان">
<H3 الطبقة = "وحة لقب"> عنوان لوحة </ H3>
</ div>
<div الطبقة = "لوحة الجسم"> هذا هو لوحة الأساسية </ div>
<الجدول الطبقة = "الجدول">
<ث> المنتجات </ تشرين> السعر <ال> </ تشرين>
<tr> <td> المنتجات A </ td> <td> 200 </ td> </ tr>
<tr> <td> المنتجات B </ td> <td> 400 </ td> </ tr>
</ الجدول>
</ div>
<div الطبقة = "لوحة لوحة الافتراضي" >
<div الطبقة = "وحة عنوان"> عنوان لوحة </ div>
<الجدول الطبقة = "الجدول">
<ث> المنتجات </ تشرين> السعر <ال> </ تشرين>
<tr> <td> المنتجات A </ td> <td> 200 </ td> </ tr>
<tr> <td> المنتجات B </ td> <td> 400 </ td> </ tr>
</ الجدول>
</ div>
وكانت النتائج على النحو التالي:
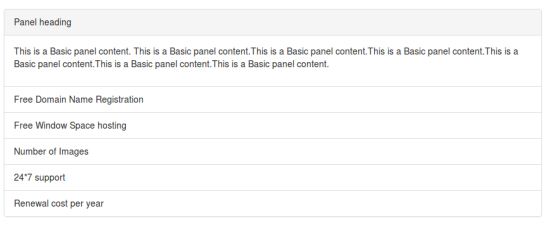
مع قائمة مجموعات لوحة
نحن يمكن إدراجها في أي قائمة من مجموعة لوحةبإضافة. لوحة والطبقة. لوحة الافتراضيفي <div> عنصر لخلق لوحة، وإضافة قائمة مجموعات في لوحة. يمكنك الاختيار من بين قائمة الجماعات لمعرفة كيفية إنشاء المجموعات قائمة الفصل.
أمثلة
<div الطبقة = "لوحة لوحة الافتراضي" >
<div الطبقة = "وحة عنوان"> عنوان لوحة </ div>
<div الطبقة = "لوحة الجسم">
<P> هذا هو المضمون الأساسي للفريق. هذا هو المضمون الأساسي للفريق. هذا هو المضمون الأساسي للفريق. هذا هو المضمون الأساسي للفريق. هذا هو المضمون الأساسي للفريق. هذا هو المضمون الأساسي للفريق. هذا هو المضمون الأساسي للفريق. هذا هو المضمون الأساسي للفريق. </ P>
</ div>
<UL الطبقة = "قائمة فريق">
<لي الطبقة = "قائمة مجموعة البند "> مجانا تسجيل اسم النطاق </ لى>
<لي الطبقة = "قائمة مجموعة البند "> حرة النافذة مساحة استضافة </ لى>
<لي الطبقة = "قائمة مجموعة البند "> عدد الصور </ لى>
<لي الطبقة = "قائمة مجموعة البند "> 24 * 7 دعم </ لى>
<لي الطبقة = "قائمة مجموعة البند "> تحديث التكلفة السنوية </ لى>
</ UL>
</ div>
وكانت النتائج على النحو التالي:



لوحة الحاشية لا ترث لون ولون الحدود من لوحة مع السياق، لأنها ليست في مضمون المقدمة.