شريط التقدم التمهيد
وهذا الفصل شرح شريط التقدم التمهيد. في هذا البرنامج التعليمي، سترى كيفية إنشاء شريط التقدم التمهيد تحميل، وإعادة توجيه، أو حالة التشغيل.
 ألبس الحذاء شريط التقدم باستخدام التحولات CSS3 والرسوم المتحركة للحصول على التأثير. الإصدارات القديمة من إنترنت إكسبلورر وفايرفوكس 9 و في وقت سابق لا يدعم هذه الميزة، أوبرا 12 لا يدعم الصور المتحركة.
ألبس الحذاء شريط التقدم باستخدام التحولات CSS3 والرسوم المتحركة للحصول على التأثير. الإصدارات القديمة من إنترنت إكسبلورر وفايرفوكس 9 و في وقت سابق لا يدعم هذه الميزة، أوبرا 12 لا يدعم الصور المتحركة.
شريط التقدم الافتراضي
إنشاء شريط التقدم الأساسي، اتبع الخطوات التالية:
- إضافة .progressالطبقة مع <div>.
- ثم، في ما سبق <div> في الداخل، إضافةفئة .progress بار مع فارغة <div>.
- إضافة سمة الاسلوب مع عرض كنسبة مئوية، مثل أسلوب = "60٪"، وتمثل 60٪ من موقع شريط التقدم.
دعونا ننظر في الأمثلة التالية:
أمثلة
<div الطبقة = "التقدم">
<div الطبقة = "التقدم بار" دور = "progressbar" الأغنية-valuenow = "60"
الأغنية-valuemin = "0" الأغنية-valuemax = "100" على غرار = "العرض: 40٪؛ ">
<سبان الطبقة = "ريال فقط"> 40٪ الانتهاء </ SPAN>
</ div>
</ div>
وكانت النتائج على النحو التالي:
شريط تقدم البديل
إنشاء شريط مختلفة تقدم النمط على النحو التالي:
- إضافة .progressالطبقة مع <div>.
- ثم، في ما سبق <div> في الداخل، إضافةفئة .progress بار و*فئةفارغة، تقدم bar-مع <div>. * حيث يمكن أن يكونالنجاح، معلومات والإنذار والخطر.
- إضافة سمة الاسلوب مع عرض كنسبة مئوية، مثل أسلوب = "60٪"، وتمثل 60٪ من موقع شريط التقدم.
دعونا ننظر في الأمثلة التالية:
أمثلة
<div الطبقة = "التقدم">
<div الطبقة = "التقدم بار progress- بار النجاح" دور = "progressbar"
الأغنية-valuenow = "60" الأغنية-valuemin = "0" الأغنية-valuemax = "100"
على غرار = "العرض: 90٪؛ ">
<سبان الطبقة = "ريال فقط"> 90٪ كاملة (بنجاح) </ SPAN>
</ div>
</ div>
<div الطبقة = "التقدم">
<div الطبقة = "التقدم بار progress- شريط المعلومات" دور = "progressbar"
الأغنية-valuenow = "60" الأغنية-valuemin = "0" الأغنية-valuemax = "100"
على غرار = "العرض: 30٪؛ ">
<سبان الطبقة = "ريال فقط"> 30٪ كاملة (معلومات) </ SPAN>
</ div>
</ div>
<div الطبقة = "التقدم">
<div الطبقة = "التقدم بار progress- شريط تحذير" دور = "progressbar"
الأغنية-valuenow = "60" الأغنية-valuemin = "0" الأغنية-valuemax = "100"
على غرار = "العرض: 20٪؛ ">
<سبان الطبقة = "ريال فقط"> 20٪ كاملة (تحذير) </ SPAN>
</ div>
</ div>
<div الطبقة = "التقدم">
<div الطبقة = "التقدم بار progress- بار خطر" دور = "progressbar"
الأغنية-valuenow = "60" الأغنية-valuemin = "0" الأغنية-valuemax = "100"
على غرار = "العرض: 10٪؛ ">
<سبان الطبقة = "ريال فقط"> 10٪ كاملة (خطر) </ SPAN>
</ div>
</ div>
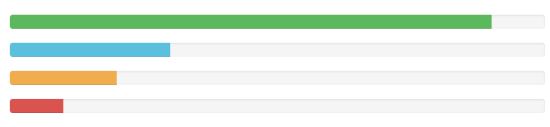
وكانت النتائج على النحو التالي:
شريط التقدم المشارب
إنشاء شريط شريط التقدم، اتبع الخطوات التالية:
- مضيفا مع .progressالصف و.progress شريطيةو<div>.
- ثم، في ما سبق <div> في الداخل، إضافةفئة .progress بار و*فئةفارغة، تقدم bar-مع <div>. * حيث يمكن أن يكونالنجاح، معلومات والإنذار والخطر.
- إضافة سمة الاسلوب مع عرض كنسبة مئوية، مثل أسلوب = "60٪"، وتمثل 60٪ من موقع شريط التقدم.
دعونا ننظر في الأمثلة التالية:
أمثلة
<div الطبقة = "تقدما مخطط التقدم" >
<div الطبقة = "التقدم بار progress- بار النجاح" دور = "progressbar"
الأغنية-valuenow = "60" الأغنية-valuemin = "0" الأغنية-valuemax = "100"
على غرار = "العرض: 90٪؛ ">
<سبان الطبقة = "ريال فقط"> 90٪ كاملة (بنجاح) </ SPAN>
</ div>
</ div>
<div الطبقة = "تقدما مخطط التقدم" >
<div الطبقة = "التقدم بار progress- شريط المعلومات" دور = "progressbar"
الأغنية-valuenow = "60" الأغنية-valuemin = "0" الأغنية-valuemax = "100"
على غرار = "العرض: 30٪؛ ">
<سبان الطبقة = "ريال فقط"> 30٪ كاملة (معلومات) </ SPAN>
</ div>
</ div>
<div الطبقة = "تقدما مخطط التقدم" >
<div الطبقة = "التقدم بار progress- شريط تحذير" دور = "progressbar"
الأغنية-valuenow = "60" الأغنية-valuemin = "0" الأغنية-valuemax = "100"
على غرار = "العرض: 20٪؛ ">
<سبان الطبقة = "ريال فقط"> 20٪ كاملة (تحذير) </ SPAN>
</ div>
</ div>
<div الطبقة = "تقدما مخطط التقدم" >
<div الطبقة = "التقدم بار progress- بار خطر" دور = "progressbar"
الأغنية-valuenow = "60" الأغنية-valuemin = "0" الأغنية-valuemax = "100"
على غرار = "العرض: 10٪؛ ">
<سبان الطبقة = "ريال فقط"> 10٪ كاملة (خطر) </ SPAN>
</ div>
</ div>
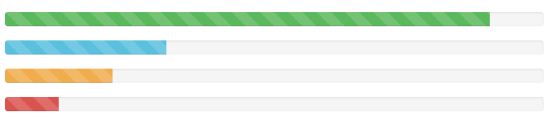
وكانت النتائج على النحو التالي:
شريط التقدم متحركة
إنشاء شريط تقدم الرسوم المتحركة، اتبع الخطوات التالية:
- مضيفا مع .progressالصف و.progress شريطيةو<div>. مع إضافةطبقة .active.
- ثم، في ما سبق <div> في الداخل، إضافةفئة .progress بار مع فارغة <div>.
- إضافة سمة الاسلوب مع عرض كنسبة مئوية، مثل أسلوب = "60٪"، وتمثل 60٪ من موقع شريط التقدم.
وهذا سيجعل من المشارب لديها حس الحركة من اليمين إلى اليسار.
دعونا ننظر في الأمثلة التالية:
أمثلة
<div الطبقة = "نشطة التقدم مخطط التقدم، ">
<div الطبقة = "التقدم بار progress- بار النجاح" دور = "progressbar"
الأغنية-valuenow = "60" الأغنية-valuemin = "0" الأغنية-valuemax = "100"
على غرار = "العرض: 40٪؛ ">
<سبان الطبقة = "ريال فقط"> 40٪ الانتهاء </ SPAN>
</ div>
</ div>
وكانت النتائج على النحو التالي:
شريط التقدم مكدسة
يمكنك حتى كومة شريط التقدم متعددة. أشرطة التقدم متعددة على نفس كومة.progress يمكن أن تتحقق، كما هو مبين في الأمثلة التالية:
أمثلة
<div الطبقة = "التقدم">
<div الطبقة = "التقدم بار progress- بار النجاح" دور = "progressbar"
الأغنية-valuenow = "60" الأغنية-valuemin = "0" الأغنية-valuemax = "100"
على غرار = "العرض: 40٪؛ ">
<سبان الطبقة = "ريال فقط"> 40٪ الانتهاء </ SPAN>
</ div>
<div الطبقة = "التقدم بار progress- شريط المعلومات" دور = "progressbar"
الأغنية-valuenow = "60" الأغنية-valuemin = "0" الأغنية-valuemax = "100"
على غرار = "العرض: 30٪؛ ">
<سبان الطبقة = "ريال فقط"> 30٪ كاملة (معلومات) </ SPAN>
</ div>
<div الطبقة = "التقدم بار progress- شريط تحذير" دور = "progressbar"
الأغنية-valuenow = "60" الأغنية-valuemin = "0" الأغنية-valuemax = "100"
على غرار = "العرض: 20٪؛ ">
<سبان الطبقة = "ريال فقط"> 20٪ كاملة (تحذير) </ SPAN>
</ div>
</ div>
وكانت النتائج على النحو التالي:
ألبس الحذاء شريط التقدم باستخدام التحولات CSS3 والرسوم المتحركة للحصول على التأثير. الإصدارات القديمة من إنترنت إكسبلورر وفايرفوكس 9 و في وقت سابق لا يدعم هذه الميزة، أوبرا 12 لا يدعم الصور المتحركة.